前端实战项目京东首页练习
💛作者主页:静Yu
🧡简介:CSDN全栈优质创作者、华为云享专家、前端知识交流社区创建者
🧡私信我获取源码,点赞、关注、评论
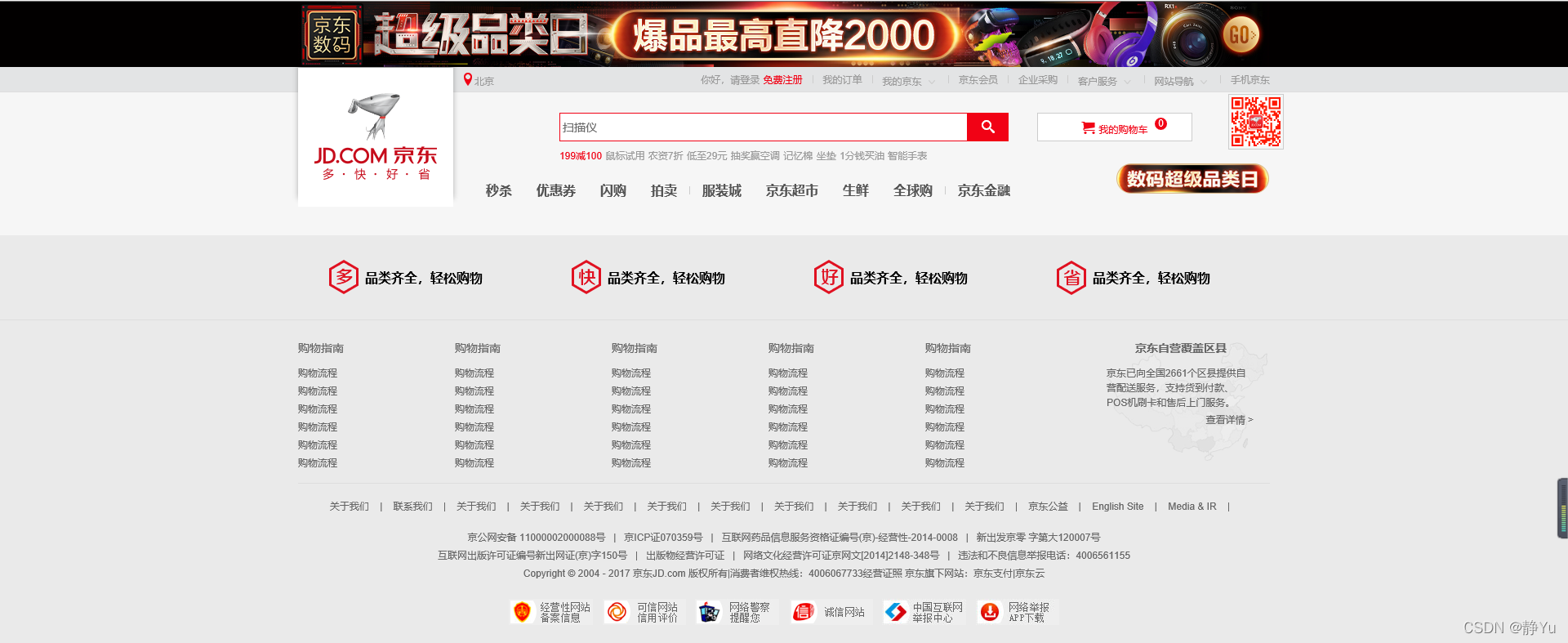
效果图

这是个简单的京东网址首页,是一个静态的网页,供初学者练习使用。
学习前端只单单学会一下标签,学一点简单的CSS是完全不够的,我们要不断地练习实战项目,开始从简单的静态网页实现。
代码介绍
.HTML部分
1.header标签定义文档的页眉,京东首页的页眉就是一张图片广告

<header>
<div class="w">
<a href="#">
<img src="images/header.jpg" height="80" width="1190" alt="">
</a>
</div>
</header>
2.第二部分是快速导航栏部分,包含登录按钮、注册按钮、我的订单、我的经典也就是个人中心(都是静态的没有实现事件)、还有京东会员等等按钮。

