NodeJS 后端开发 01 创建项目与运行helloworld
本篇是 的第一篇。
关于NodeJS
NodeJS是一个基于Chrome V8引擎的JavaScript运行环境,一个让JavaScript运行在服务端的开发平台;
它用于方便地搭建响应速度快、易于扩展的网络应用。
其他概念不重要,作为一个新手,这里只要记住NodeJS基于一个引擎来运行的环境,这引擎就是下文的node程序来启动的。
小白可能看不懂了,那就先把NodeJS就是一个代码执行器,我们后面写代码都得用这个来运行。
代码就是NodeJS软件能读懂的语言,跟我们说中文,英文一样的。
但是NodeJS是外国来的,它天生就不懂中文,所以新手写的代码的时候,尽量不要出现中文也不要用中文输入法(这有可能让你的代码出现中文符合,程序错误)!
前端的同学经常回看到命令:npm run start 或npm run dev等等。
然后自动打开了一个浏览器窗口,加载了当前项目编译好的前端UI代码。这个进程运行的就是NodeJS引擎。
下面先安装Node软件吧,初步使用一下node程序。
下载与安装
or
版本一般选择最新即可,window操作系统选择exe安装。
推荐使用zip或者tar.gz方式,然后参考下面设置到环境变量PATH的方式。
通过手动设置这种方式,可以让你会更熟悉node/npm配置。以后玩vue cli或者angular,react-script都很有帮助。
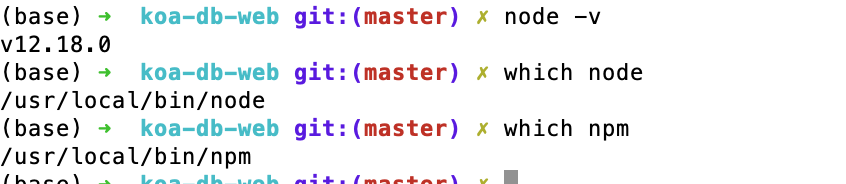
安装成功可以通过下面命令查看:
本文使用的版本从这里下载:,苹果电脑 macbook选择pkg包
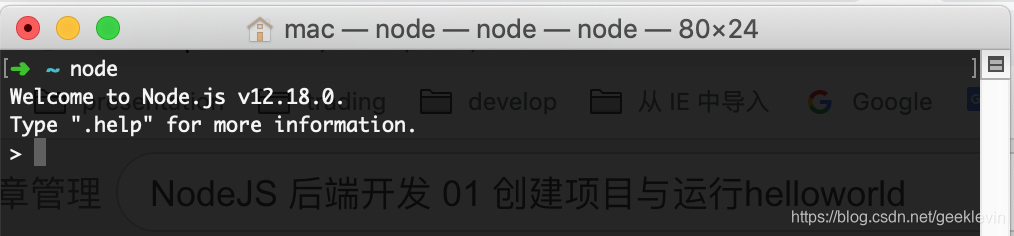
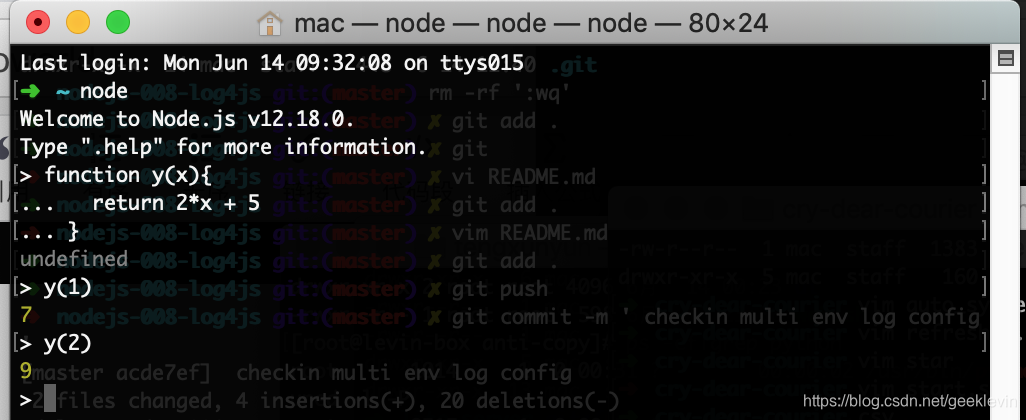
安装好后,打开cmd(命令行)或者苹果电脑打开terminal(终端),输入node
这直接就进入了对接NodeJS引擎的交互终端了。
给小白的提示:交互终端就是在线写代码运行代码的窗口
特别注意:下面输入程序的时候,不要有中文符号,因为NodeJS毕竟出生在国外,肯定不懂中文,运行就会出错!
