Flutter — 加快开发速度的 IDE 快捷方式【Flutter专题2】
Flutter — 加快开发速度的 IDE 快捷方式
我是早起的年轻人-坚果,欢迎大家关注我的公众号坚果前端,哪里有更多的宝藏等待大家发掘。
接下来开始正文。
如果您是 Flutter 开发的新手,那么您一定会抱怨嵌套结构、甚至有时候你会进入嵌套地狱,在代码中间添加或删除小部件有多难,或者找到一个小部件在哪里结束而另一个小部件从哪里开始都是比较困难的。然后,您花了一整天的时间将左括号与其右括号匹配,其实你并不孤单,我之前也是这样过来的,但是随着时间的推移,我也花了一些时间来找出捷径,所以从此以后你不在进入嵌套地狱了,因为坚果前端公众号就是为您服务而创建的;我整理了下面的这些这些快捷方式允许你在 Flutter 中进行更快、更流畅的开发。
附注。所有这些快捷方式都适用于 Windows 中的 Android Studio 和 IntelliJ。
创建一个新的无状态或有状态小部件
你猜怎么着?您不必手动编写小部件类并覆盖构建函数。IDE 可以为您做到!
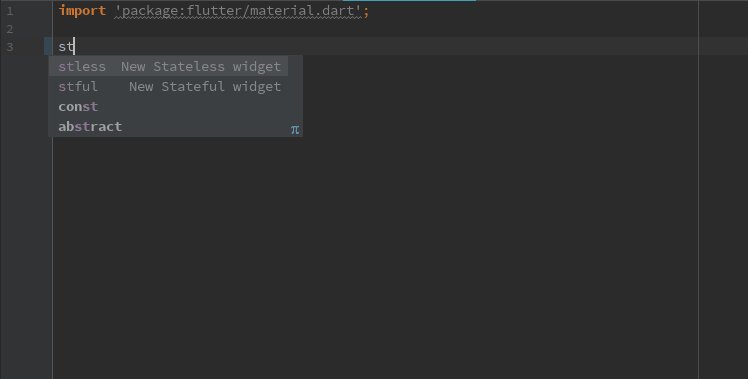
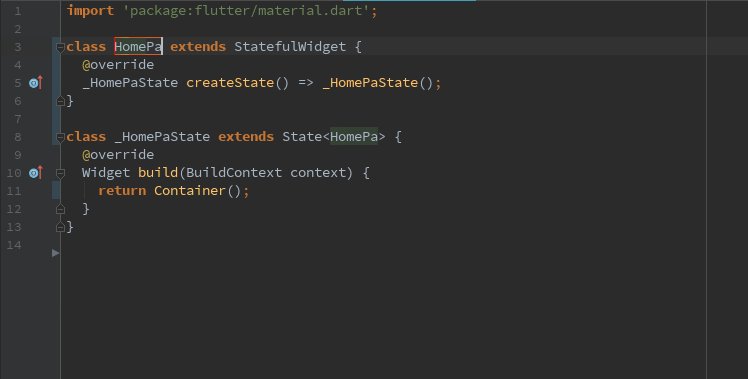
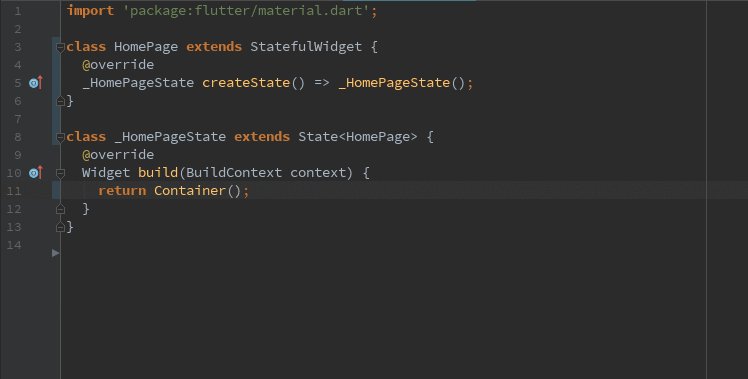
只需键入stless即可创建一个无状态小部件,如下所示:

或者stful创建有状态的小部件:

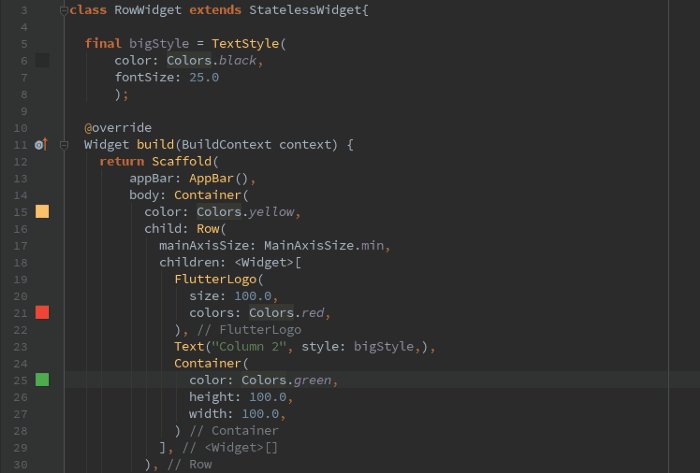
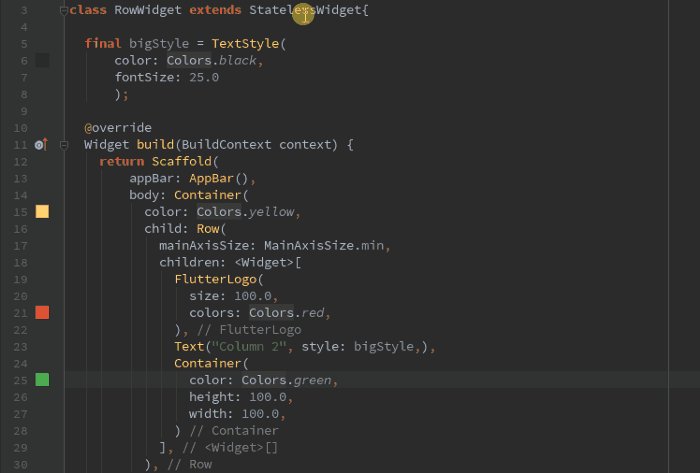
如果您已经创建了一个Stateless Widget并添加了很多子项,但后来意识到您State需要再创建一个,该怎么办?您是否应该创建一个新的StatefulWidget然后手动将所有代码转移到它?其实不用。
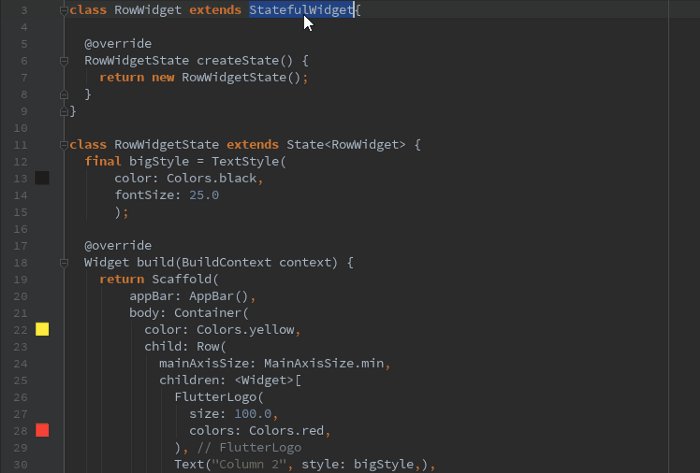
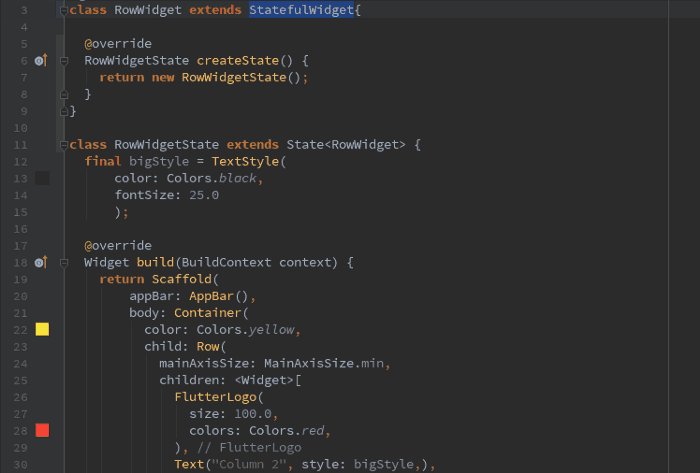
您只需将光标放在 上StatelessWidget,按Alt + Enter或Option + Return并单击Convert to StatefulWidget。将自动为您创建所有样板代码。

