Web前端面试真题html部分带详解
临近秋招,不少小伙伴开始了求职之路,面试是十分重要的考验,其次也离不开面试题。网上的面试题零零散散,十分混乱,正好我抽时间帮助大家总结一下。难易程度肯定是从简到难,今天是第一篇——基础篇。
面试题来源是我从网上花钱购买的真题,是有专人亲自面试总结出来的精题,也是高频问题。
是一套完整的面试题库,如果有小伙伴需要可以下载。(面试题900题+公司实战面试题400问)
HTML、HTTP、Web综合问题
1.前端需要注意哪些SEO
❥合理的 title 、 description 、 keywords :搜索对着三项的权重逐个减⼩, title
值强调重点即可,重要关键词出现不要超过2次,⽽且要靠前,不同⻚⾯ title 要有所不
同; description 把⻚⾯内容⾼度概括,⻓度合适,不可过分堆砌关键词,不同⻚⾯
description 有所不同; keywords 列举出重要关键词即可
❥语义化的 HTML 代码,符合W3C规范:语义化代码让搜索引擎容易理解⽹⻚
❥重要内容 HTML 代码放在最前:搜索引擎抓取 HTML 顺序是从上到下,有的搜索引擎对抓
取⻓度有限制,保证重要内容⼀定会被抓取
❥重要内容不要⽤ js 输出:爬⾍不会执⾏js获取内容
❥少⽤ iframe :搜索引擎不会抓取 iframe 中的内容
❥⾮装饰性图⽚必须加 alt
❥提⾼⽹站速度:⽹站速度是搜索引擎排序的⼀个重要指标
2.<img> 的 title 和 alt 有什么区别
❥通常当⿏标滑动到元素上的时候显示
❥alt 是 <img> 的特有属性,是图⽚内容的等价描述,⽤于图⽚⽆法加载时显示、读屏器
阅读图⽚。可提图⽚⾼可访问性,除了纯装饰图⽚外都必须设置有意义的值,搜索引擎会
重点分析。
3.HTTP的几种请求方法用途
GET ⽅法
发送⼀个请求来取得服务器上的某⼀资源
POST ⽅法
向 URL 指定的资源提交数据或附加新的数据
PUT ⽅法
跟 POST ⽅法很像,也是想服务器提交数据。但是,它们之间有不同。 PUT 指定了资
源在服务器上的位置,⽽ POST 没有
HEAD ⽅法
只请求⻚⾯的⾸部
DELETE ⽅法
删除服务器上的某资源
OPTIONS ⽅法
它⽤于获取当前 URL 所⽀持的⽅法。如果请求成功,会有⼀个 Allow 的头包含类
似 “GET,POST” 这样的信息
TRACE ⽅法
TRACE ⽅法被⽤于激发⼀个远程的,应⽤层的请求消息回路
CONNECT ⽅法
把请求连接转换到透明的 TCP/IP 通道
4.从浏览器地址栏输入url到显示页面的步骤
基础版本:
1.浏览器根据请求的 URL 交给 DNS 域名解析,找到真实 IP ,向服务器发起请求;
2.服务器交给后台处理完成后返回数据,浏览器接收⽂件( HTML、JS、CSS 、图象等);
3.浏览器对加载到的资源( HTML、JS、CSS 等)进⾏语法解析,建⽴相应的内部数据结构
(如 HTML 的 DOM );
4.载⼊解析到的资源⽂件,渲染⻚⾯,完成。详细版本:
1. 在浏览器地址栏输⼊URL
2. 浏览器查看缓存,如果请求资源在缓存中并且新鲜,跳转到转码步骤
1. 如果资源未缓存,发起新请求
2. 如果已缓存,检验是否⾜够新鲜,⾜够新鲜直接提供给客户端,否则与服务器进⾏验
证。
3. 检验新鲜通常有两个HTTP头进⾏控制 Expires 和 Cache-Control :
HTTP1.0提供Expires,值为⼀个绝对时间表示缓存新鲜⽇期
HTTP1.1增加了Cache-Control: max-age=,值为以秒为单位的最⼤新鲜时间
3. 浏览器解析URL获取协议,主机,端⼝,path
4. 浏览器组装⼀个HTTP(GET)请求报⽂
5. 浏览器获取主机ip地址,过程如下:
1. 浏览器缓存
2. 本机缓存
3. hosts⽂件
4. 路由器缓存
5. ISP DNS缓存