开始写NodeJS代码
编写第一行代码
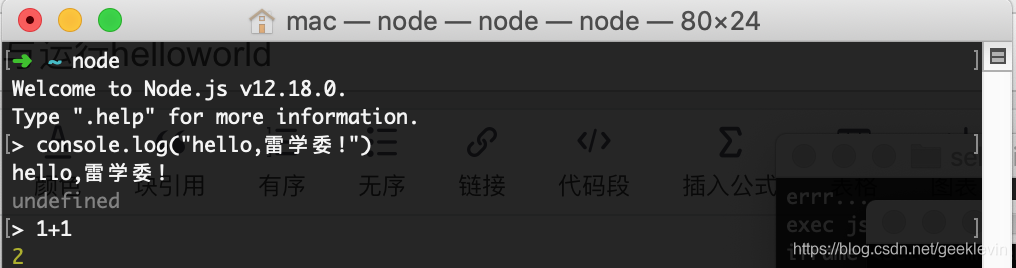
直接复制下面一行代码:
效果如下,也可以参考下面继续试着输入一个表达式:1+1
NodeJS来做一道应用题
在数学中定义变量就是如下:
已知:x=4, y=20,求 y由几个x相加而得到?
这道应用题大家都见过吧,下面用编程来表达。
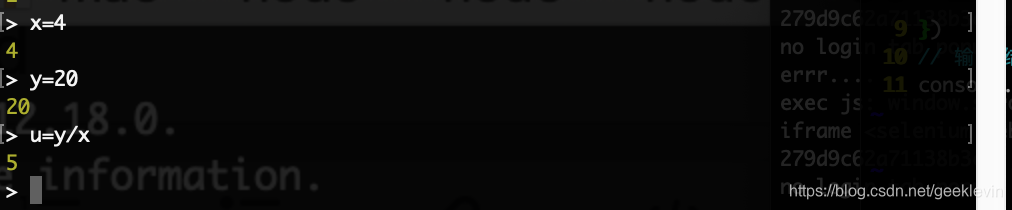
我们继续在上面的node窗口中输入下面三行:
是不是很方便变量u的值5,就是我们要求解问题的答案!
这些只是简单的使用。
NodeJS来做一个函数
数学中,我们都学习过函数这个概念,比如y=2x + 5 代表一个直线。
知道随意一个x值就能够求出y的值。那这个用程序怎么做呢?
好了自己试试吧。
创建一个新项目
什么是项目?
项目简单理解就是一个文件夹,它包含了一些代码文件(如js结尾的文件)。
我们把整个目录的文件看成一个整体就是项目。
做的好的项目还能分享给程序员使用!通常分享给别人的项目我们称作库(代码库),后面统一用JS库代指。
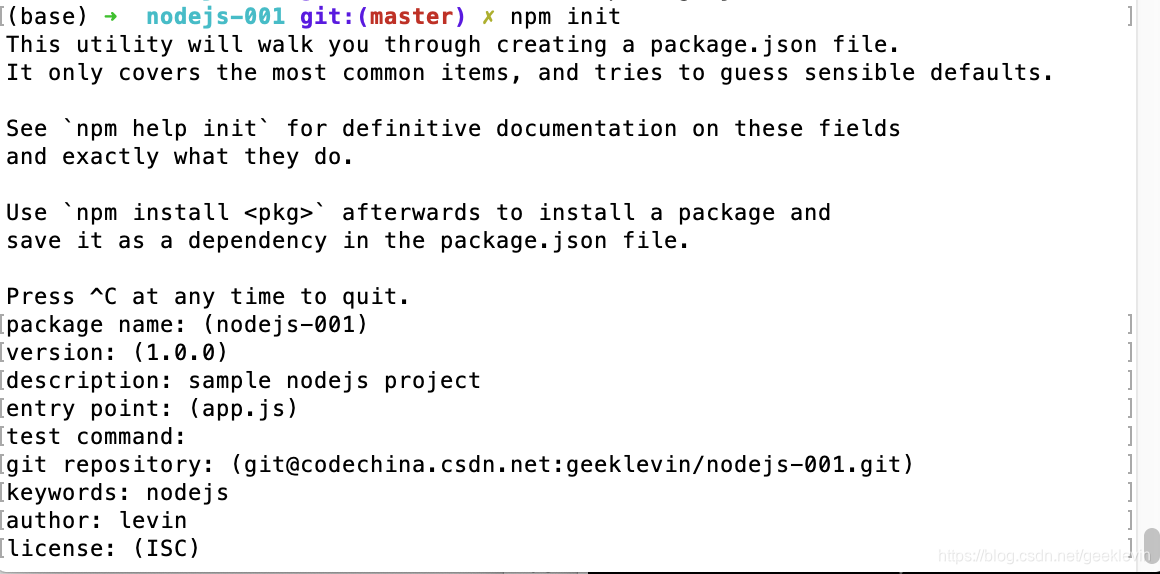
稍微看一下概念,打开命令终端输入:npm init
如下图,中间过程会有提示很多输入选项,重点关注package(包) 和version(版本号)。
这两个就像身份证好一样的东西,可以让其他开发者找到你的项目。
为啥项目需要给定package和版本号?