你可以用 Alt+Enter 做更多神奇的事情 | Option+Return
哈姆雷特看过没,你是不是想要一个魔杖,这个就是您在 Flutter 中加快开发速度的魔杖。您可以单击任何一个widget,按Alt + Enter或Option+Return并查看您对该特定选项有哪些选项widget。
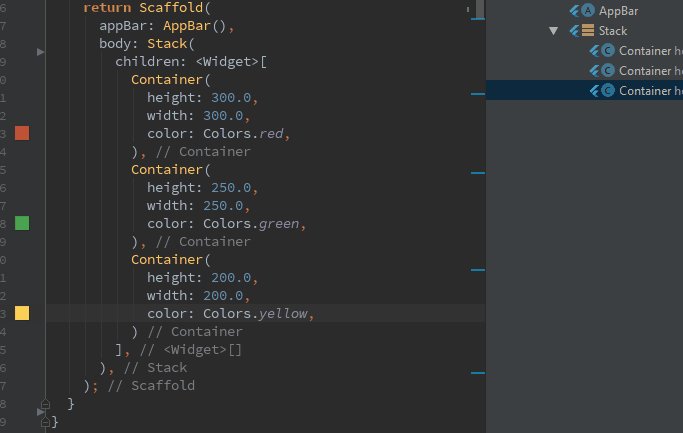
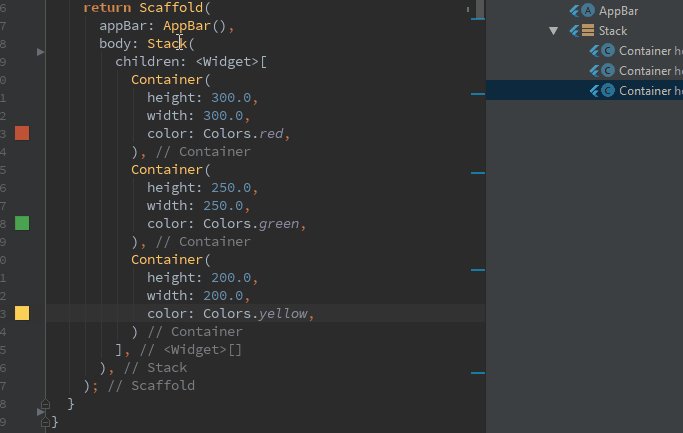
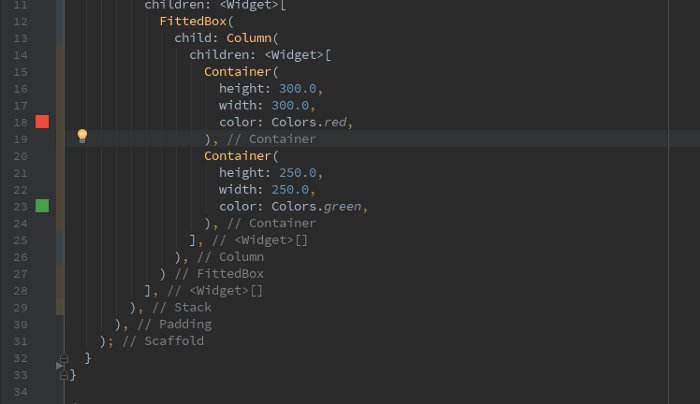
在小部件周围添加填充
假设您有一个不是Container,的组件,因此它没有padding属性。您想提供一些填充,但又害怕弄乱您的小部件结构。使用我们的魔杖,您可以添加您的Padding东西而不会弄乱任何东西:

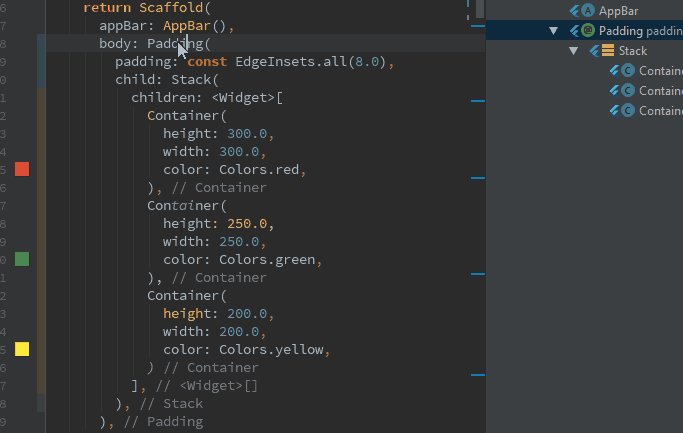
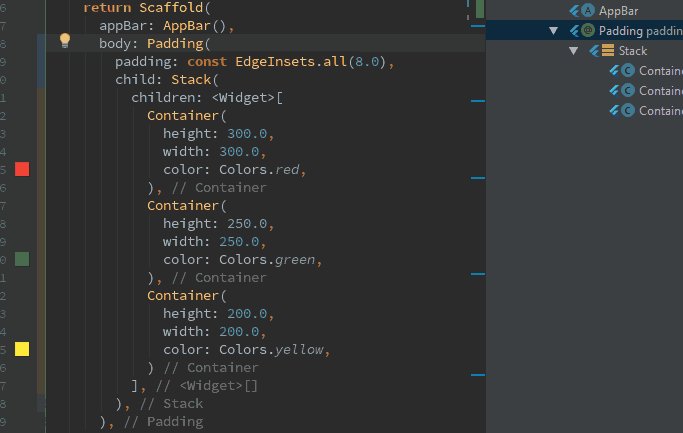
只需点击需要填充的小部件上的神奇命令(基于您的操作系统),然后单击Add Padding现在您可以将默认填充修改为您想要的任何内容。
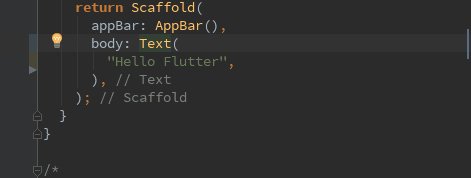
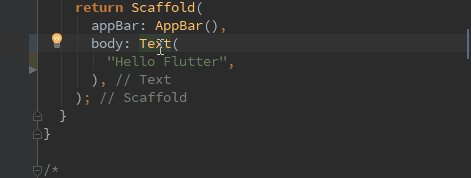
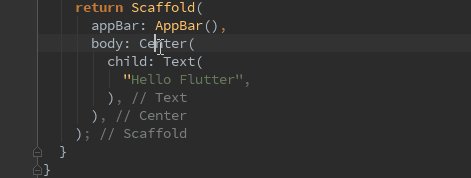
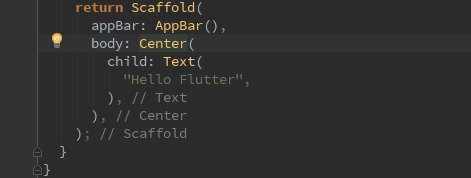
将小部件居中
这不是什么太特别的事情。它只是将您的小部件集中在可用空间中。当然这在列或行内不起作用。

