Flutter 实现整个App变为灰色(勿忘国殇 警钟长鸣)
【摘要】 前言1937年12月13日,侵华日军侵入南京,对我同胞实施长达40多天灭绝人性的大屠杀,30万生灵惨遭杀戮,人类文明史上留下最黑暗的一页。81年过去,中华门城墙上战争留下的弹孔依旧清晰可见,“万人坑”的累累白骨诉说着当年那段沉痛的历史。 昭昭前事,惕惕后人。为了让更多的人永远记住,各大厂都在这一天将应用变灰了。那么接下来我们看一下Flutter是如何实现的。Flutter中实现整个App变为...
前言
1937年12月13日,侵华日军侵入南京,对我同胞实施长达40多天灭绝人性的大屠杀,30万生灵惨遭杀戮,人类文明史上留下最黑暗的一页。81年过去,中华门城墙上战争留下的弹孔依旧清晰可见,“万人坑”的累累白骨诉说着当年那段沉痛的历史。
为了让更多的人永远记住,各大厂都在这一天将应用变灰了。

那么接下来我们看一下Flutter是如何实现的。
Flutter中实现整个App变为灰色
在Flutter中实现整个App变为灰色是非常简单的,
只需要在最外层的控件上包裹ColorFiltered,用法如下:
ColorFiltered(颜色过滤器)
看名字就知道是增加颜色滤镜效果的,
ColorFiltered(
colorFilter:ColorFilter.mode(Colors.grey, BlendMode.color),
child: child,
);将上面代码放到全局根widget下,即可设置全部页面颜色变灰
通过colorFilter可设置某种颜色过滤,比如变灰设置灰色即可,以及颜色混合模式 ColorFiltered 小部件继承SingleChildRenderObjectWidget,因此会提供一个child子布局,这里可以放置想要过滤颜色的页面;
最终我们就合成一张这样带滤镜效果
追踪源码
我我们持续追踪源码到 RenderImage 类中,可以看到最终也是创建了一个 ColorFilter 。
class ColorFiltered extends SingleChildRenderObjectWidget {
/// Creates a widget that applies a [ColorFilter] to its child.
///
/// The [colorFilter] must not be null.
const ColorFiltered({required this.colorFilter, Widget? child, Key? key})
: assert(colorFilter != null),
super(key: key, child: child);
/// The color filter to apply to the child of this widget.
final ColorFilter colorFilter;
@override
RenderObject createRenderObject(BuildContext context) => _ColorFilterRenderObject(colorFilter);
@override
void updateRenderObject(BuildContext context, RenderObject renderObject) {
(renderObject as _ColorFilterRenderObject).colorFilter = colorFilter;
}
@override
void debugFillProperties(DiagnosticPropertiesBuilder properties) {
super.debugFillProperties(properties);
properties.add(DiagnosticsProperty<ColorFilter>('colorFilter', colorFilter));
}
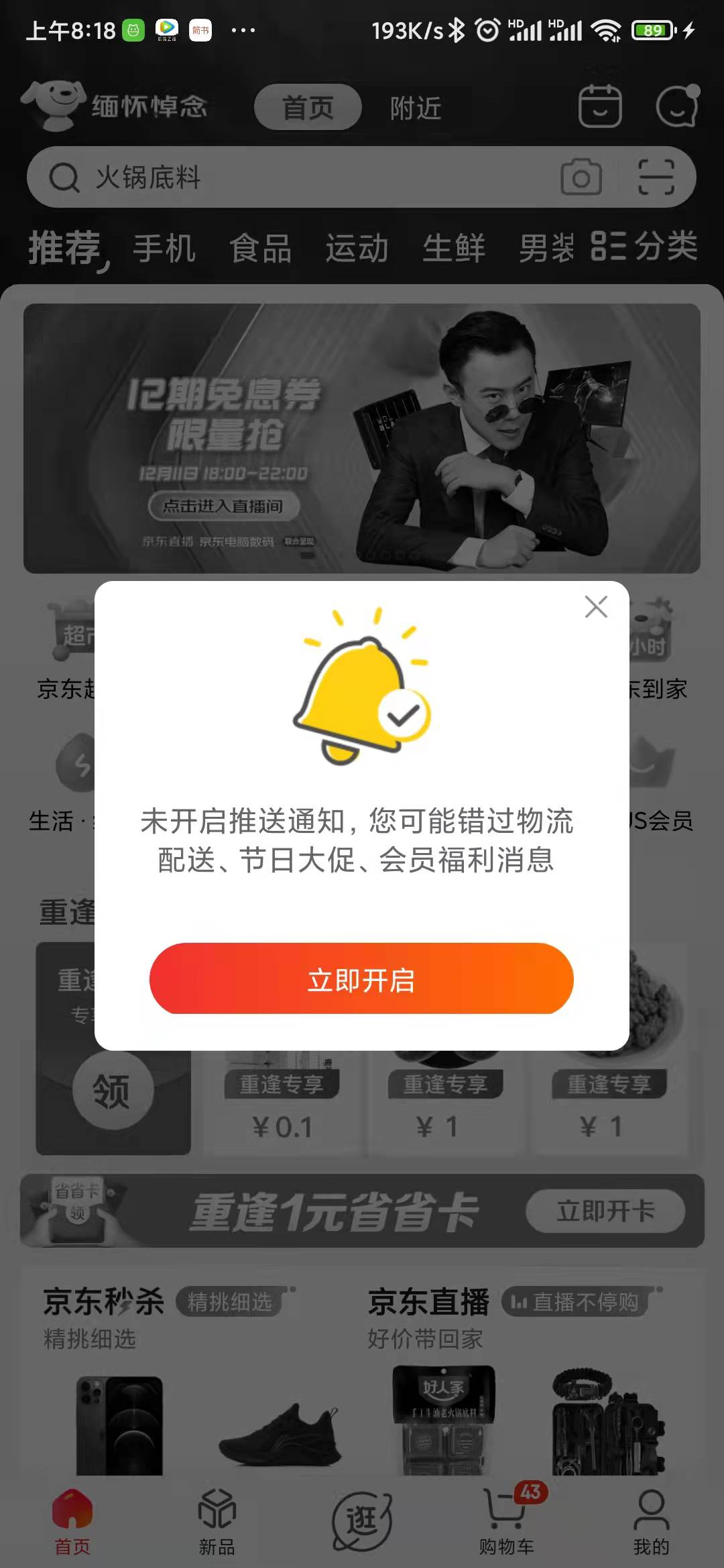
}设置前

设置后

功能就这样实现了,功能简单,意义不凡,但是历史不会就这样被人遗忘。
最后
今天早上十点钟
当空袭警报响彻南京的天空 无论您在哪里 在做什么 请留一分钟 为遇难同胞默哀 国行公祭 不只是民族的悲怆 还有落后必亡的训诫 铭诸心腑 铭记苦难的历史 汇聚前行的力量 勿忘国殇 警钟长鸣
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)