如果很多作业考试题目都有一个package和version来定位?
那么我想要找到一道题目的答案就能通过pacakge + version来定位到了。
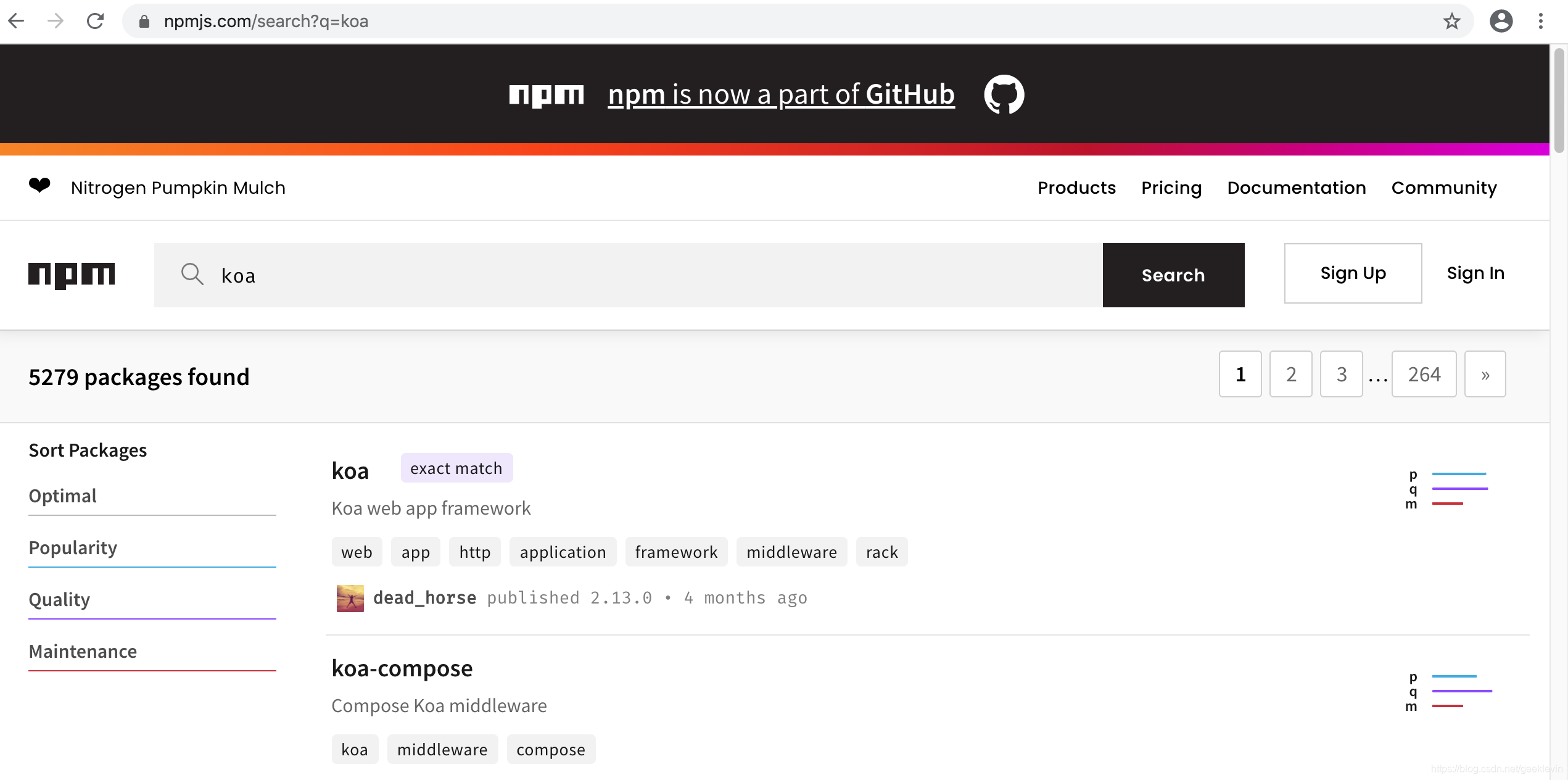
在NodeJS的开发社区中,有一个网站叫做npm registry: 。
这个网站登记了所有NodeJS对外分享开源的JS库,有空多去搜搜看。
如果我们想要复用别人项目做好的功能,那么通过package和版本号就能定位到。
通过这两个定位找到别人的代码来使用,相当于抄作业了,别人写一个正确的版本给你哦
(千万要记得去点赞转发支持,这会鼓励更多人发布分享更多的JS库)
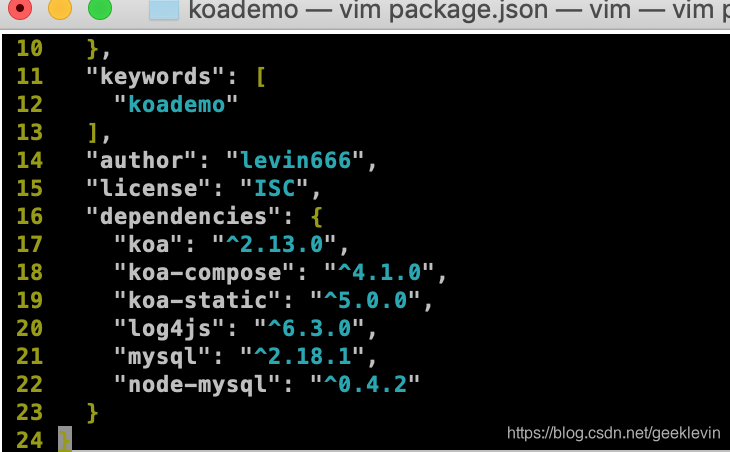
当我们项目需要引用其它JS库的时候,可以明确给定某个”库@版本“进行定位。