6. DNS递归查询(可能存在负载均衡导致每次IP不⼀样)
6. 打开⼀个socket与⽬标IP地址,端⼝建⽴TCP链接,三次握⼿如下:
1. 客户端发送⼀个TCP的SYN=1,Seq=X的包到服务器端⼝
2. 服务器发回SYN=1, ACK=X+1, Seq=Y的响应包
3. 客户端发送ACK=Y+1, Seq=Z
7. TCP链接建⽴后发送HTTP请求
8. 服务器接受请求并解析,将请求转发到服务程序,如虚拟主机使⽤HTTP Host头部判断请
求的服务程序
9. 服务器检查HTTP请求头是否包含缓存验证信息如果验证缓存新鲜,返回304等对应状态码
10. 处理程序读取完整请求并准备HTTP响应,可能需要查询数据库等操作
11. 服务器将响应报⽂通过TCP连接发送回浏览器
12. 浏览器接收HTTP响应,然后根据情况选择关闭TCP连接或者保留重⽤,关闭TCP连接的四次握⼿如下:
1. 主动⽅发送Fin=1, Ack=Z, Seq= X报⽂
2. 被动⽅发送ACK=X+1, Seq=Z报⽂
3. 被动⽅发送Fin=1, ACK=X, Seq=Y报⽂
4. 主动⽅发送ACK=Y, Seq=X报⽂
13. 浏览器检查响应状态吗:是否为1XX,3XX, 4XX, 5XX,这些情况处理与2XX不同
14. 如果资源可缓存,进⾏缓存
15. 对响应进⾏解码(例如gzip压缩)
16. 根据资源类型决定如何处理(假设资源为HTML⽂档)
17. 解析HTML⽂档,构件DOM树,下载资源,构造CSSOM树,执⾏js脚本,这些操作没有严格的先后顺序,以下分别解释
18. 构建DOM树:
1. Tokenizing:根据HTML规范将字符流解析为标记
2. Lexing:词法分析将标记转换为对象并定义属性和规则
3. DOM construction:根据HTML标记关系将对象组成DOM树
19. 解析过程中遇到图⽚、样式表、js⽂件,启动下载
20. 构建CSSOM树:
1. Tokenizing:字符流转换为标记流
2. Node:根据标记创建节点
3. CSSOM:节点创建CSSOM树
21. 根据DOM树和CSSOM树构建渲染树 :
1. 从DOM树的根节点遍历所有可⻅节点,不可⻅节点包括:1) script , meta 这样本身
不可⻅的标签。2)被css隐藏的节点,如 display: none
2. 对每⼀个可⻅节点,找到恰当的CSSOM规则并应⽤
3. 发布可视节点的内容和计算样式
22. js解析如下:
1. 浏览器创建Document对象并解析HTML,将解析到的元素和⽂本节点添加到⽂档中,此
时document.readystate为loading
2. HTML解析器遇到没有async和defer的script时,将他们添加到⽂档中,然后执⾏⾏内
或外部脚本。这些脚本会同步执⾏,并且在脚本下载和执⾏时解析器会暂停。这样就可
以⽤document.write()把⽂本插⼊到输⼊流中。同步脚本经常简单定义函数和注册事件
处理程序,他们可以遍历和操作script和他们之前的⽂档内容
3. 当解析器遇到设置了async属性的script时,开始下载脚本并继续解析⽂档。脚本会在它
下载完成后尽快执⾏,但是解析器不会停下来等它下载。异步脚本禁⽌使⽤
document.write(),它们可以访问⾃⼰script和之前的⽂档元素
4. 当⽂档完成解析,document.readState变成interactive
5. 所有defer脚本会按照在⽂档出现的顺序执⾏,延迟脚本能访问完整⽂档树,禁⽌使⽤
document.write()
6. 浏览器在Document对象上触发DOMContentLoaded事件
7. 此时⽂档完全解析完成,浏览器可能还在等待如图⽚等内容加载,等这些内容完成载⼊
并且所有异步脚本完成载⼊和执⾏,document.readState变为complete,window触发