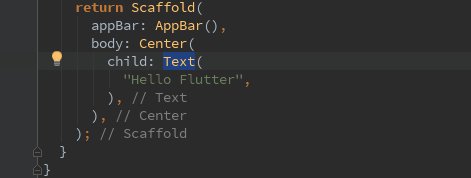
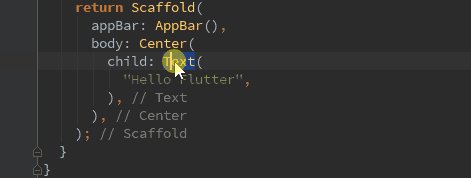
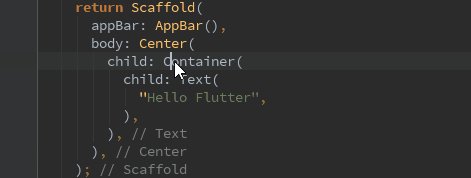
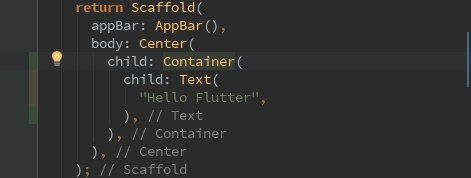
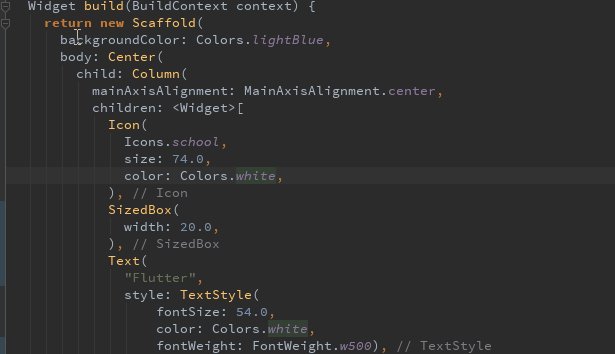
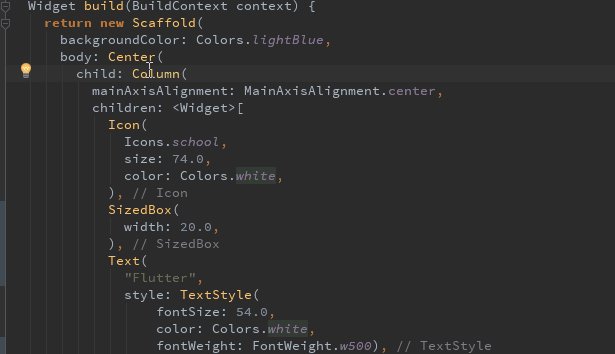
用Container、Column、Row 或任何其他小部件包装
您可以使用相同的方法用Container. 所以现在,newContainer成为您的 Widget 的父级。

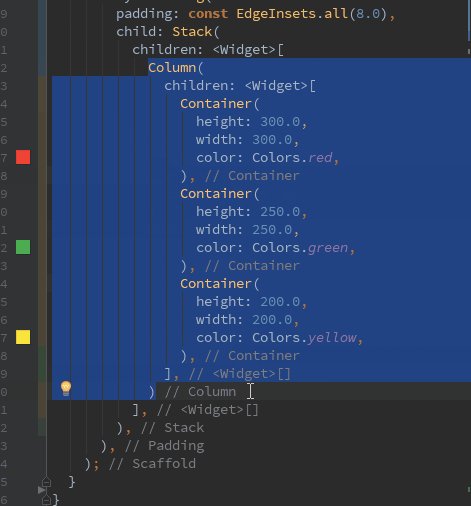
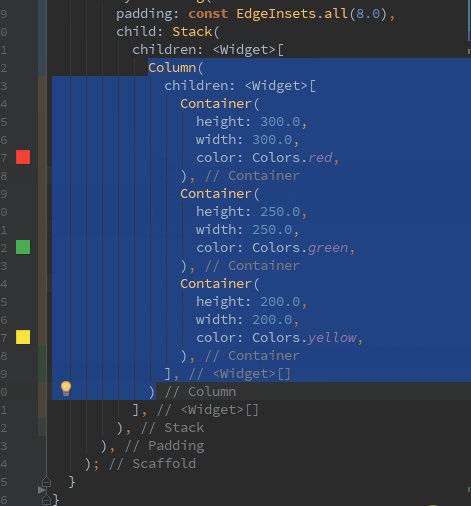
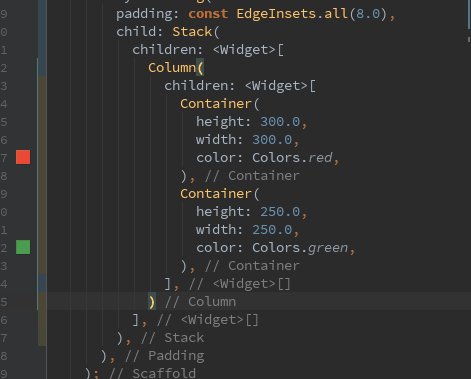
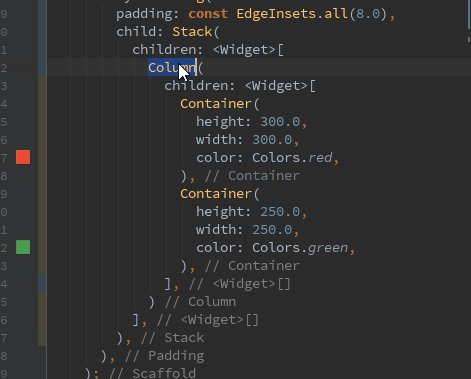
或者,您甚至可以通过单击Column或Row来包装多个小部件!

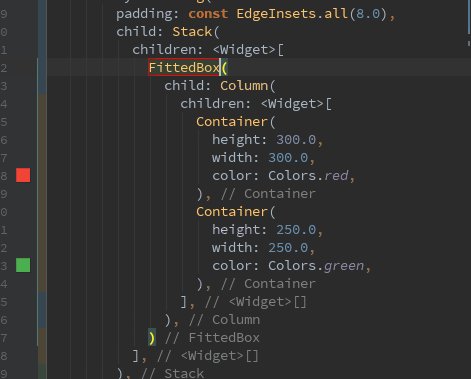
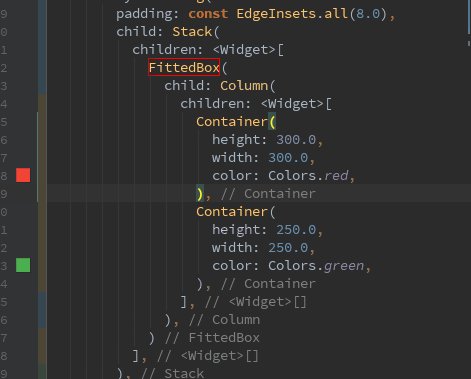
或者用任何其他小部件包装它们:

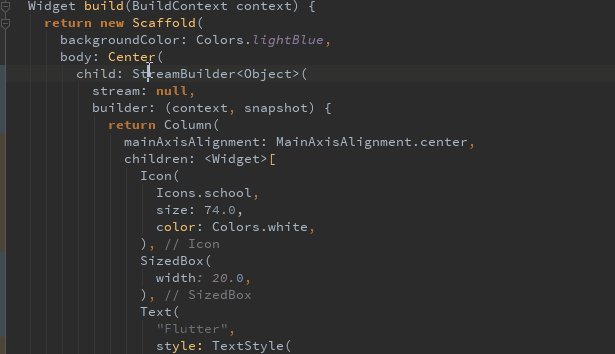
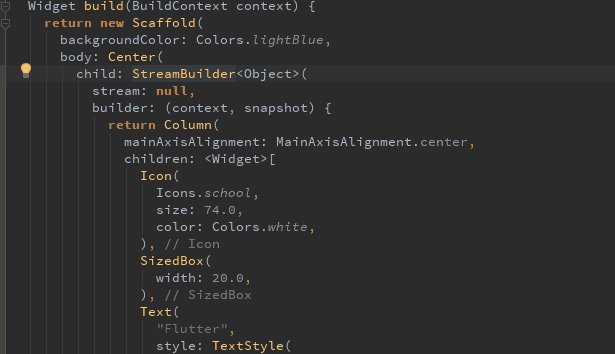
StreamBuilder如果您拥有最新版本的 Flutter 插件,您甚至可以用 StreamBuilderr包装它们。