比如下图package.json dependencies引用了koa这个库。
开发第一个NodeJS项目
编写app.js或者index.js
刚才我们创建项目时,通过设置main属性,指定了app.js文件作为入口。
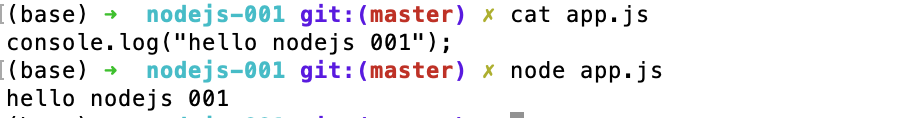
所以这里我们编写一个app.js, 具体如下图的代码,
解释一下:console.log 是NodeJS内置提供的一个JS函数,我们可以使用它来打印内容输出到终端。
然后可以使用node app.js 执行。记住,执行一个js文件使用命令:node 文件名.js
这就是一个最简单的JS库了,只是用来打印内容,我们没有引用别人的JS库。
进一步工程化
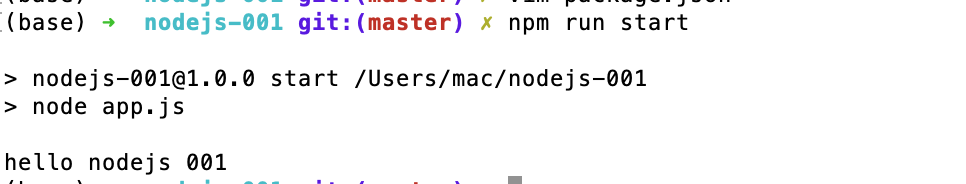
很多nodejs项目通常可以使用npm start或者npm run start.
