Flutter中如何添加垂直分隔线【Flutter 专题 7】
【摘要】 使用 VerticalDivider 小部件,我们可以就可以在小部件之间添加垂直分隔线
今天有粉丝在群里问我Flutter中如何添加垂直分隔线
当然是通过使用 VerticalDivider 小部件,我们可以就可以在小部件之间添加垂直分隔线。
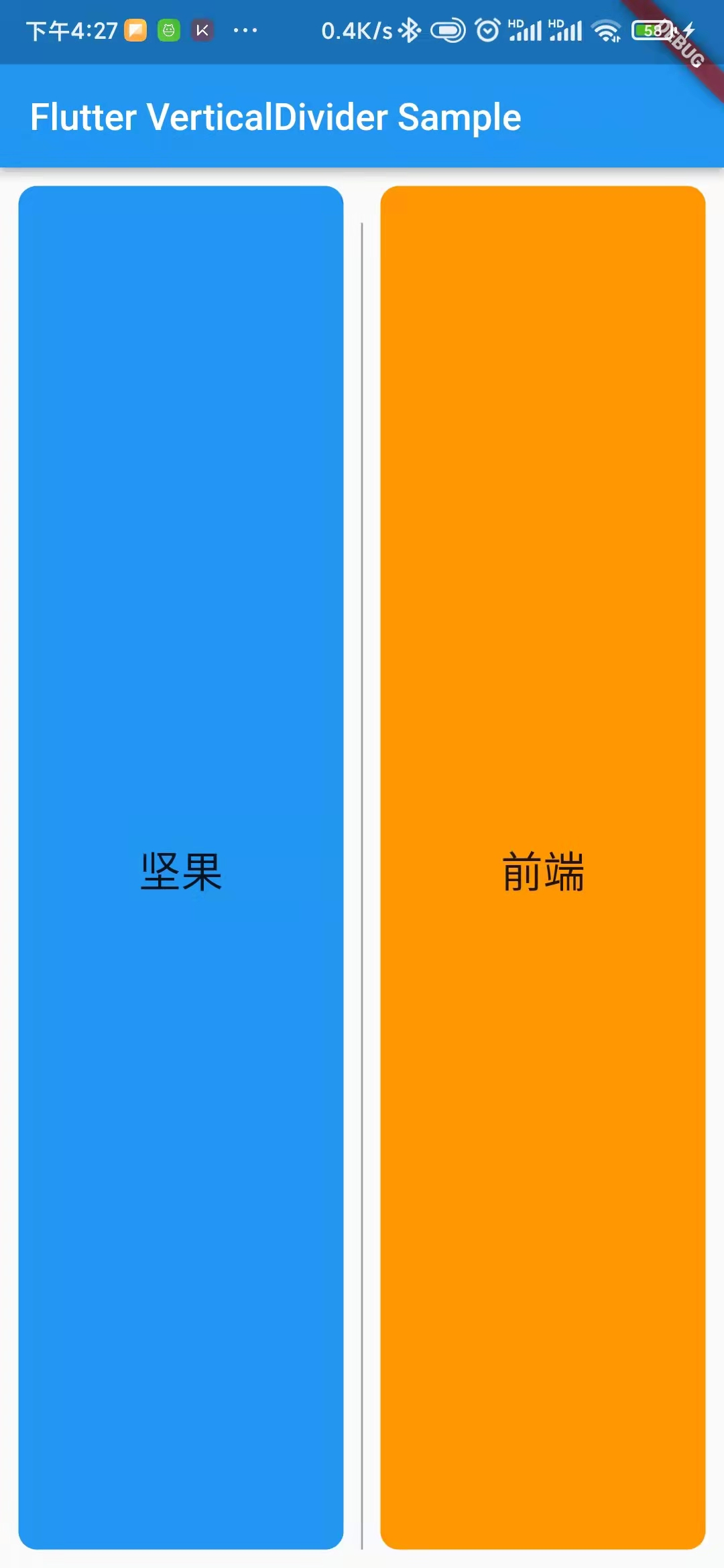
先来看效果

完整代码
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
/// This is the main application widget.
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter VerticalDivider Sample';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatelessWidget(),
),
);
}
}
/// This is the stateless widget that the main application instantiates.
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
padding: const EdgeInsets.all(10),
child: Row(
children: <Widget>[
Expanded(
child: Container(
alignment: Alignment.center,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.blue,
),
child: Text(
"坚果",
style: TextStyle(fontSize: 23),
),
),
),
const VerticalDivider(
color: Colors.grey,
thickness: 1,
indent: 20,
endIndent: 0,
width: 20,
),
Expanded(
child: Container(
alignment: Alignment.center,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.orange,
),
child: Text(
"前端",
style: TextStyle(fontSize: 23),
),
),
),
],
),
);
}
}
构造函数
VerticalDivider({
Key? key,
this.width,
this.thickness,
this.indent,
this.endIndent,
this.color,
})
特性:
color : 设置分隔线颜色
thickness: 设置分隔线的厚度
indent : 设置分隔符顶部的空间
endIndent :设置分隔线底部的空间
当我们在行小部件中添加 verticaldivider 时,它不会显示。我们可以通过以下方式克服不显示verticaldivider的问题
-
在IntrinsicHeight小部件中添加您的行小部件
-
在具有所需高度的 SizedBox 小部件中添加 VerticalDivider
其他使用IntrinsicHeight 的示例
IntrinsicHeight(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Icon(Icons.menu,color: AppColors.technoBlack,),
SizedBox(width: 5.w,),
Expanded(child: TextField(
style: TextStyle(fontSize: 16.sp,color: AppColors.technoBlack,fontWeight: FontWeight.w300),
decoration: InputDecoration(
hintText: "Your Current Location",
focusedBorder: InputBorder.none,
),)),
SizedBox(width: 5.w,),
VerticalDivider(color: AppColors.technoBlack,thickness: 2),
SizedBox(width: 5.w,),
Icon(Icons.filter_tilt_shift,color: AppColors.technoBlack,),
],),
),
使用VerticalDivider 的示例
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Icon(Icons.menu,color: AppColors.technoBlack,),
SizedBox(width: 5.w,),
Expanded(child: TextField(
style: TextStyle(fontSize: 16.sp,color: AppColors.technoBlack,fontWeight: FontWeight.w300),
decoration: InputDecoration(
hintText: "Your Current Location",
focusedBorder: InputBorder.none,
),)),
SizedBox(width: 5.w,),
SizedBox(child: VerticalDivider(color: AppColors.technoBlack,thickness: 2,),height: 30,),
SizedBox(width: 5.w,),
Icon(Icons.filter_tilt_shift,color: AppColors.technoBlack,),
],),
今天这个小部件你学会了吗?码字不易,喜欢的话,点赞支持一下呗,我的公众号“坚果前端”
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)