9.3.2 QPainter坐标系统转换示例
【摘要】
9.3.2 QPainter坐标系统转换示例
1.使用translate函数实现坐标平移变换
下面代码使用translate函数分别指定了不同的坐标位置作为当前绘图的原点坐标,并绘制了一个矩形和一个圆。观察矩形和圆绘制的位置即可明白translate函数用途。
void Widget::paintEvent(QPa...
9.3.2 QPainter坐标系统转换示例
1.使用translate函数实现坐标平移变换
下面代码使用translate函数分别指定了不同的坐标位置作为当前绘图的原点坐标,并绘制了一个矩形和一个圆。观察矩形和圆绘制的位置即可明白translate函数用途。
-
void Widget::paintEvent(QPaintEvent *event)
-
{
-
QPainter painter(this);
-
QPen pen; //创建一个默认的画笔
-
pen.setStyle(Qt::SolidLine);//设置样式
-
pen.setWidth(5); //设置宽度
-
pen.setBrush(Qt::red);//设置画刷
-
painter.setPen(pen);
-
-
painter.translate(100,100); //将(100,100)设为原点
-
painter.drawRect(0,0,50,50);//绘制矩形
-
-
painter.translate(-100,-100);//将坐标系统还原到(0,0)
-
painter.drawEllipse(10,10,50,50); //绘制圆;
-
}

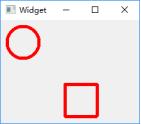
图9-3-14 坐标平移转换效果
2.使用rotate函数实现坐标系统顺时针旋转
默认情况下rotate()函数是以原点为中心进行顺时针旋转的,如果我们想要使其以其他点为中心进行旋转,就需要使
文章来源: xiaolong.blog.csdn.net,作者:DS小龙哥,版权归原作者所有,如需转载,请联系作者。
原文链接:xiaolong.blog.csdn.net/article/details/120890856
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)