load事件
23. 显示⻚⾯(HTML解析过程中会逐步显示⻚⾯)详细简版:
1.从浏览器接收 url 到开启⽹络请求线程(这⼀部分可以展开浏览器的机制以及进程与线程
之间的关系)
2. 开启⽹络线程到发出⼀个完整的 HTTP 请求(这⼀部分涉及到dns查询, TCP/IP 请求,
五层因特⽹协议栈等知识)
3. 从服务器接收到请求到对应后台接收到请求(这⼀部分可能涉及到负载均衡,安全拦截以
及后台内部的处理等等)
4. 后台和前台的 HTTP 交互(这⼀部分包括 HTTP 头部、响应码、报⽂结构、 cookie 等知
识,可以提下静态资源的 cookie 优化,以及编码解码,如 gzip 压缩等)
5. 单独拎出来的缓存问题, HTTP 的缓存(这部分包括http缓存头部, ETag , catch-
control 等)
6. 浏览器接收到 HTTP 数据包后的解析流程(解析 html -词法分析然后解析成 dom 树、解
析 css ⽣成 css 规则树、合并成 render 树,然后 layout 、 painting 渲染、复合图
层的合成、 GPU 绘制、外链资源的处理、 loaded 和 DOMContentLoaded 等)
7. CSS 的可视化格式模型(元素的渲染规则,如包含块,控制框, BFC , IFC 等概念)
8. JS 引擎解析过程( JS 的解释阶段,预处理阶段,执⾏阶段⽣成执⾏上下⽂, VO ,作
⽤域链、回收机制等等)
9. 其它(可以拓展不同的知识模块,如跨域,web安全, hybrid 模式等等内容)
5.如何进行网站性能优化
❥content ⽅⾯
减少 HTTP 请求:合并⽂件、 CSS 精灵、 inline Image
减少 DNS 查询: DNS 缓存、将资源分布到恰当数量的主机名
减少 DOM 元素数量
❥Server ⽅⾯
使⽤ CDN
配置 ETag
对组件使⽤ Gzip 压缩
❥Cookie ⽅⾯
减⼩ cookie ⼤⼩
❥css ⽅⾯
将样式表放到⻚⾯顶部
不使⽤ CSS 表达式
使⽤ <link> 不使⽤ @import
❥Javascript ⽅⾯
将脚本放到⻚⾯底部
将 javascript 和 css 从外部引⼊
压缩 javascript 和 css
删除不需要的脚本
减少 DOM 访问
❥图⽚⽅⾯
优化图⽚:根据实际颜⾊需要选择⾊深、压缩
优化 css 精灵
不要在 HTML 中拉伸图片
6 .HTTP状态码及其含义
❥1XX :信息状态码
100 Continue 继续,⼀般在发送 post 请求时,已发送了 http header 之后服务端
将返回此信息,表示确认,之后发送具体参数信息
❥2XX :成功状态码
200 OK 正常返回信息
201 Created 请求成功并且服务器创建了新的资源
202 Accepted 服务器已接受请求,但尚未处理
❥3XX :重定向
301 Moved Permanently 请求的⽹⻚已永久移动到新位置。
302 Found 临时性重定向。
303 See Other 临时性重定向,且总是使⽤ GET 请求新的 URI 。
304 Not Modified ⾃从上次请求后,请求的⽹⻚未修改过。
❥4XX :客户端错误
400 Bad Request 服务器⽆法理解请求的格式,客户端不应当尝试再次使⽤相同的内
容发起请求。
401 Unauthorized 请求未授权。
403 Forbidden 禁⽌访问。
404 Not Found 找不到如何与 URI 相匹配的资源。
❥5XX: 服务器错误
500 Internal Server Error 最常⻅的服务器端错误。
503 Service Unavailable 服务器端暂时⽆法处理请求(可能是过载或维护)。
7 .语义化的理解
❥⽤正确的标签做正确的事情!
