曲鸟全栈UI自动化教学(一):基于页面元素定位自动化的不足和图像识别匹配自动化的优势分析
一、基于元素定位自动化的不足分析
常用的Web自动化测试方法往往都是基于元素定位的方式来进行的,比如热门的selenium、appium都是基于这种方式的。
但随着react、vue的普及,以及element、antd等组件库的出现,通过元素定位的方式就出现了一些不足了。
为什么这样说呢?我们举一个简单的例子来说明:
下面是通过antd组件库来实现的一个小Demo,页面有两个按钮:【添加用户】、【修改用户】:

点击它们会打开用户资料的弹窗,弹窗里他们都有两个相同的【确认】按钮。

通常,如果 HTML id是唯一且不会变化时,使用id选择器是定位元素的首选方法。它们往往工作得非常快,并且放弃了复杂的 DOM 遍历带来的大量处理。如果唯一 ID 不可用,则通过CSS 选择器或Xpath选择器就变成首选方法了。(XPath性能比CSS慢一些)
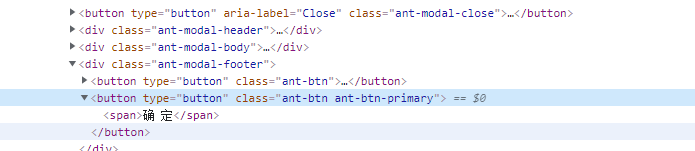
下图是上述两个确定按钮的元素地址,无论标签、文本信息、还是class都是完全一样的,因为都来源antd组件库的同一组件。所以它们没有任何区别,这个时候就无法通过id选择器来定位,只能通过XPATH或CSS来定位了。

这个时候有的小伙伴会根据两个【确定】按钮所属层级不同(一个index是1一个index是2,)来进行定位。例如下面的代码:
先打开添加用户的弹窗,获取【确定】按钮的xpath地址:
/html/body/div[2]/div/div[2]/div/div[2]/div[3]/button[2]
再打开修改用户弹窗,获取它的【确定】按钮的xpath地址:
/html/body/div[3]/div/div[2]/div/div[2]/div[3]/button[2]
可以明显的发现:它们的div层级不一样,一个是div[3]一个是div[2],其他属性都是一样的。这样能够执行成功,也能区分出两个按钮!
但是,他们两个按钮所在的层级可不固定的是div[3]和div[2]!div[3]可能是【修改用户】弹窗,也可能是【创建用户】弹窗。它是动态的!
如果你先打开的是【修改用户】的弹窗而不是【创建用户】的弹窗,那它的【确定】按钮所在的div层级就会是div[2]不再是div[3]!
这样就与之前【添加用户】弹窗的层级产生了冲突,之前我们的用例中div[2]的元素指向的是【添加用户】的弹窗,但现在div[2]就变成【修改用户】的弹窗了,当你再次执行时就会出现问题!
所以另外更好的解决方法则是Xpath的复合条件定位,比如下面的代码,先选择class为ant-modal-root的div,然后找到它下面class为ant-modal-wrap并且style属性不含有none关键字的div,再找到该div下面按钮文本为确定的按钮
//div[@class="ant-modal-root"]/div[(@class="ant-modal-wrap") and not(contains(@style,"none"))]//button/span[text()="确 定"]
这样就不会因为弹窗层级变化导致定位失败的原因了,还达到了元素地址复用性的目的(两个弹窗共用一个Xpath元素地址)。
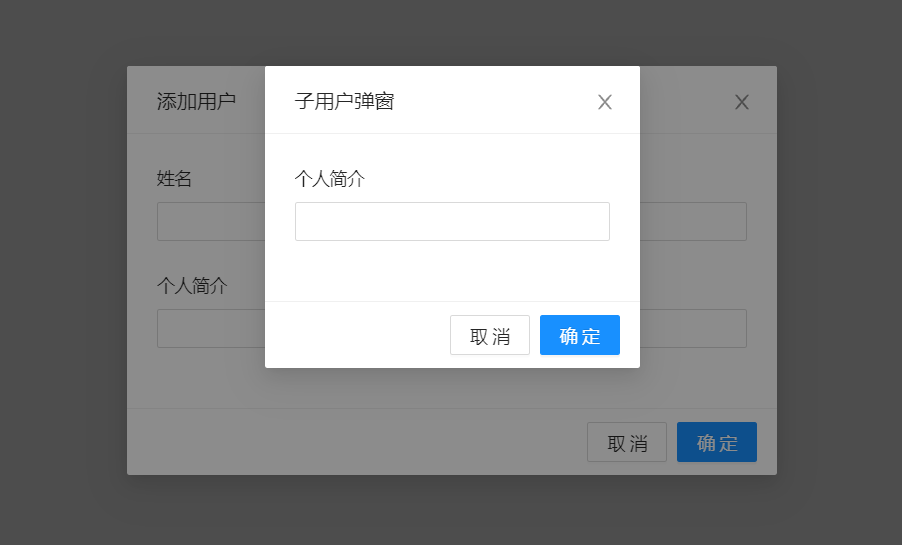
但如果有子弹窗的情况下,上面的写法又会失效:

