小程序开通cms可视化网页后台
我们之前用云开发时,想做个数据管理后台,只能用工具自带的操作后台,然后直接在里操作数据。这样对程序员没有什么,可是我们的程序开发出来也要给不懂程序的人使用的。如何让这些人也可以很好的管理我们云开发的数据库呢。这个时候我们就要用vue或者传统web开发实现一个网页管理后台,通过这个直接管理云开发了。但是开发这样一个网页后台,无疑会增加我们的工作量。所以我们今天借助云开发官方推出的CMS功能,来快速的搭建一个云开发的网页管理后台。,首先看一下CMS的优点。
cms的优点
内容管理是基于云开发搭建的可视化的内容管理平台,提供了丰富的内容管理功能,开通简单,独立于云控制台,无须编写代码即可使用,支持文本、富文本、Markdown、图片、文件、关联类型等多种类型的可视化编辑,易于二次开发,并与云开发的生态体系紧密结合,助力开发者提升开发效率。
能特性
| 特性 | 介绍 |
|---|---|
| 免开发 | 基于模板配置生成内容管理界面,无须编写代码 |
| 功能丰富 | 支持文本、图片、文件、枚举等多种类型内容的可视化编辑,并且支持配置运营工具 |
| 权限控制 | 基于自定义角色的资源级权限管理,满足企业级需求 |
| 系统集成 | 支持 Webhook 触发,可以方便的与外部系统集成 |
| 数据源兼容 | 支持管理已有的云开发数据,也可以在 CMS 后台创建新的内容和数据集合 |
| 部署简单 | 可在云开发控制台扩展管理界面一键部署和升级,也可通过项目提供的脚本自动部署 |
适用场景
适用于需要为小程序应用增加一个运营管理后台的业务
CMS 扩展非常适合小程序的商品管理、文章编辑和发布、运营活动配置、素材管理等数据和内容管理的场景。使用 CMS 扩展,可以省去手动线上修改数据库数据或者投入人力物力开发管理后台的麻烦,只需要安装之后进行一些简单的配置,就可随时随地使用 CMS 内容管理系统来管理内容,同时还提供管理员和运营者的两套身份体系的权限控制。
适用于快速开发内容型的网站应用、小程序应用的场景
CMS 扩展还可以用来配合开发网站应用和小程序应用,提升开发效率。使用 CMS 扩展可以解决内容、数据的管理和生产问题,并且省去一部分后端开发工作,可以直接结合前端应用框架读取云开发数据库数据进行渲染。例如基于 CMS 可以快速开发博客、企业官网等内容型的网站、小程序应用。
官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/extensions/cms/introduction.html
如果你想开通cms可视化网页后台,就来跟我学习吧,如果不想开通cms可以忽略的,接下来教大家如何开通Cms
进入云开发控制台开通内容管理(CMS)
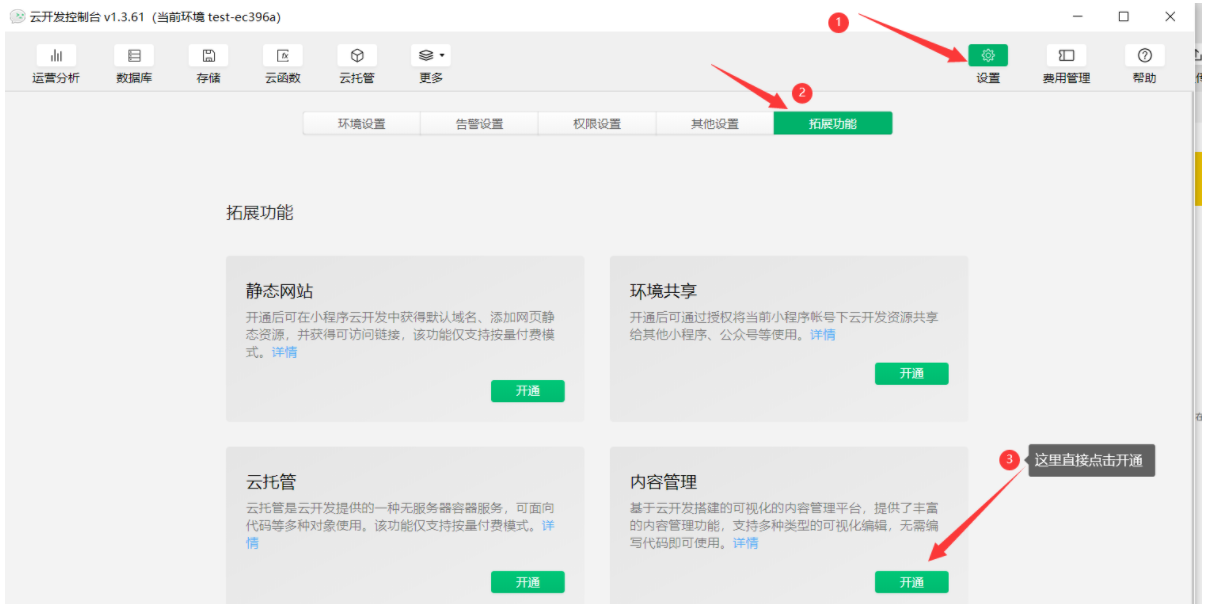
如下图所示,直接点击开通内容管理(CMS)即可 点击完开通以后,会有如下弹窗,直接点击确定即可。不要被付费吓着,官方每月会送我们一定的免费额度的。学习得话基本上够用了。
点击完开通以后,会有如下弹窗,直接点击确定即可。不要被付费吓着,官方每月会送我们一定的免费额度的。学习得话基本上够用了。  上面点完确定后,我们只是开启了按量付费功能,因为cms得使用必须要开通按量付费才可以得。所以还要再点一次开通。如下图
上面点完确定后,我们只是开启了按量付费功能,因为cms得使用必须要开通按量付费才可以得。所以还要再点一次开通。如下图  点完开通后,会有如下弹窗,直接点击下一步即可。
点完开通后,会有如下弹窗,直接点击下一步即可。  然后我们需要设置登录内容管理后台得账号和密码,然后点击确定即可
然后我们需要设置登录内容管理后台得账号和密码,然后点击确定即可  然后我们就等待内容管理功能得开通了,需要等几分钟。
然后我们就等待内容管理功能得开通了,需要等几分钟。 
 开通成功以后,我们就可以通过下面这个地址进入管理后台了。
开通成功以后,我们就可以通过下面这个地址进入管理后台了。 
登录Cms可视化管理后台
上面开通好以后,就可以通过后台地址登录管理后台了。如下 
创建项目
第一次登录,我们还需要创建一个项目  自己输入项目名和项目id即可
自己输入项目名和项目id即可  然后点击进入刚刚创建的项目
然后点击进入刚刚创建的项目  到这里我们的cmd可视化网页管理后台就创建好了,下面教大家如何导入数据。
到这里我们的cmd可视化网页管理后台就创建好了,下面教大家如何导入数据。
导入内容模型
我们上面创建好cms项目,打开后如下所示  这个时候点击内容模型,然后点击导入模型
这个时候点击内容模型,然后点击导入模型  然后点击确定即可
然后点击确定即可  这样我们三个数据表就导入成功了,然后就可以对数据进行可视化管理了。
这样我们三个数据表就导入成功了,然后就可以对数据进行可视化管理了。 
- 点赞
- 收藏
- 关注作者


评论(0)