❥HTML 语义化就是让⻚⾯的内容结构化,便于对浏览器、搜索引擎解析;
❥在没有样式 CSS 情况下也以⼀种⽂档格式显示,并且是容易阅读的。
❥搜索引擎的爬⾍依赖于标记来确定上下⽂和各个关键字的权重,利于 SEO 。
❥使阅读源代码的⼈对⽹站更容易将⽹站分块,便于阅读维护理解
8.介绍⼀下你对浏览器内核的理解?
❥主要分成两部分:渲染引擎( layout engineer 或 Rendering Engine )和 JS 引擎
❥渲染引擎:负责取得⽹⻚的内容( HTML 、 XML 、图像等等)、整理讯息(例如加⼊
CSS 等),以及计算⽹⻚的显示⽅式,然后会输出⾄显示器或打印机。浏览器的内核的不
同对于⽹⻚的语法解释会有不同,所以渲染的效果也不相同。所有⽹⻚浏览器、电⼦邮件
客户端以及其它需要编辑、显示⽹络内容的应⽤程序都需要内核
❥JS 引擎则:解析和执⾏ javascript 来实现⽹⻚的动态效果
❥最开始渲染引擎和 JS 引擎并没有区分的很明确,后来JS引擎越来越独⽴,内核就倾向于
只指渲染引擎
9.html5有哪些新特性、移除了那些元素?
❥HTML5 现在已经不是 SGML 的⼦集,主要是关于图像,位置,存储,多任务等功能的增
加
绘画 canvas
⽤于媒介回放的 video 和 audio 元素
本地离线存储 localStorage ⻓期存储数据,浏览器关闭后数据不丢失
sessionStorage 的数据在浏览器关闭后⾃动删除
语意化更好的内容元素,⽐如 article 、 footer 、 header 、 nav 、 section
表单控件, calendar 、 date 、 time 、 email 、 url 、 search
新的技术 webworker 、 websocket 、 Geolocation
❥移除的元素:
纯表现的元素: basefont 、 big 、 center 、 font 、 s 、 strike 、 tt 、 u
对可⽤性产⽣负⾯影响的元素: frame 、 frameset 、 noframes
❥⽀持 HTML5 新标签:
IE8/IE7/IE6 ⽀持通过 document.createElement ⽅法产⽣的标签
可以利⽤这⼀特性让这些浏览器⽀持 HTML5 新标签
浏览器⽀持新标签后,还需要添加标签默认的样式
❥当然也可以直接使⽤成熟的框架、⽐如 html5shim
10.HTML5 的离线储存怎么使用,⼯作原理能不能解释⼀下?
❥在⽤户没有与因特⽹连接时,可以正常访问站点或应⽤,在⽤户与因特⽹连接时,更新⽤
户机器上的缓存⽂件
❥原理: HTML5 的离线存储是基于⼀个新建的 .appcache ⽂件的缓存机制(不是存储技
术),通过这个⽂件上的解析清单离线存储资源,这些资源就会像 cookie ⼀样被存储了下
来。之后当⽹络在处于离线状态下时,浏览器会通过被离线存储的数据进⾏⻚⾯展示
❥如何使⽤:
⻚⾯头部像下⾯⼀样加⼊⼀个 manifest 的属性;
在 cache.manifest ⽂件的编写离线存储的资源
在离线状态时,操作 window.applicationCache 进⾏需求实现
11.浏览器是怎么对 HTML5 的离线储存资源进行管理和加载的呢
❥在线的情况下,浏览器发现 html 头部有 manifest 属性,它会请求 manifest ⽂件,如
果是第⼀次访问 app ,那么浏览器就会根据manifest⽂件的内容下载相应的资源并且进⾏
离线存储。如果已经访问过 app 并且资源已经离线存储了,那么浏览器就会使⽤离线的资
源加载⻚⾯,然后浏览器会对⽐新的 manifest ⽂件与旧的 manifest ⽂件,如果⽂件没
有发⽣改变,就不做任何操作,如果⽂件改变了,那么就会重新下载⽂件中的资源并进⾏
离线存储。
❥离线的情况下,浏览器就直接使⽤离线存储的资源。
12 .请描述⼀下 cookies , sessionStorage 和 localStorage 的区别?
