曲鸟全栈UI自动化教学(五):Selenium的键盘鼠标事件详解
一、前言
在之前的教学中对于页面的操作只涉及到了两个:点击、输入;其实Selenium的键盘鼠标操作还有很多,现在就为你一一讲解。
二、键盘事件
1. 输入指定内容【send_keys】
1.1 我们可以使用send_keys来输入我们想要输入的内容
例如打开百度,搜索框输入:曲鸟 csdn:
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome() # 启动chrome浏览器
driver.get('https://www.baidu.com/') # 打开百度网址
# 在输入框输入:曲鸟 csdn
driver.find_element(By.XPATH, '//*[@id="kw"]').send_keys('曲鸟 csdn')
1.2 也可以指定按键输入
例如我们打开百度输入:csdn 曲鸟,并粘贴复制它三次
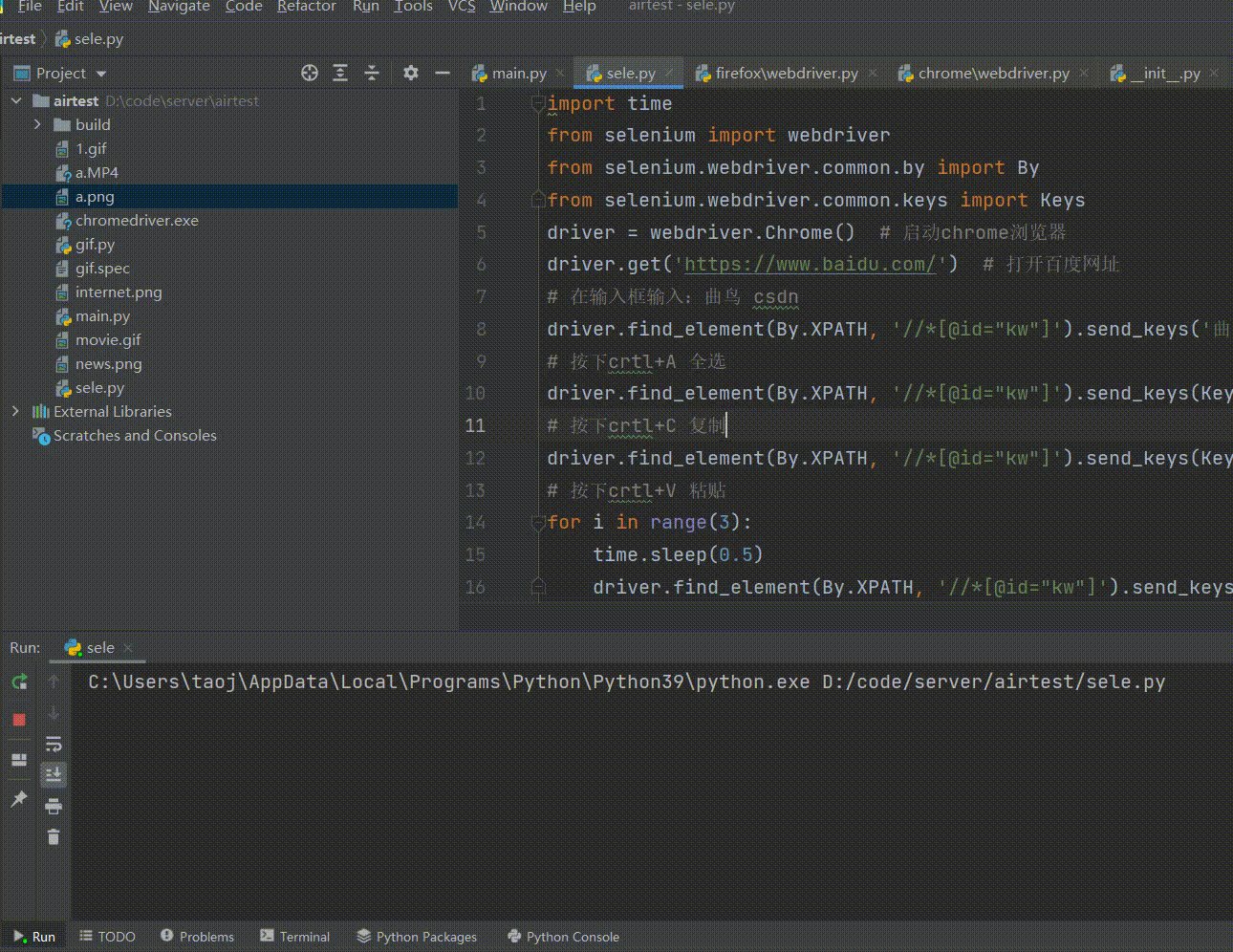
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome() # 启动chrome浏览器
driver.get('https://www.baidu.com/') # 打开百度网址
# 在输入框输入:曲鸟 csdn
driver.find_element(By.XPATH, '//*[@id="kw"]').send_keys('曲鸟 csdn')
# 按下crtl+A 全选
driver.find_element(By.XPATH, '//*[@id="kw"]').send_keys(Keys.CONTROL, 'a')
# 按下crtl+C 复制
driver.find_element(By.XPATH, '//*[@id="kw"]').send_keys(Keys.CONTROL, 'c')
# 按下crtl+V 粘贴
for i in range(3):
time.sleep(0.5)
driver.find_element(By.XPATH, '//*[@id="kw"]').send_keys(Keys.CONTROL, 'v')
执行效果