不喜欢当前的小部件?用就魔术棒取下它。
是的,删除小部件就像添加新小部件一样简单。

轻松复制粘贴或剪切粘贴一行代码
您可以轻松地剪切/复制一行代码,只需将光标保持在该行的任意位置,然后像往常一样按下Ctrl+X或Ctrl+C并粘贴它 ( Ctrl+V)。或者对于 iOS,同样可以使用Command+X, Command+C&Command+V

Ctrl+X

Ctrl+C
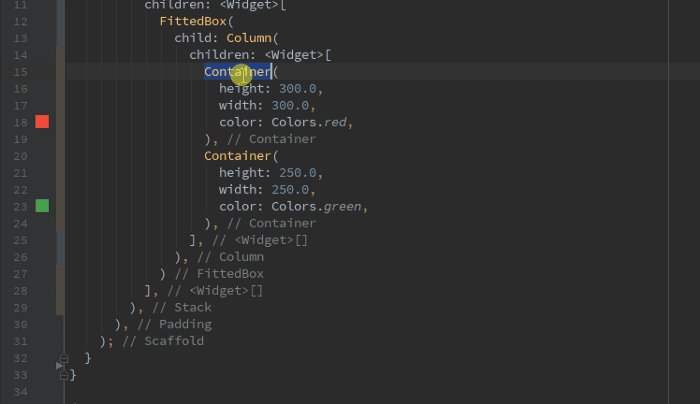
查看小部件的源代码
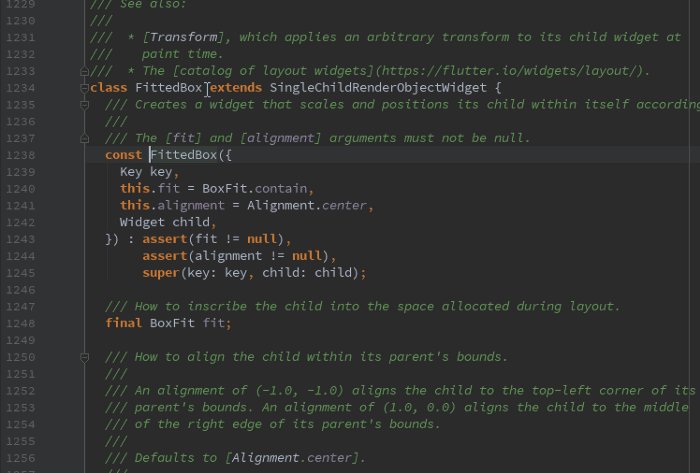
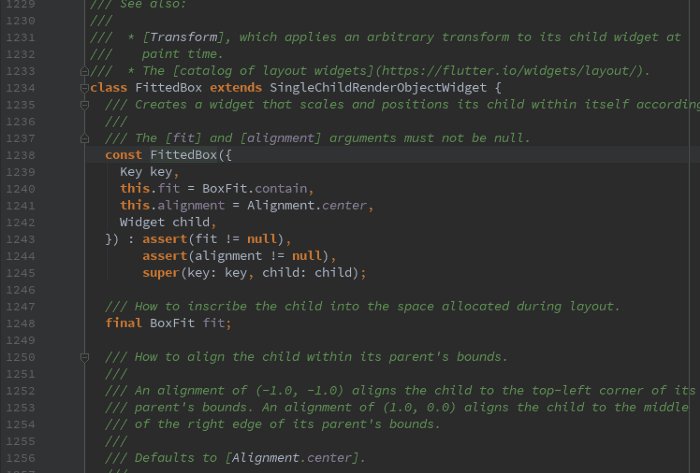
这是开源框架的最佳之处。如果您想知道一个惊人的小部件或类的幕后发生了什么,那么您只需将光标放在它上面并按Ctrl + B或Command+B。它将作为一个链接,将您直接带到您的 Widget 的源代码,您可以在其中阅读有关它的所有内容。Flutter 还使用注释来解释它的许多代码,从而形成了很好的文档。

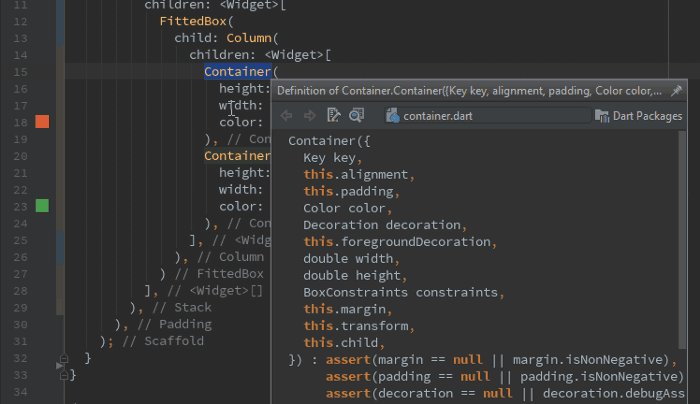
在不离开文件或选项卡的情况下检查小部件的属性
如果您想检查您的小部件可以做什么而无需离开您的文件并深入研究文档,只需按Ctrl+Shift+I或Option+SpaceBar快速查看小部件的构造函数。