❥cookie 是⽹站为了标示⽤户身份⽽储存在⽤户本地终端(Client Side)上的数据(通常
经过加密)
❥cookie数据始终在同源的http请求中携带(即使不需要),记会在浏览器和服务器间来回
传递
❥sessionStorage 和 localStorage 不会⾃动把数据发给服务器,仅在本地保存
❥存储⼤⼩:
cookie 数据⼤⼩不能超过4k
sessionStorage 和 localStorage 虽然也有存储⼤⼩的限制,但⽐ cookie ⼤得
多,可以达到5M或更⼤
❥有期时间:
localStorage 存储持久数据,浏览器关闭后数据不丢失除⾮主动删除数据
sessionStorage 数据在当前浏览器窗⼝关闭后⾃动删除
cookie 设置的 cookie 过期时间之前⼀直有效,即使窗⼝或浏览器关闭
13. iframe有那些缺点?
❥iframe 会阻塞主⻚⾯的 Onload 事件
❥搜索引擎的检索程序⽆法解读这种⻚⾯,不利于 SEO
❥iframe 和主⻚⾯共享连接池,⽽浏览器对相同域的连接有限制,所以会影响⻚⾯的并⾏
加载
❥使⽤ iframe 之前需要考虑这两个缺点。如果需要使⽤ iframe ,最好是通过
javascript 动态给 iframe 添加 src 属性值,这样可以绕开以上两个问题
14.WEB标准以及W3C标准是什么?
❥标签闭合、标签⼩写、不乱嵌套、使⽤外链 css 和 js 、结构⾏为表现的分离
15. xhtml和html有什么区别?
❥⼀个是功能上的差别:主要是 XHTML 可兼容各⼤浏览器、⼿机以及 PDA ,并且浏览器也能快速正确地编译⽹页
❥另外是书写习惯的差别:XHTML 元素必须被正确地嵌套,闭合,区分⼤⼩写,⽂档必须拥有根元素
16.Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
❥⻚⾯被加载的时, link 会同时被加载,⽽ @imort ⻚⾯被加载的时, link 会同时被加
载,⽽ @import 引⽤的 CSS 会等到⻚⾯被加载完再加载 import 只在 IE5 以上才能识
别,⽽ link 是 XHTML 标签,⽆兼容问题 link ⽅式的样式的权重 ⾼于 @import 的权
重
❥<!DOCTYPE> 声明位于⽂档中的最前⾯,处于 <html> 标签之前。告知浏览器的解析
器, ⽤什么⽂档类型 规范来解析这个⽂档
❥严格模式的排版和 JS 运作模式是 以该浏览器⽀持的最⾼标准运⾏
❥在混杂模式中,⻚⾯以宽松的向后兼容的⽅式显示。模拟⽼式浏览器的⾏为以防⽌站点⽆
法⼯作。 DOCTYPE 不存在或格式不正确会导致⽂档以混杂模式呈现
17 .行内元素有哪些?块级元素有哪些? 空(void)元素有那些?⾏内元
素和块级元素有什么区别?
