js逆向|对wasm文件的两种简单解法
【摘要】
关注它,不迷路。
之前写过一篇文章,使用pywasm来导出wasm里的函数,具体内容见下面的文章:
JS逆向:Wasm文件导出函数的调用|猿人学爬虫对抗赛第十五题
依然以猿人学的题目作为练手地址,看看今天介绍的2种wasm文件的解法。
一,使用WebAssembly.instantiate方法。
我们看到网站上有这样的一...
关注它,不迷路。
之前写过一篇文章,使用pywasm来导出wasm里的函数,具体内容见下面的文章:
JS逆向:Wasm文件导出函数的调用|猿人学爬虫对抗赛第十五题
依然以猿人学的题目作为练手地址,看看今天介绍的2种wasm文件的解法。
一,使用WebAssembly.instantiate方法。
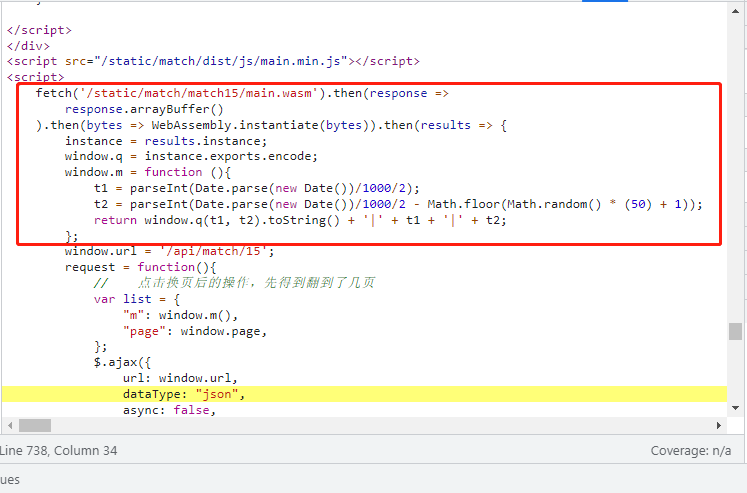
我们看到网站上有这样的一段代码:

我们可以依葫芦画瓢,写出类似的代码:
exports.yrx15_wasm = (buf)=>{
let wasm_buffer = new Uint8Array(buf).buffer
res = WebAssembly.instantiate(wasm_buffer)
return res.then(
res => {
instance = res.instance
q = instance.exports.encode
m = function () {
t1 = parseInt(Date.parse(new Date()) / 1000 / 2);
t2 = parseInt(Date.parse(new Date()) / 1000 / 2 - Math.floor(Math.random() * (50) + 1));
return q(t1, t2).toString() + '|' + t1 + '|' + t2;
}
return m()
}
)
}
再使用 node_vm2 这个库来调用这段js,参数buf传递的是Python里的list类型数据:
with open("main.wasm","rb") as fp:
wasm_buf = fp.read()
wasm_buf = (list(wasm_buf))
with NodeVM.code(js) as nodevm:
print(nodevm.call_member('yrx15_wasm',wasm_buf))
两段代码合并,运行后,即可拿到正确的结果。
以上思路由 @包子 提供,再此感谢。
一,使用wasm2js这个库导出加密函数。
直接安装wasm2js这个库,github地址在这里:
https://github.com/thlorenz/wasm2js
按照它提供的方法,把wasm文件转成js代码:
const wasm2js = require('wasm2js');
const fs = require('fs');
const wasmBuffer = fs.readFileSync("main.wasm");
const js = wasm2js(wasmBuffer);
fs.writeFile("result.js", js, (err) => {});
运行这段js后,js代码保存到了 result.js 文件里面。打开这个文件,在后面添加如下代码:
t1 = parseInt(Date.parse(new Date())/1000/2);
t2 = parseInt(Date.parse(new Date())/1000/2 - Math.floor(Math.random() * (50) + 1));
let res = loadWebAssembly().exports.encode(t1,t2);
res = res.toString() + '|' + t1 + '|' + t2;
console.log(res);
运行后,即可拿到结果。这里的 encode 即为导出的方法。
以上思路由 @朱子育 提供,再此感谢。
以上完整代码及运行实例均放在星球的 wasm专题 里了,地址:
https://t.zsxq.com/3FIUBQj
以上,就是今天的全部内容,感谢阅读。
文章来源: blog.csdn.net,作者:悦来客栈的老板,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq523176585/article/details/121782535
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)