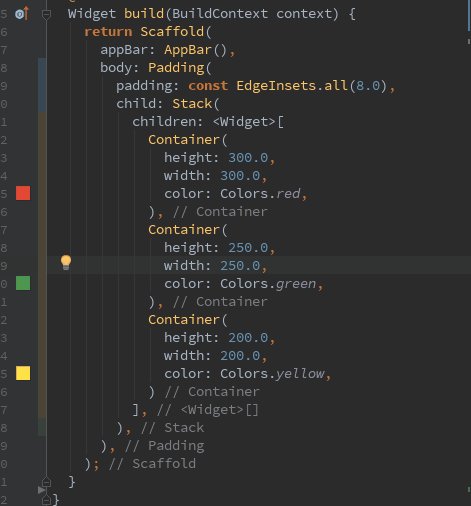
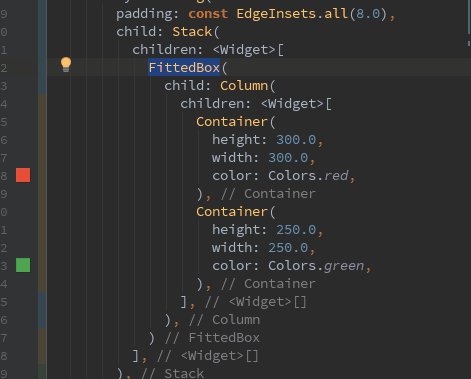
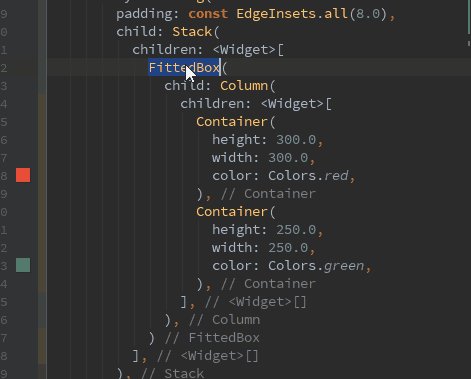
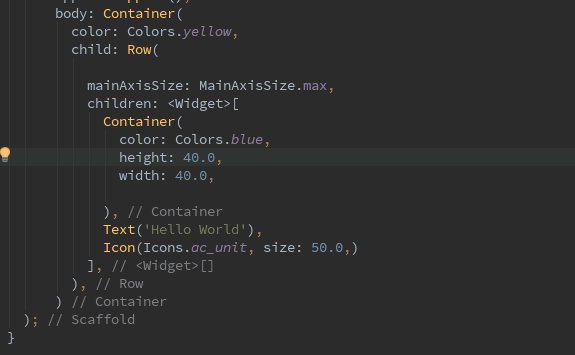
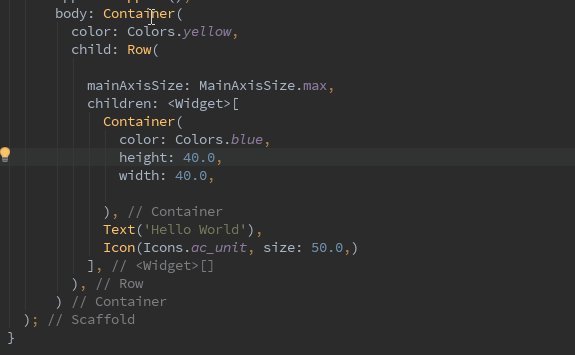
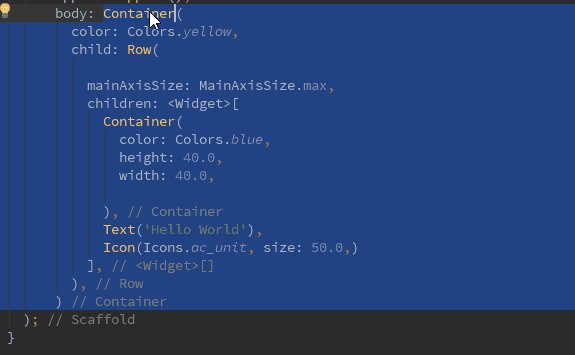
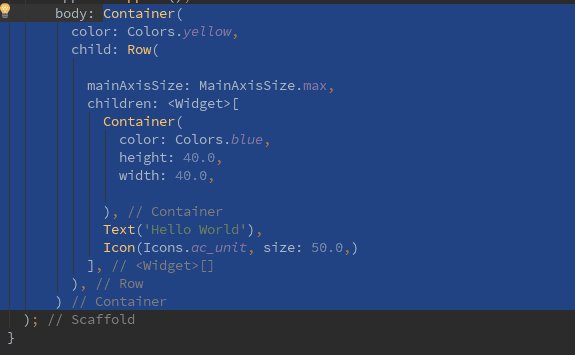
快速选择整个小部件
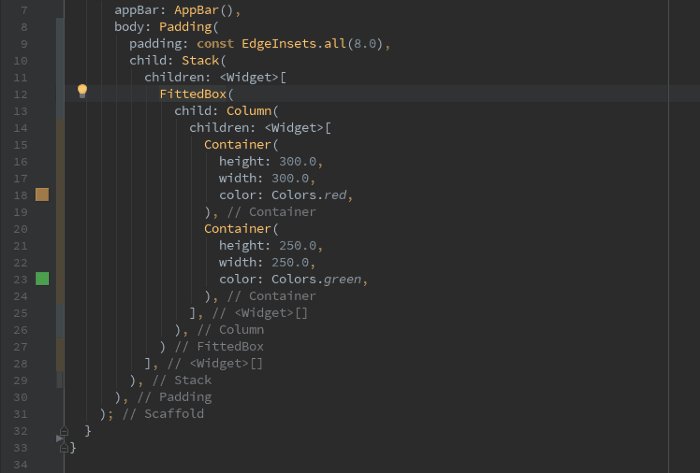
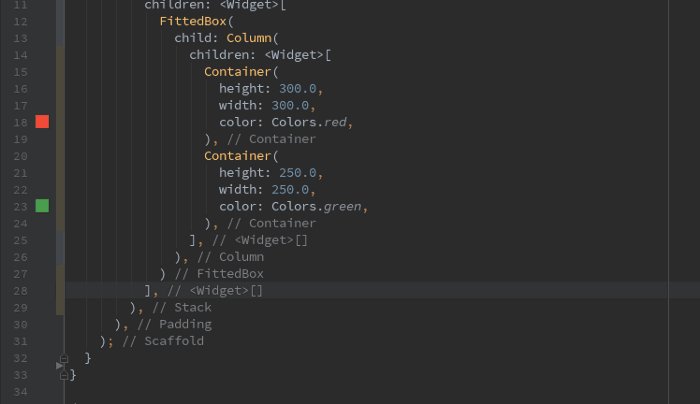
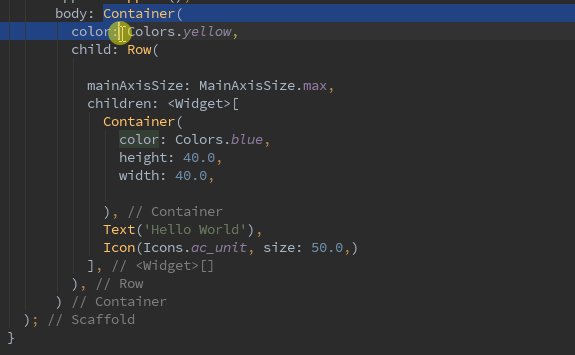
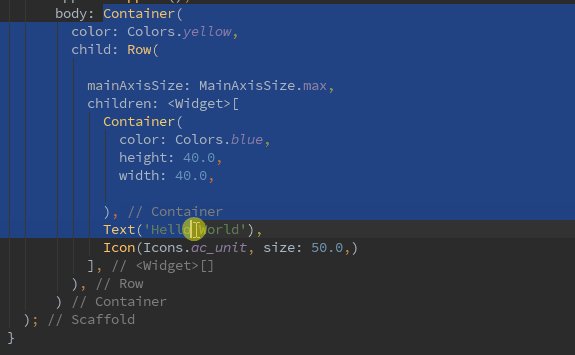
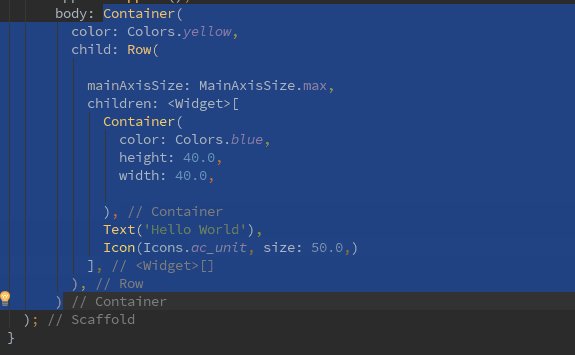
很多时候我们需要提取/删除整个小部件,我们尝试手动选择它们:

如果它是一个非常大的小部件,那么弄清楚哪个右括号属于哪个 Widget 可能会非常令人困惑,我们不想弄乱我们的整个结构。
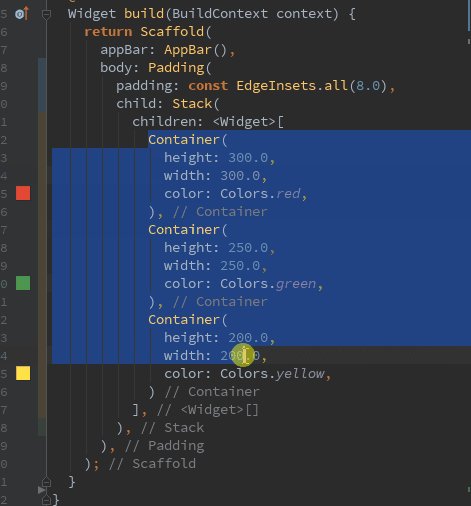
在这种时候,我喜欢使用这个超级有用的快捷方式。
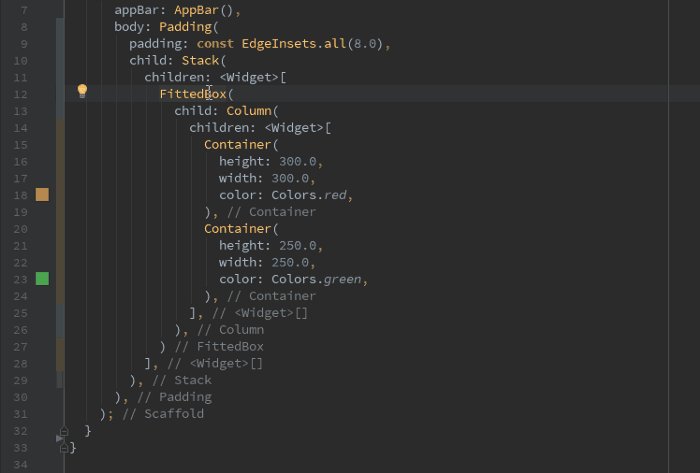
只需单击要提取的小部件并按Ctrl+W。为您选择了整个 Widget,而您的光标不会移动一英寸。