❥⾏内元素有: a b span img input select strong
❥块级元素有: div ul ol li dl dt dd h1 h2 h3 h4… p
❥空元素: <br> <hr> <img> <input> <link> <meta>
❥⾏内元素不可以设置宽⾼,不独占⼀⾏
❥块级元素可以设置宽⾼,独占⼀⾏
18.HTML全局属性(global attribute)有哪些
❥class :为元素设置类标识
❥data-* : 为元素增加⾃定义属性
❥draggable : 设置元素是否可拖拽
❥id : 元素 id ,⽂档内唯⼀
❥lang : 元素内容的的语⾔
❥style : ⾏内 css 样式
❥title : 元素相关的建议信息
19 .Canvas和SVG有什么区别?
❥svg 绘制出来的每⼀个图形的元素都是独⽴的 DOM 节点,能够⽅便的绑定事件或⽤来修
改。 canvas 输出的是⼀整幅画布❥svg 输出的图形是⽮量图形,后期可以修改参数来⾃由放⼤缩⼩,不会失真和锯⻮。⽽
canvas 输出标量画布,就像⼀张图⽚⼀样,放⼤会失真或者锯⻮
20. HTML5 为什么只需要写 <!DOCTYPE HTML>
❥HTML5 不基于 SGML ,因此不需要对 DTD 进⾏引⽤,但是需要 doctype 来规范浏览器
的⾏为
❥⽽ HTML4.01 基于 SGML ,所以需要对 DTD 进⾏引⽤,才能告知浏览器⽂档所使⽤的⽂档
类型
21. 如何在⻚⾯上实现⼀个圆形的可点击区域?
❥svg
❥border-radius
❥纯 js 实现 需要求⼀个点在不在圆上简单算法、获取⿏标坐标等等
22.网页验证码是⼲嘛的,是为了解决什么安全问题
❥区分⽤户是计算机还是⼈的公共全⾃动程序。可以防⽌恶意破解密码、刷票、论坛灌⽔
❥有效防⽌⿊客对某⼀个特定注册⽤户⽤特定程序暴⼒破解⽅式进⾏不断的登陆尝试
23. viewport
❥延伸提问
怎样处理 移动端 1px 被 渲染成 2px 问题❥局部处理
mate 标签中的 viewport 属性 , initial-scale 设置为 1
rem 按照设计稿标准⾛,外加利⽤ transfrome 的 scale(0.5) 缩⼩⼀倍即可;❥全局处理
mate 标签中的 viewport 属性 , initial-scale 设置为 0.5
rem 按照设计稿标准⾛即可
24.渲染优化
❥禁⽌使⽤ iframe (阻塞⽗⽂档 onload 事件)
iframe 会阻塞主⻚⾯的 Onload 事件
搜索引擎的检索程序⽆法解读这种⻚⾯,不利于SEO
iframe 和主⻚⾯共享连接池,⽽浏览器对相同域的连接有限制,所以会影响⻚⾯的并
⾏加载
使⽤ iframe 之前需要考虑这两个缺点。如果需要使⽤ iframe ,最好是通过
javascript
动态给 iframe 添加 src 属性值,这样可以绕开以上两个问题
❥禁⽌使⽤ gif 图⽚实现 loading 效果(降低 CPU 消耗,提升渲染性能)
❥使⽤ CSS3 代码代替 JS 动画(尽可能避免重绘重排以及回流)
❥对于⼀些⼩图标,可以使⽤base64位编码,以减少⽹络请求。但不建议⼤图使⽤,⽐较耗
费 CPU
⼩图标优势在于
减少 HTTP 请求
避免⽂件跨域
修改及时⽣效
❥⻚⾯头部的 <style></style> <script></script> 会阻塞⻚⾯;(因为 Renderer
进程中 JS 线程和渲染线程是互斥的)
❥⻚⾯中空的 href 和 src 会阻塞⻚⾯其他资源的加载 (阻塞下载进程)
❥⽹⻚ gzip , CDN 托管, data 缓存 ,图⽚服务器
❥前端模板 JS+数据,减少由于 HTML 标签导致的带宽浪费,前端⽤变量保存AJAX请求结
果,每次操作本地变量,不⽤请求,减少请求次数
❥⽤ innerHTML 代替 DOM 操作,减少 DOM 操作次数,优化 javascript 性能
❥当需要设置的样式很多时设置 className ⽽不是直接操作 style
❥少⽤全局变量、缓存 DOM 节点查找的结果。减少 IO 读取操作❥图⽚预加载,将样式表放在顶部,将脚本放在底部 加上时间戳
❥对普通的⽹站有⼀个统⼀的思路,就是尽量向前端优化、减少数据库操作、减少磁盘 IO
25.meta viewport相关
26.你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?