<div class="shortcut">
<div class="w">
<ul class="fl city">
<li> <i class="f10"></i><a href="#">北京</a></li>
</ul>
<ul class="fr">
<li>
<a href="#">你好,请登录</a>
<a href="#" class="f10">免费注册</a>
</li>
<li class="space"></li>
<li>
<a href="#">我的订单</a>
</li>
<li class="space"></li>
<li>
<a href="#">我的京东</a>
<i></i>
</li>
<li class="space"></li>
<li>
<a href="#">京东会员</a>
</li>
<li class="space"></li>
<li>
<a href="#">企业采购</a>
</li>
<li class="space"></li>
<li>
<a href="#">客户服务</a>
<i></i>
</li>
<li class="space"></li>
<li>
<a href="#">网站导航</a>
<i></i>
</li>
<li class="space"></li>
<li>
<a href="#" class="mobile">手机京东
<img src="images/mobile.png" height="60" width="60" alt="">
</a>
</li>
</ul>
</div>
</div>
3.在下面就是页面的主体部分,秒杀、优惠券、闪购、
行级元素里面的内容可以撑开宽度,但是不能设置宽和高,显示出来的宽高是由内容撑开的。
块级元素可以用样式来设置其宽高。
有时行级元素需要设置宽高时,可以在<style>标签中运用属性display:inline-block;转换成块级元素。

下面这是真正的京东首页,与本次静态页面的不同是添加了部分照片,大家实战联系的时候可以分出一块区域添加图片

4.最后都是每个网站的页脚部分,主要是介绍一下自己还有就是合作方,部分代码如下,这些文字都是可以改掉的,这只是个简单的模板
使用较多的是
在案例中上导航、搜索栏、中间主图部分、秒杀栏和排行榜都各自设计了分区,然后在大分区里设置小的分区进行每一个元素的设计。

<div class="w help">
<div class="fl">
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
</dl>
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
</dl>
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
</dl>
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
</dl>
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">购物流程</a></dd>
</dl>
</div>
.CSS部分
.w { /* 版心的公共类 */
width: 1190px; /* 京东的版心是 1190 */
margin: 0 auto;
}
.fl { /* 浮动的公共类 */
float: left;
}
.fr {
float: right;
}
a {
text-decoration: none; /* 取消下划线 */
font-size: 12px;
color: #999;
}
a:hover {
color: #c81623;
}
blockquote,body,button,dd,dl,dt,fieldset,form,h1,h2,h3,h4,h5,h6,hr,input,legend,li,ol,p,pre,td,textarea,th,ul{
margin: 0;
padding: 0;
}
input,button {
border: 0;
outline: none; /* 取消轮廓边框 */
}
ul {
list-style: none;
}
body {
background-color: #f6f6f6;
}
.f10{
color: #f10215!important;
}
@font-face { /* 声明字体 */
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?8qhwk5');
src: url('../fonts/icomoon.eot?8qhwk5#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?8qhwk5') format('truetype'),
url('../fonts/icomoon.woff?8qhwk5') format('woff'),
url('../fonts/icomoon.svg?8qhwk5#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
/* header部分 */
header {
height: 80px;
background-color: #020000;
}
/* 快速导航栏begin */
.shortcut {
height: 30px;
line-height: 30px;
background-color: #e3e4e5;
border-bottom: 1px solid #ddd;
}
.city {
margin-left: 200px;
}
.shortcut li {
float: left;
}
.shortcut i {
font-family: "icomoon";
font-style: normal; /* 让倾斜的不倾斜 */
color: #ccc;
}
.space { /* 小竖线 */
width: 1px;
height: 10px;
background-color: #ccc;
margin: 10px 12px 0; /* 上 10 左右是 12 下是 0 */
}
.mobile {
position: relative;
}
.mobile img {
position: absolute;
left: -3px;
top: 24px;
border: 1px solid #ccc;
padding: 3px;
}
静态网页得图片
将本静态网页中用到的照片放在下面,供大家使用





总结
绝对定位和相对定位该如何使用一直以来都是特别困扰我的一个问题,总是弄不清何时该使用绝对定位,何时使用相对定位。但是经过对这个网页的模仿布局后,一直以来纠结的问题好像有了突破点。其实绝对定位和相对定位的使用是非常灵活的,并没有局限于什么时候必须用绝对,什么时候必须用相对,主要是要根据你自己的需求来合理使用,但是要切记一点,绝对定位不占位置,所以普通文档流中元素的布局就当绝对定位的元素不存在时一样,绝对定位的框与文档流无关,所以它们可以覆盖页面上的其他元素。 而相对定位是要占位置的,此时被相对定位过的元素,无论它是否进行移动,元素仍然占据原来的位置,不会脱离文档流,因此,移动元素会导致它覆盖掉其他模块如果需要设置子元素相对父元素进行移动,我们可以对父元素进行相对定位,而对子元素设置绝对定位,此时子元素的移动就是相对于父元素而移动的了。
关注我持续更新更多实战项目。
- 点赞
- 收藏
- 关注作者


评论(0)