1.3 组合按键规则
send_keys支持按键的组合传递,例如上述的粘贴【Ctrl+V】操作,代码实现为:
driver.find_element(By.XPATH, '//*[@id="kw"]').send_keys(Keys.CONTROL, 'v')
另外,通过+号做连接组合按键也是可行的
driver.find_element(By.XPATH, '//*[@id="kw"]').send_keys(Keys.CONTROL+'c')
如果想同时按下三个或更多按键键,则在括号中使用,或+号追加参数即可,例如在输入框同时输入a、b、c:
driver.find_element(By.XPATH, '//*[@id="kw"]').send_keys('a', 'b','c')
另外,我们可以通过【Ctrl+鼠标左键】代码中的Keys,查看支持哪些按键及调用代码

2. 模拟按下/弹起【key_down/key_up】
Webdriver还提供了模拟键盘按下/弹起的操作,例如上述的复制操作可以改写为下面的代码
driver.find_element(By.XPATH, '//*[@id="kw"]')
webdriver.ActionChains(driver).key_down(Keys.CONTROL).send_keys("v").key_up(Keys.CONTROL).perform()
实际该方法不常用,使用第一种方法实现来说更简单。
3. 清空输入【clear】
clear方法可以清楚输入框中的内容,例如下面的代码,会先打开百度,搜索框输入:曲鸟 csdn,然后调用clear方法进行清空
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/') # 打开百度网址
# 在输入框输入:曲鸟 csdn
driver = driver.find_element(By.XPATH, '//*[@id="kw"]')
driver.send_keys('曲鸟 csdn')
driver.clear()
三、鼠标事件
1. 点击【click】
通过click方法能够对页面中可点击元素进行点击操作,例如下面的代码会对百度的【百度一下】按钮进行点击
from selenium import webdriver
from selenium.webdriver.common.by import By
driver= webdriver.Chrome()
driver.get('https://www.baidu.com/') # 打开百度网址
# 点击百度一下
driver.find_element(By.XPATH,'//*[@id="su"]').click()
2. 单击并按住【click_and_hold】
下面的代码会将button这个元素单击并按住
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/') # 打开百度网址
button = driver.find_element(By.XPATH, '//*[@id="s-top-left"]/a[1]')
webdriver.ActionChains(driver).click_and_hold(button).perform()
3. 右键单击【context_click】
下面的代码会将button这个元素单击并按住
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/') # 打开百度网址
button = driver.find_element(By.XPATH, '//*[@id="s-top-left"]/a[1]').click()
webdriver.ActionChains(driver).context_click(button).perform()
4. 移动到元素(悬浮)【move_to_element】
下面的代码会将鼠标移动到button这个元素上
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/') # 打开百度网址
button = driver.find_element(By.XPATH, '//*[@id="s-top-left"]/a[1]')
webdriver.ActionChains(driver).move_to_element(button).perform()
5. 偏移移动【move_by_offset】
此方法将鼠标从其当前位置(或 0,0)移动给定的偏移量。如果坐标在视图窗口之外,那么鼠标将在浏览器窗口之外结束。
下面的代码会将以button这个元素为起点,将鼠标移动长为100,高为100的距离
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/') # 打开百度网址
button = driver.find_element(By.XPATH, '//*[@id="s-top-left"]/a[1]')
xOffset = 100
yOffset = 100
webdriver.ActionChains(driver).move_by_offset(xOffset, yOffset).perform()
6. 拖拽【drag_and_drop】
此方法首先在源元素上执行单击并按住,移动到目标元素的位置,然后释放鼠标。
下面的代码会单击按住sourceEle元素,然后拖拽到targetEle上,然后释放鼠标
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://crossbrowsertesting.github.io/drag-and-drop")
sourceEle = driver.find_element(By.ID, "draggable")
targetEle = driver.find_element(By.ID, "droppable")
webdriver.ActionChains(driver).drag_and_drop(sourceEle,targetEle).perform()
7. 偏移拖拽【drag_and_drop_by_offset】
此方法首先在源元素上执行单击并按住,移动到给定的偏移量,然后释放鼠标。
下面的代码会单击按住sourceEle元素,将鼠标移动长为100,高为100的距离,然后释放鼠标
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://crossbrowsertesting.github.io/drag-and-drop")
sourceEle = driver.find_element(By.ID, "draggable")
XOffset = 100
YOffset = 100
webdriver.ActionChains(driver).drag_and_drop_by_offset(sourceEle, XOffset, YOffset).perform()
8. 释放鼠标【release】
此动作释放按下的鼠标左键。如果传递了 WebElement,它将在给定的 WebElement 上释放按下的鼠标左键
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://crossbrowsertesting.github.io/drag-and-drop")
sourceEle = driver.find_element(By.ID, "draggable")
targetEle = driver.find_element(By.ID, "droppable")
webdriver.ActionChains(driver).click_and_hold(sourceEle).move_to_element(targetEle).perform()
webdriver.ActionChains(driver).release().perform()
- 点赞
- 收藏
- 关注作者


评论(0)