❥IE : trident 内核
❥Firefox : gecko 内核❥Safari : webkit 内核
❥Opera :以前是 presto 内核, Opera 现已改⽤Google - Chrome 的 Blink 内核
❥Chrome:Blink (基于 webkit ,Google与Opera Software共同开发)
27.div+css的布局较table布局有什么优点?
❥改版的时候更⽅便 只要改 css ⽂件。
❥页面加载速度更快、结构化清晰、⻚⾯显示简洁。
❥表现与结构相分离。
❥易于优化( seo )搜索引擎更友好,排名更容易靠前。
28 a:img的alt与title有何异同?b:strong与em的异同?
❥alt(alt text) :为不能显示图像、窗体或 applets 的⽤户代理( UA ), alt 属性⽤
来指定替换⽂字。替换⽂字的语⾔由 lang 属性指定。(在IE浏览器下会在没有 title 时
把 alt 当成 tool tip 显示)
❥title(tool tip) :该属性为设置该属性的元素提供建议性的信息
❥strong :粗体强调标签,强调,表示内容的重要性
❥em :斜体强调标签,更强烈强调,表示内容的强调点
29 你能描述⼀下渐进增强和优雅降级之间的不同吗?
❥渐进增强:针对低版本浏览器进⾏构建⻚⾯,保证最基本的功能,然后再针对⾼级浏览器
进⾏效果、交互等改进和追加功能达到更好的⽤户体验。
❥优雅降级:⼀开始就构建完整的功能,然后再针对低版本浏览器进⾏兼容。
30 为什么利用多个域名来存储网站资源会更有效?
❥CDN 缓存更⽅便
❥突破浏览器并发限制❥节约 cookie 带宽
❥节约主域名的连接数,优化⻚⾯响应速度
❥防⽌不必要的安全问题
31 简述⼀下src与href的区别
❥src ⽤于替换当前元素,href⽤于在当前⽂档和引⽤资源之间确⽴联系。
❥src 是 source 的缩写,指向外部资源的位置,指向的内容将会嵌⼊到⽂档中当前标签所
在位置;在请求 src 资源时会将其指向的资源下载并应⽤到⽂档内,例如 js 脚本,
img 图⽚和 frame 等元素❥ href 是 Hypertext Reference 的缩写,指向⽹络资源所在位置,建⽴和当前元素(锚
点)或当前⽂档(链接)之间的链接,如果我们在⽂档中添加
❥<link href="common.css" rel="stylesheet"/> 那么浏览器会识别该⽂档为 css ⽂
件,就会并⾏下载资源并且不会停⽌对当前⽂档的处理。这也是为什么建议使⽤ link ⽅
式来加载 css ,⽽不是使⽤ @import ⽅式
32 知道的网页制作会用到的图片格式有哪些?
❥png-8 、 png-24 、 jpeg 、 gif 、 svg
❥Webp: WebP 格式,⾕歌(google)开发的⼀种旨在加快图⽚加载速度的图⽚格式。图
⽚压缩体积⼤约只有 JPEG 的 2/3 ,并能节省⼤量的服务器带宽资源和数据空间。
Facebook Ebay 等知名⽹站已经开始测试并使⽤ WebP 格式。
❥在质量相同的情况下,WebP格式图像的体积要⽐JPEG格式图像⼩ 40% 。
❥Apng:全称是 “Animated Portable Network Graphics” , 是PNG的位图动画扩展,可
以实现png格式的动态图⽚效果。04年诞⽣,但⼀直得不到各⼤浏览器⼚商的⽀持,直到
⽇前得到 iOS safari 8 的⽀持,有望代替 GIF 成为下⼀代动态图标准
33 在css/js代码上线之后开发⼈员经常会优化性能,从用户刷新网页
开始,⼀次js请求⼀般情况下有哪些地⽅会有缓存处理?