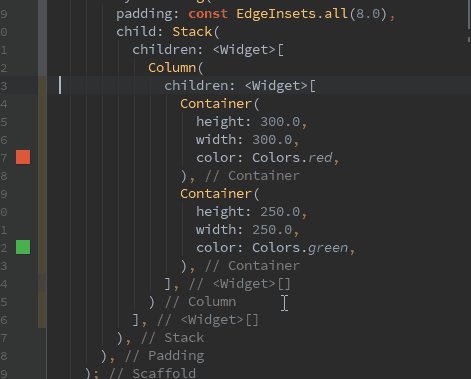
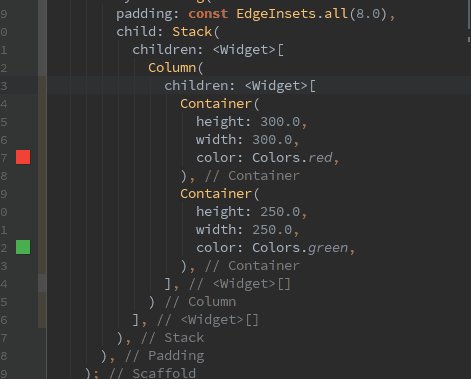
修复代码结构
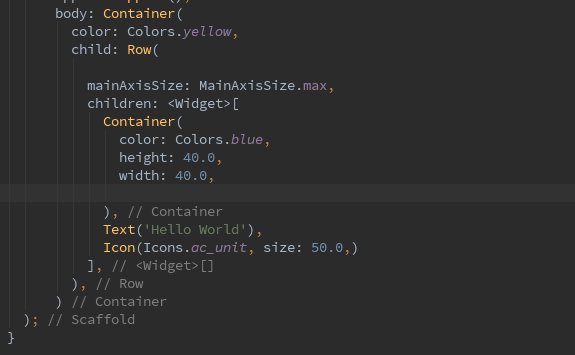
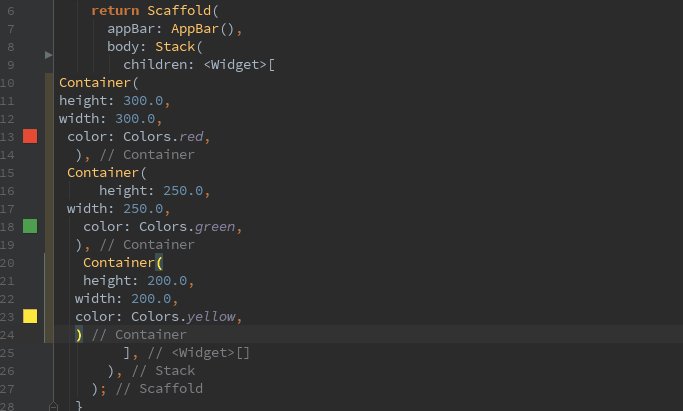
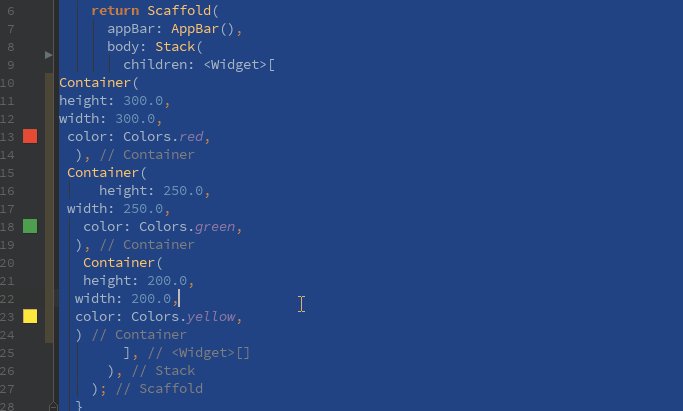
有时你的代码只会一团糟。有点像这样:

对于像我这样对没有适当缩进的代码感到有点强迫症的人来说,这可能是一场噩梦。
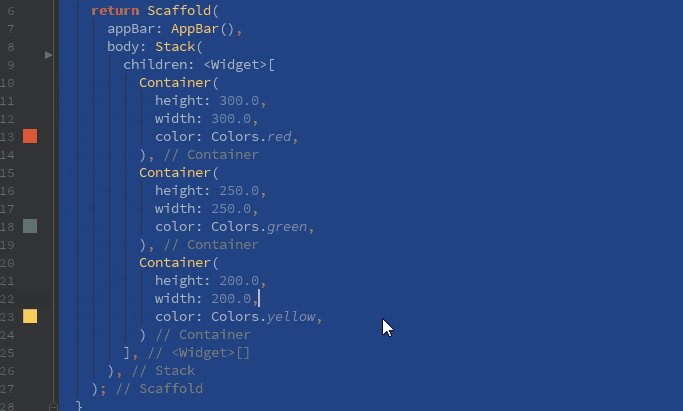
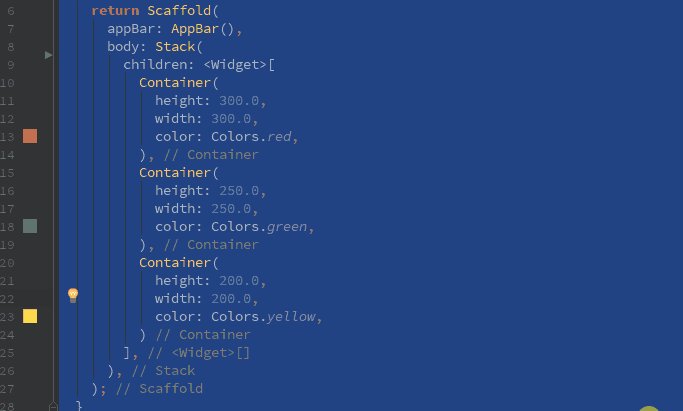
现在,大多数 IDE 都具有此功能(尽管可能不是相同的组合键)。只需按下Ctrl+Alt+L即可修复缩进并重新格式化代码。

有没有觉得非常的丝滑。
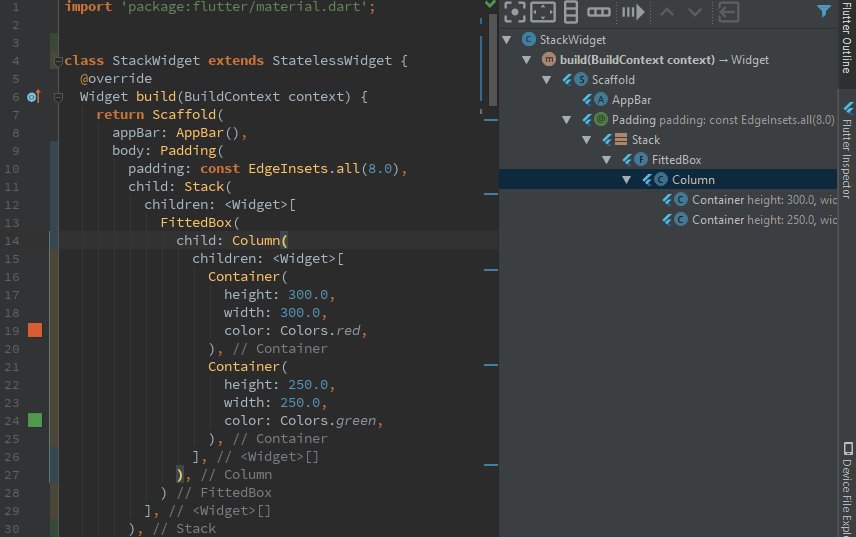
查看用户界面的轮廓
我们的大多数 Widget 的树中不仅仅只有一个孩子。他们有孩子的树,有自己的孩子,还有更多。如果您的 Widget 的子级嵌套只有四层深,那么仅通过滚动浏览代码就很难理解代码的结构。谢天谢地,我们可以通过Flutter Outline来拯救我们!
您可以在 IDE 的最右侧找到;Flutter Outline它是垂直选项卡之一,位于Flutter Inspector. 当你打开它时,它看起来是这样的:

现在,您可以清楚地看到哪个 Widget 位于何处、它们在 UI 中的排列方式以及哪些小部件具有其他子小部件。十分简单!
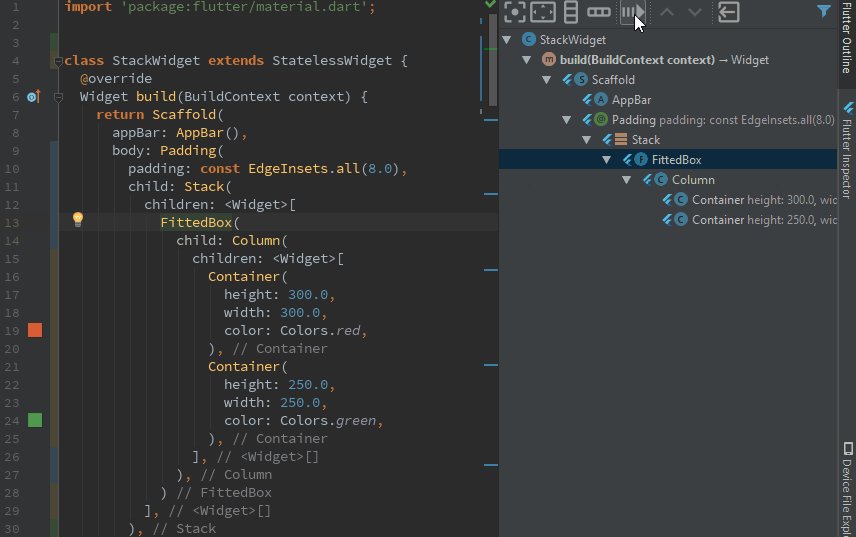
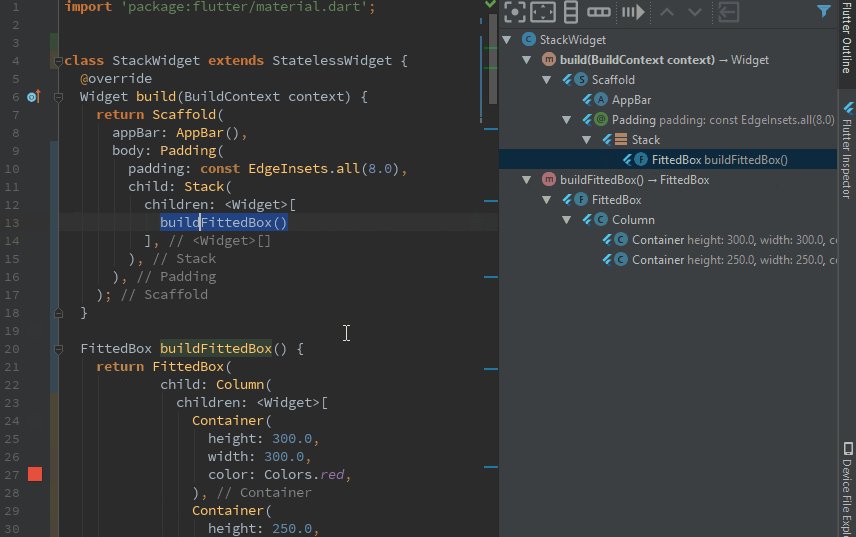
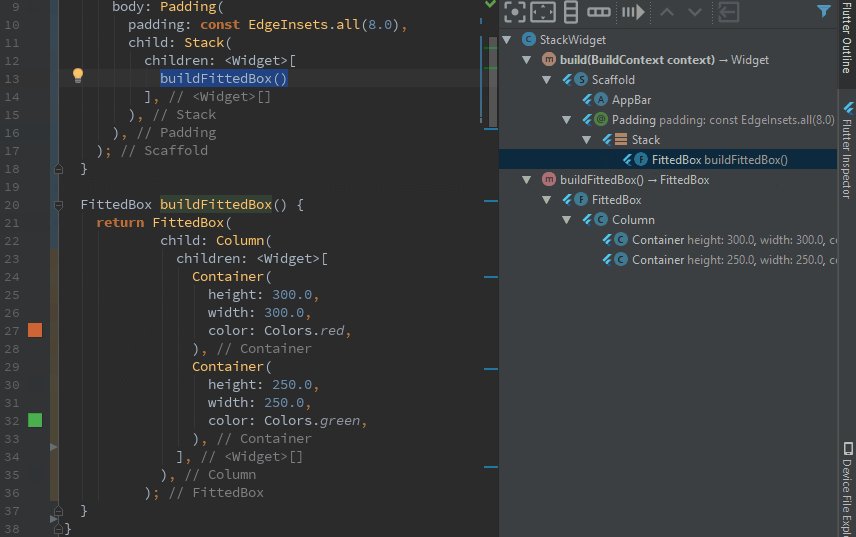
将代码提取到方法中
Flutter Outline是一个非常有用的工具。你可以做 您所做的大多数事情都Alt + Enter,喜欢用 Column 包裹和将 Widget 居中,但在Flutter Outline选项卡下还有更多很棒的东西可用!其中之一是Extract Method按钮。

这里的第四个按钮
如果您觉得您正在编写的 Widget 太长并且应该是一个自定义的 Widget,那么您无需手动将代码转换为方法,而是可以使用此工具为您创造奇迹!

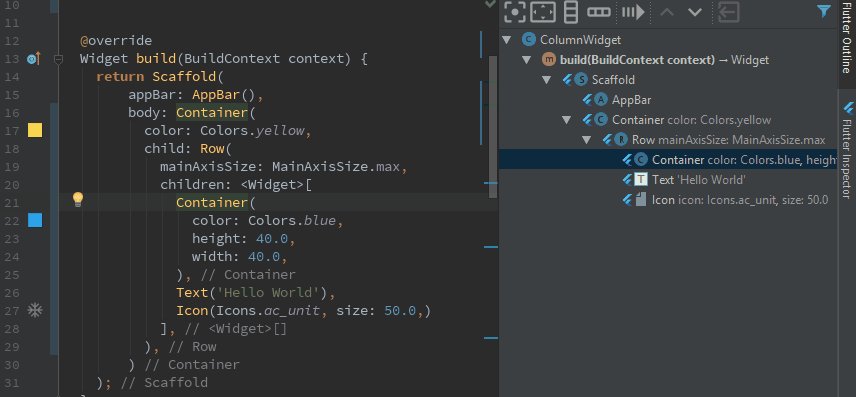
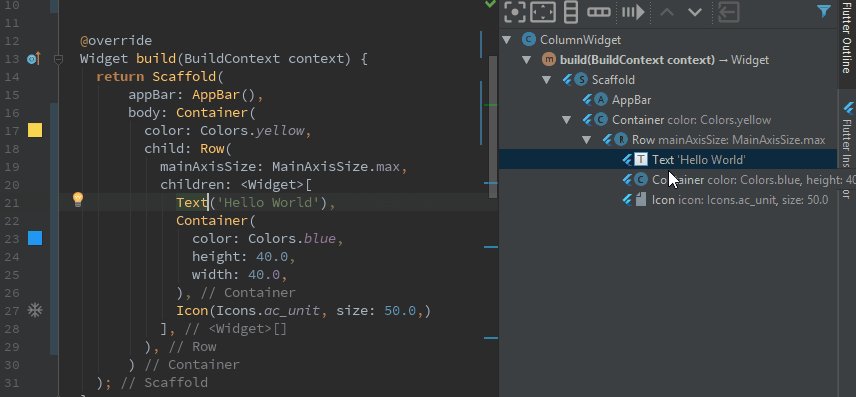
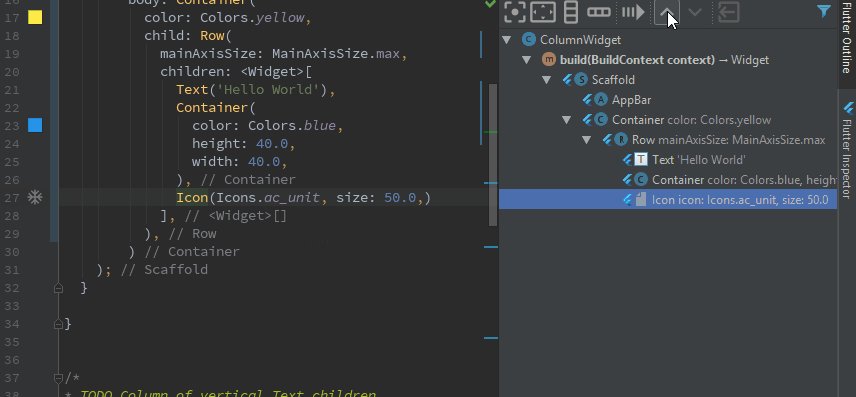
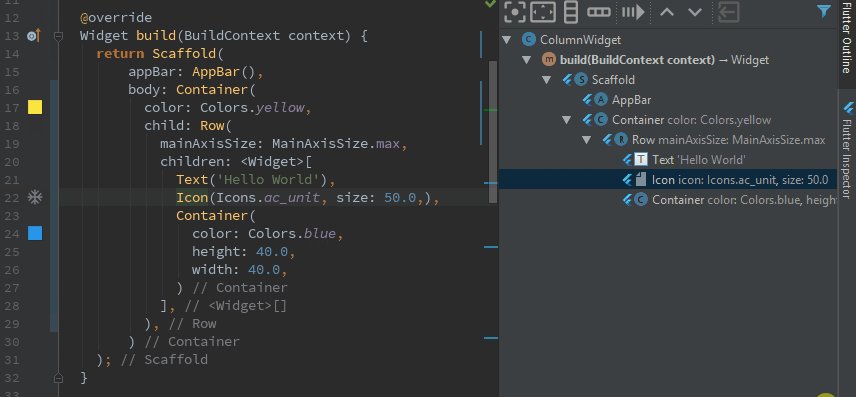
上下移动小部件
使用Flutter Outline,你可以做的另一件疯狂的事情就是,如果你在一个小部件中有多个孩子,你可以轻松地重新排列他们的顺序:

您也可以通过按移动只是一个线向上或者向下Shift+Alt+Up/Down
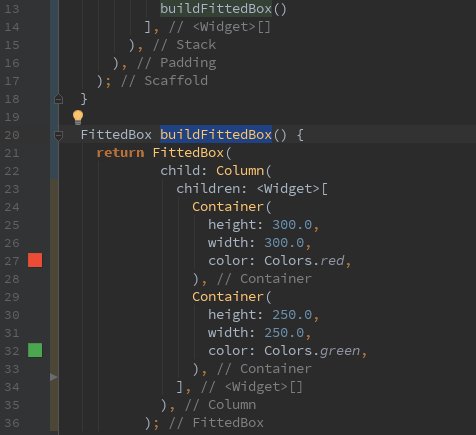
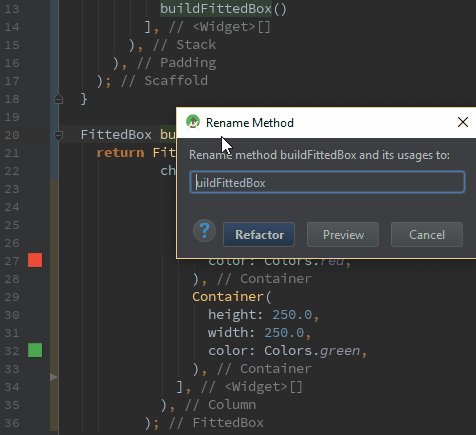
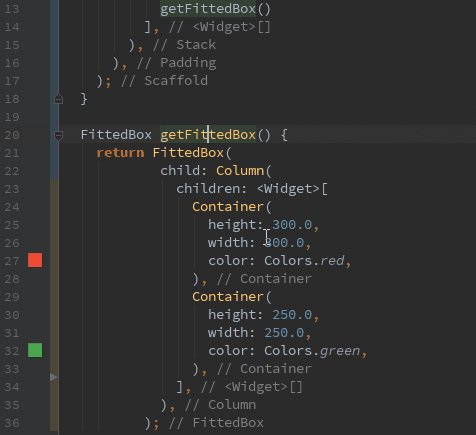
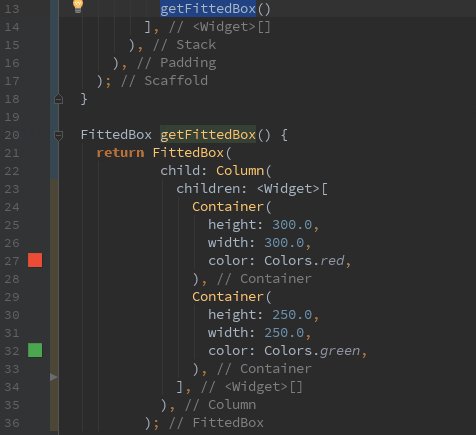
重构重命名
这是一个非常基本的工具,大多数 IDE 都有。这使您可以重命名方法、小部件、类或文件名,并确保对它的引用也被重命名。只需使用Shift + F6并输入新名称:

删除未使用的导入
如果,您正在处理一个项目并导入了大量文件,但随着时间的推移,您的代码会得到越来越多的优化。最终,您可能不再需要大量这些导入。现在您已准备好将代码投入生产,但您需要对其进行清理并删除所有未使用的导入。也许您通常手动删除它们,但由于坚果在这里帮助你让您的生活更轻松,这里有一个非常漂亮的键盘组合:Ctrl+Alt+O

我什么都不记得了
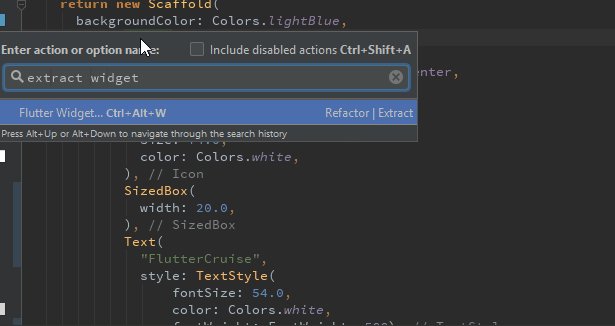
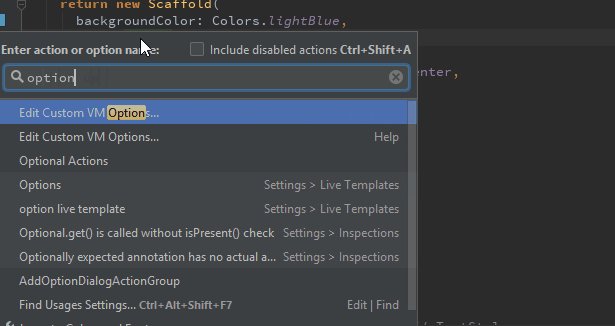
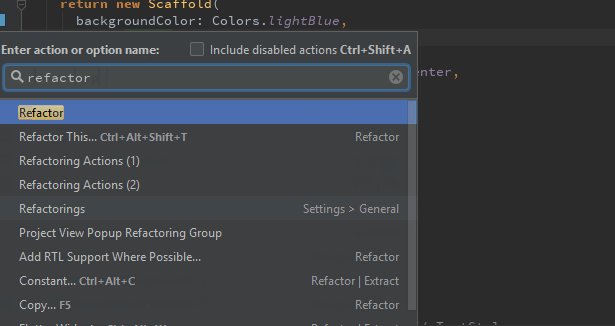
当然,有时侯你也会忘记这些捷径,为此坚果为您准备了这个重要的魔法咒语。只需Ctrl+Shift+A输入您需要的快捷方式。

这就是我现在知道的所有捷径。请务必经常回来查看更多提示、技巧和其他好东西!
我是坚果,这里是坚果前端小课堂。时刻欢迎你的到来。
- 点赞
- 收藏
- 关注作者


评论(0)