分析上述DOM元素会发现,图片中的两个弹窗无法再通过style中是否存在none来区分了,因为他们都可见,并且分析发现只有aria-labelledby的值不一样:

我们当然可以根据不同的属性,例如上述弹窗的标题不同来区分他们,但这样每个弹窗中的按钮就都需要写一次不同的元素地址。如果为了复用性考虑,我写了如下的代码来实现:
elements=driver.find_elements(
By.XPATH,'//div[@class="ant-modal-root"]/div[(@class="ant-modal-wrap") and not(contains(@style,'
'"none"))]//button/span[text()="确 定"]')
for ele in elements:
if ele.is_displayed():
if ele.is_enabled():
try:
ele.click()
except ElementClickInterceptedException:
pass
先获取可见的【确定】按钮对象,然后遍历点击,如果点击报错的话就跳过 (报错是因为有遮罩挡住就会报错,只有页面最前的元素会可点击,刚好达到我们的目的),达到了一个元素地址三个【弹窗】的复用。
但即便这样,同样存在着下面这些不足:
- DOM结构如果很大,执行会变慢,性能损耗;
- 为了复用性会有更多的代码逻辑判断,性能损耗;
- 页面代码发生修改可能需要重新定位元素,修改脚本或用例;
- 编写脚本或用例时,需要去分析DOM结构,调试代码,增加时间成本;
- 有iframe和多页面时需要单独切换;
- 有一定的学习成本;
这样分析下来,维护成本依然不低!那有没有解决方案呢?
肯定是有的,不然我也不会写这篇文章了!
二、解决方案
1. 讲解与演示
我们可以使用图像匹配来定位它,比如网易团队开源的airtest,类似于上述弹窗嵌套有多个【确定】按钮的情况,我们只需要截取一张【确定】按钮的图片,就能解决无数重复的确定按钮的定位了!哪怕页面代码进行了调整,只要你的按钮样式不变,还是原来的按钮的样子,也无须重新调整脚本和代码了!
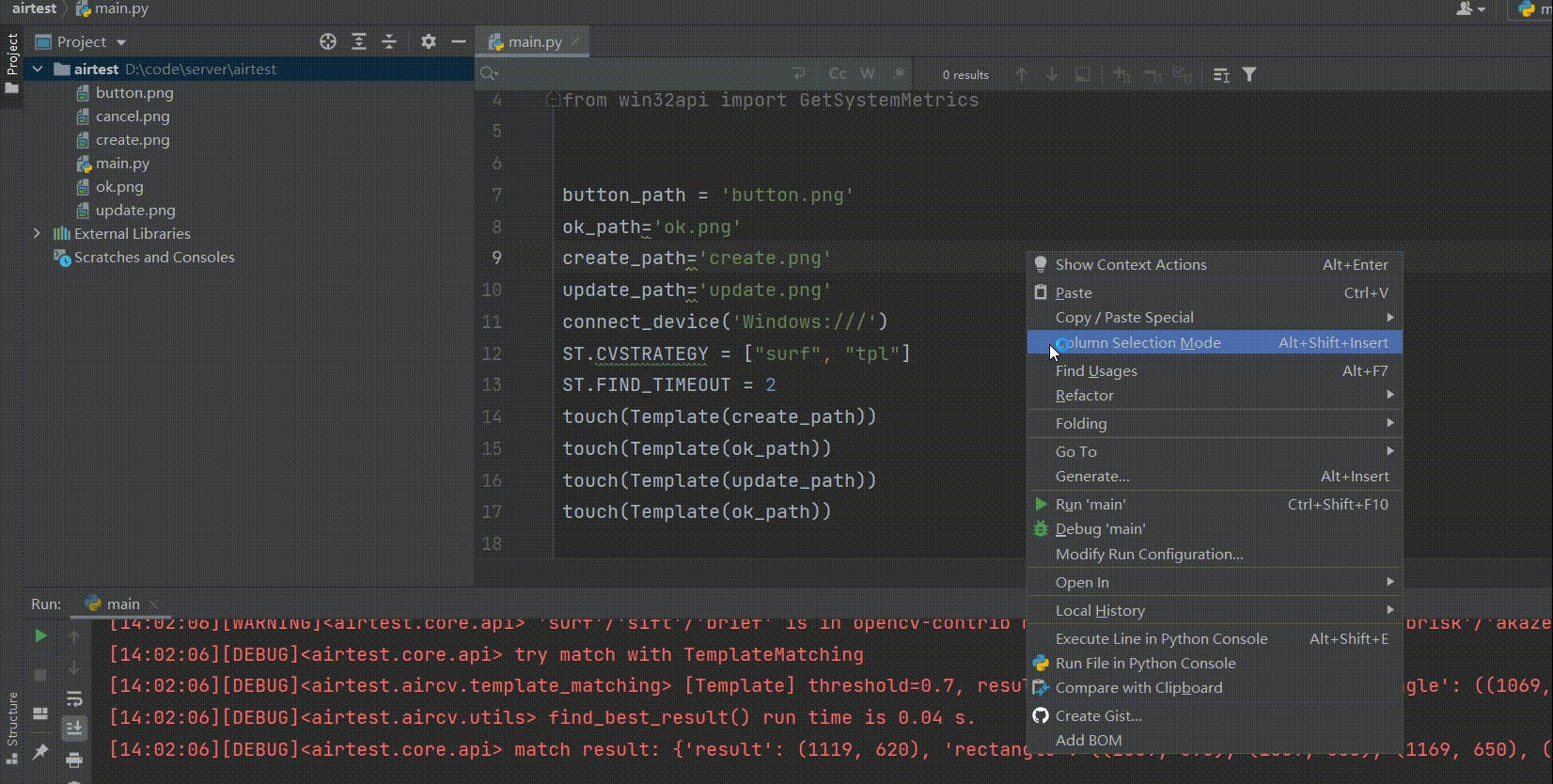
这是我通过图像匹配的执行效果:

两个【确定】按钮完全共用的是一张图片
2. 实践教学
现在跟着我一起从0开始利用airtest写一个简单的图像识别测试脚本吧
需求
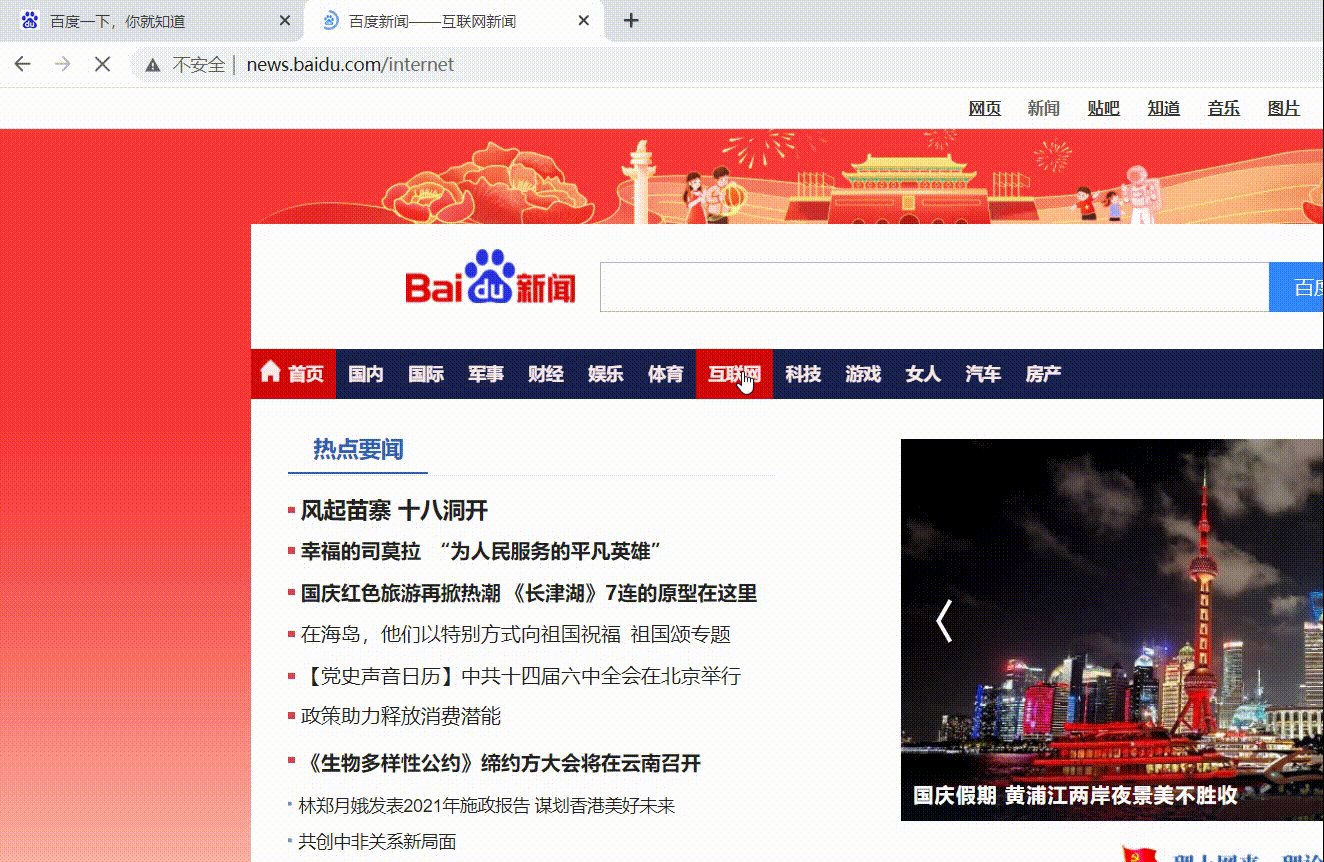
编写一个程序,它会通过图像识别执行点击百度的【新闻】,然后点击【互联网】这两步操作
具体步骤
1.先安装airtest
pip install airtest -i https://pypi.tuna.tsinghua.edu.cn/simple
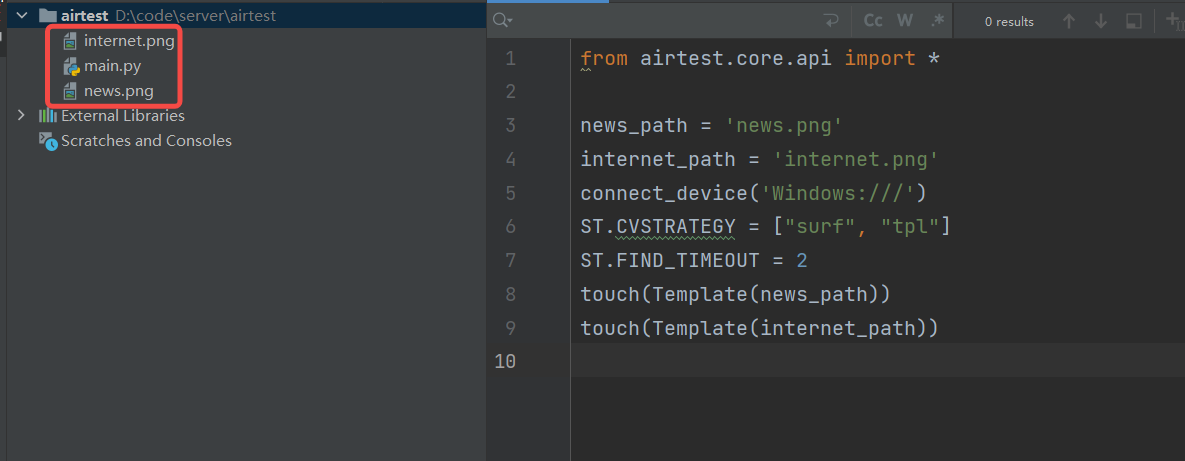
2.创建一个项目,并输入如下代码:
from airtest.core.api import *