34.一个页面上有大量的图片(大型电商网站),加载很慢,你有哪
些方法优化这些图片的加载,给用户更好的体验。
❥图⽚懒加载,在⻚⾯上的未可视区域可以添加⼀个滚动事件,判断图⽚位置与浏览器顶端
的距离与⻚⾯的距离,如果前者⼩于后者,优先加载。
❥如果为幻灯⽚、相册等,可以使⽤图⽚预加载技术,将当前展示图⽚的前⼀张和后⼀张优
先下载。
❥如果图⽚为css图⽚,可以使⽤ CSSsprite , SVGsprite , Iconfont 、 Base64 等技
术。
❥如果图⽚过⼤,可以使⽤特殊编码的图⽚,加载时会先加载⼀张压缩的特别厉害的缩略
图,以提⾼⽤户体验。
❥如果图⽚展示区域⼩于图⽚的真实⼤⼩,则因在服务器端根据业务需要先⾏进⾏图⽚压
缩,图⽚压缩后⼤⼩与展示⼀致。
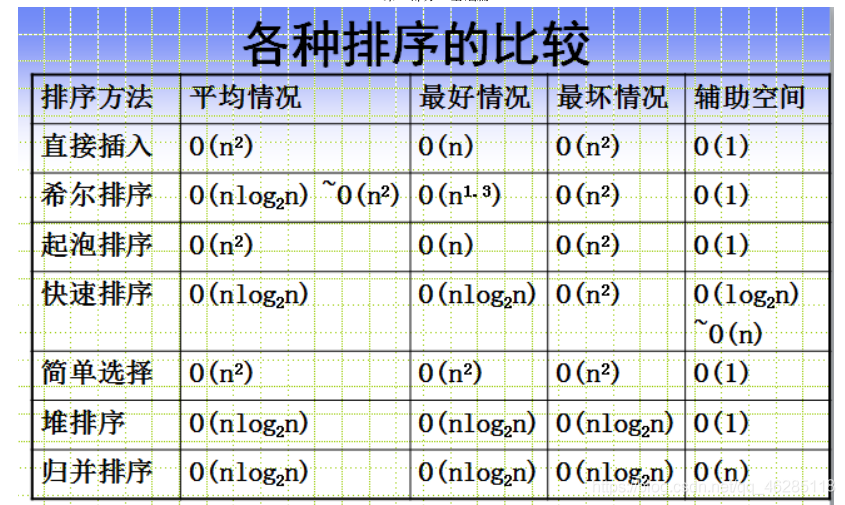
35. 常见排序算法的时间复杂度,空间复杂度
36. web开发中会话跟踪的方法有哪些
cookie
session
url 重写
隐藏 input
ip 地址
37.HTTP request报文结构是怎样的
1. ⾸⾏是Request-Line包括:请求⽅法,请求URI,协议版本,CRLF
2. ⾸⾏之后是若⼲⾏请求头,包括general-header,request-header或者entity-header,
每个⼀⾏以CRLF结束
3. 请求头和消息实体之间有⼀个CRLF分隔
4. 根据实际请求需要可能包含⼀个消息实体 ⼀个请求报⽂例⼦如下:
38.HTTP response报文结构是怎样的
首行是状态行包括:HTTP版本,状态码,状态描述,后面跟⼀个CRLF
首行之后是若干行响应头,包括:通⽤头部,响应头部,实体头部
响应头部和响应实体之间⽤⼀个CRLF空⾏分隔
最后是⼀个可能的消息实体 响应报⽂例⼦如下:
下集预告:CSS部分
关注专栏,更新不断,祝你轻松拿offer
- 点赞
- 收藏
- 关注作者




评论(0)