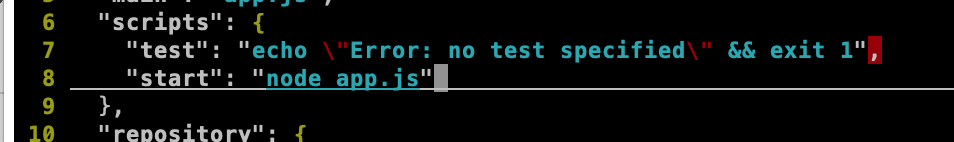
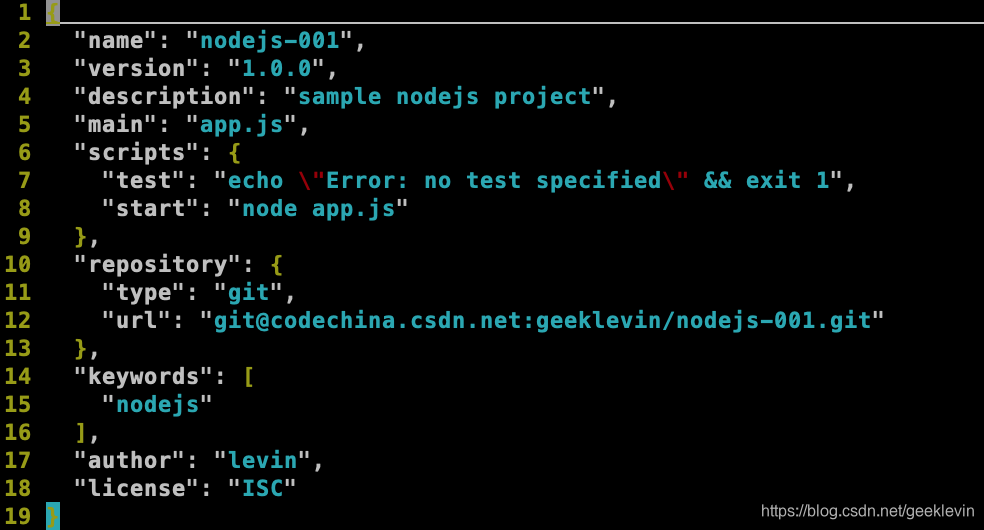
这里我们可以在package.json 中进行修改,如下图第八行所示。
”npm run start” 或者更早版本“npm start”,nodejs会解析package.json查找scripts属性下的“start”属性对应的命令,等价于执行node app.js。
通常可以看的很多项目中有“build”,“test", "build-prod"等等应对nodejs项目构建测试的一些scripts,可以自己尝试添加更多scripts字属性验证。
先到这里,上图为第一个nodejs项目的执行效果。这个示例很简单:app.js写了代码调用console.log输出"hello nodejs 001"。
回顾这个项目
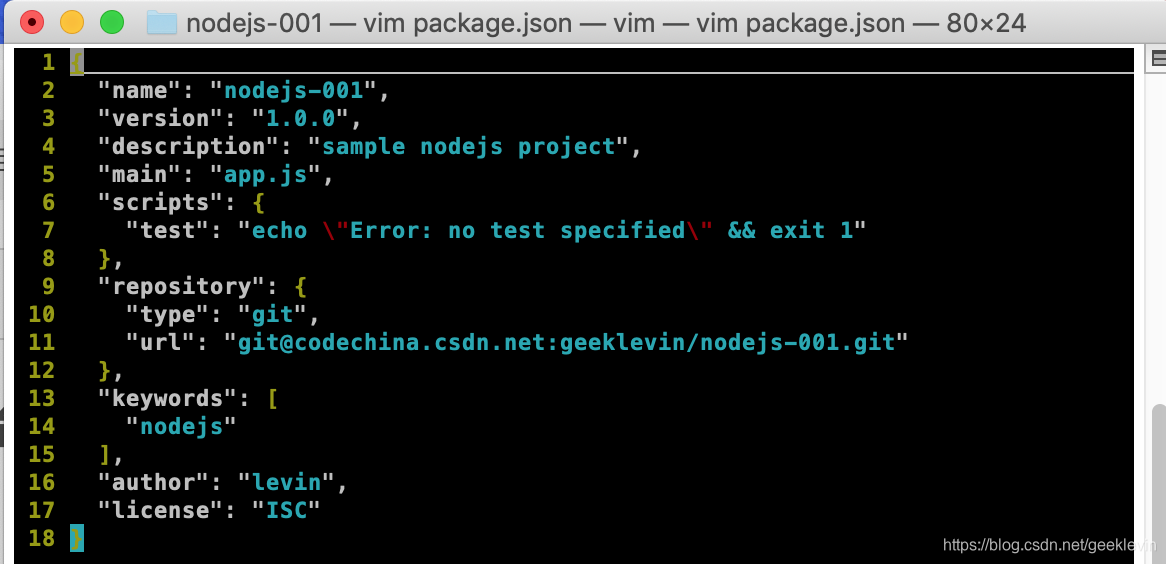
我们打开package.json, 它定义了这个项目的name,version和描述。
这文件也定义了程序入口(main),同时其它包括作者(author)项目地址等信息。
package.json还能定义项目的一些引用的js库(依赖的JS项目)。
这个在下篇会继续展示,同时使用nodejs制作API也就是提供数据接口的示例。
对了,学委还有这个可以关注长期阅读 =>
或者=>
当前示例项目仓库:。
持续学习持续开发,我是雷学委
编程很有趣,关键是把技术搞透彻讲明白。
创作不易,请点赞收藏支持学委吧!
参考链接:
- 点赞
- 收藏
- 关注作者















评论(0)