news_path = 'news.png'
internet_path = 'internet.png'
connect_device('Windows:///')
ST.CVSTRATEGY = ["surf", "tpl"]
ST.FIND_TIMEOUT = 2
touch(Template(news_path))
touch(Template(internet_path))
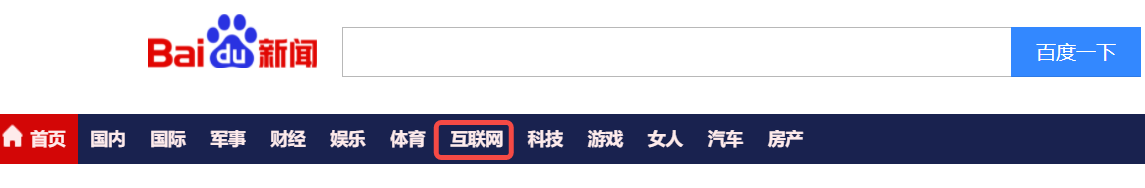
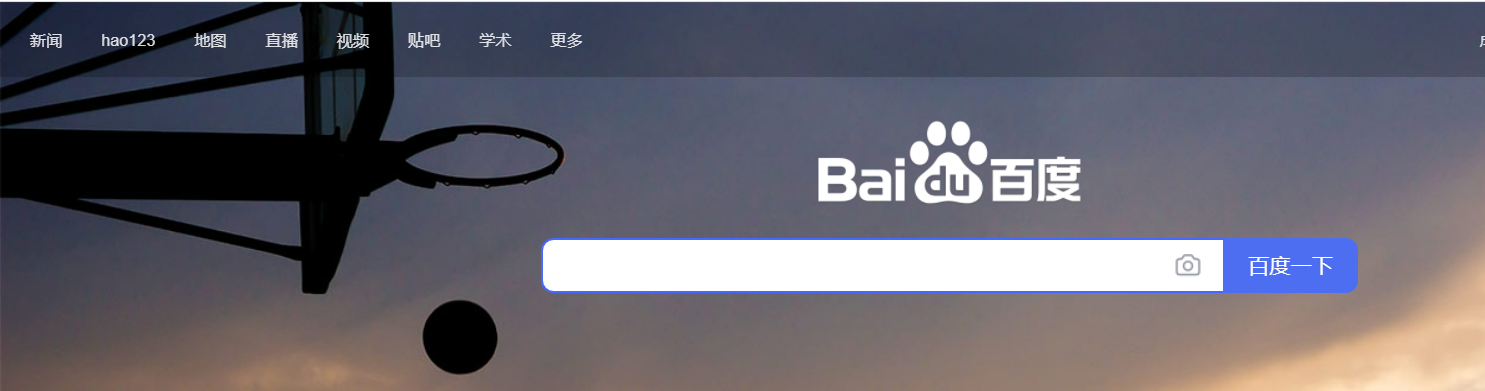
3.先打开百度截取【新闻】图片,再点击新闻,截取【互联网】图片:

截取的图片如下,命令为news.png并保存到代码所在目录


截取的图片如下,命令为internet.png并保存到代码所在目录

4.检查目录文件命名是否与代码中一致

5.让浏览器保持百度访问

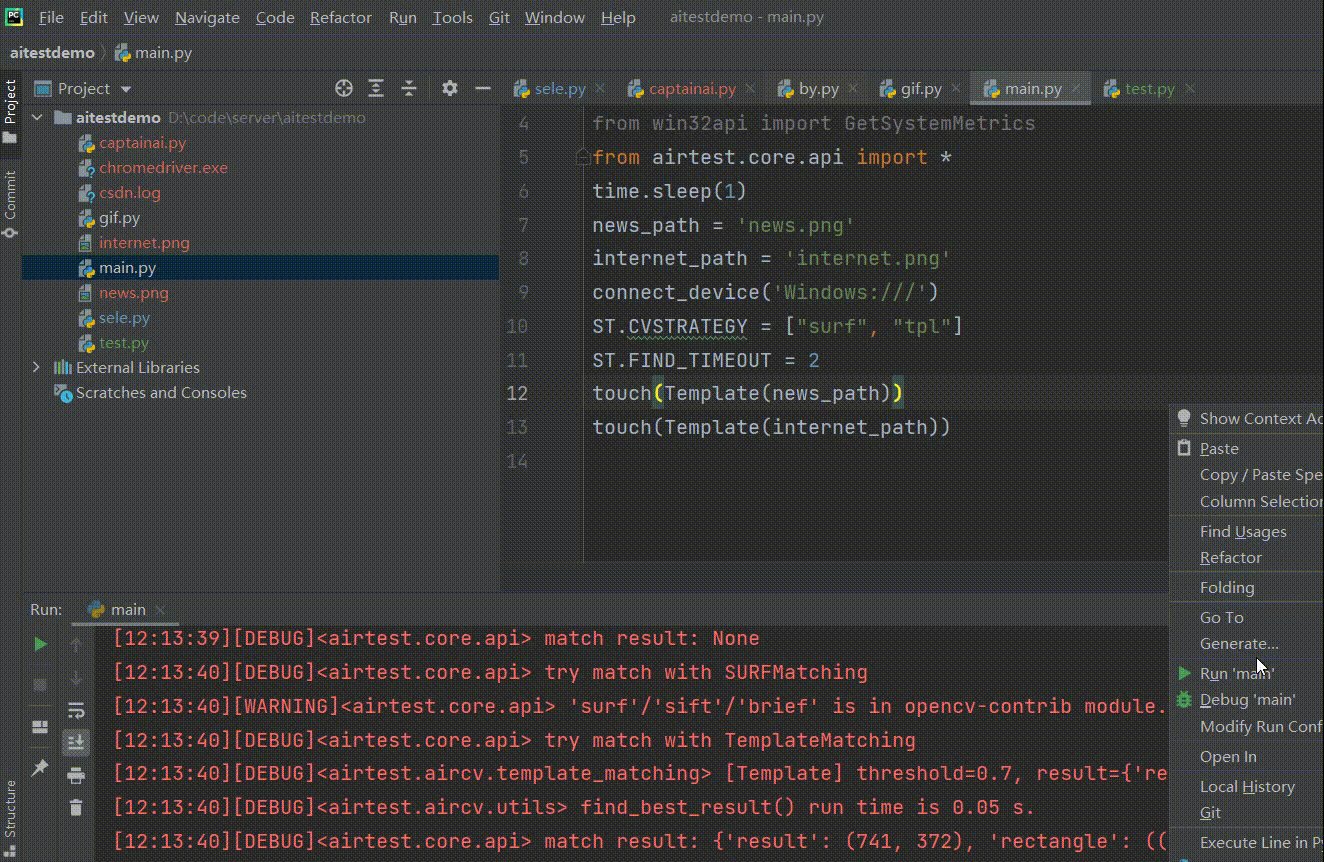
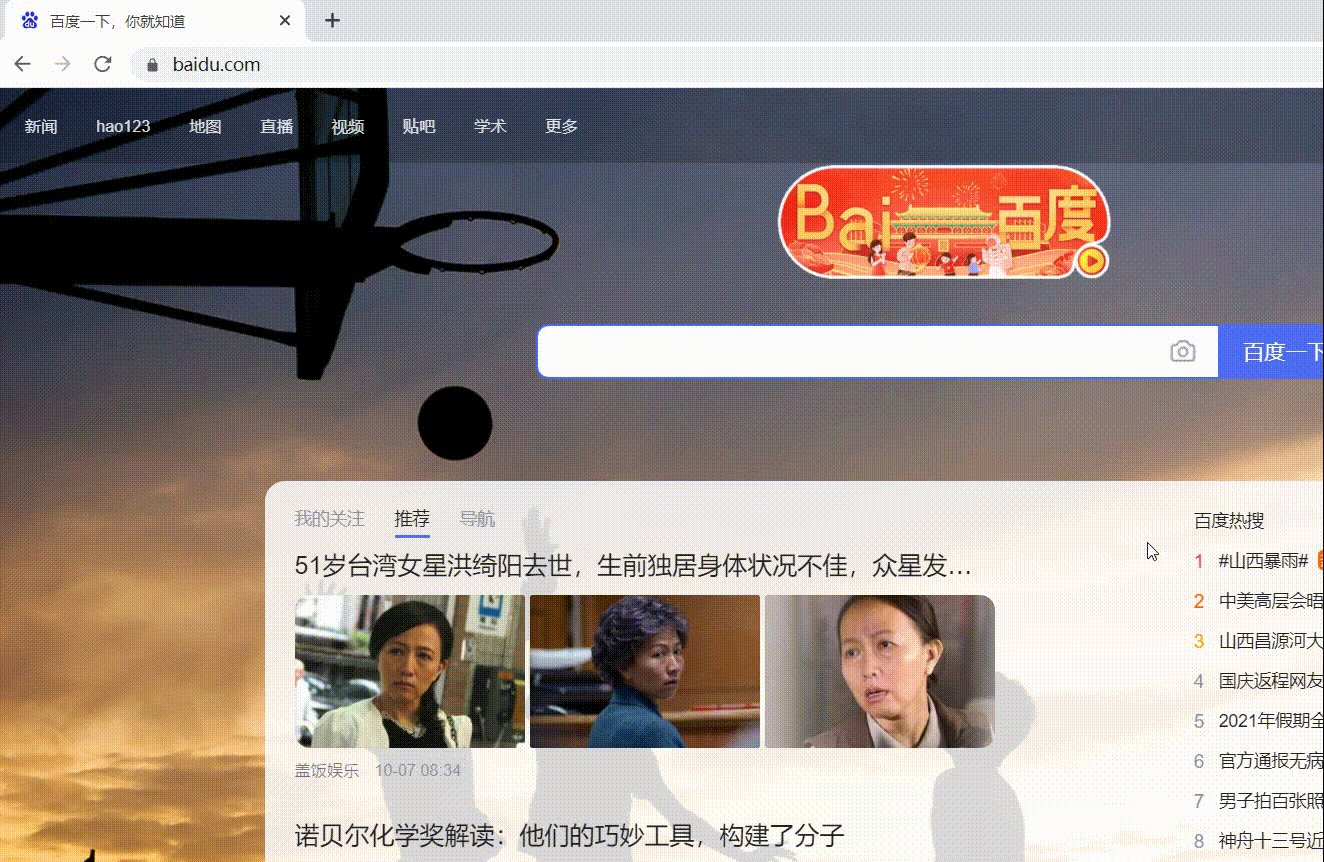
6.执行代码然后马上切换回浏览器,执行效果如下:

完全脱离了元素地址的方案进行自动化测试,并且无论上Web还是App,甚至PC应用都能够兼容!
三、依然存在的问题
在使用中可能会发现,分辨率不同,截取的图片就用不了!如果被测机器的分辨率都不相同,那是不是就得需要多套图片呢?
其实airtest针对此问题也有一些解决方案:
- 更改识别算法 (本人亲测,效果不好!!)
- 通过重写官方代码来实现适配分辨率的图片压缩方法
- 更改识别相似度阈值
另外airtest也有不可忽视的缺点:
- 被测对象必须保持可见(无法隐藏浏览器进行)
- 界面有相同元素时无法定位
- 不适用多行数据、文字数据的匹配
所以airtest 和selenium相结合才是目前最好的选择!
- 点赞
- 收藏
- 关注作者


评论(0)