mask-image实现聚光灯效果
前言
在前面两篇文章,我们介绍了背景图片,以及背景图片的裁剪、位置、尺寸、起始位置等等属性,相信通过前两章大概可以窥得CSS天机了吧。本文我们开始介绍其他关于图片的属性!
mask-image
从名称上面 面具-图片,大概就知道这个属性是干嘛的,属性值是啥了。
用于设置元素上遮罩层的图像,可以放在所有元素上,甚至包括svg。
不知道有没有用过PS,在PS中有一个叫做蒙版的东西,蒙版是一种灰度图像。用黑色绘制的区域将隐藏,用白色绘制的区域将可见,而用灰度绘制的区域将以不同级别的透明度出现。
mask-image和这个蒙版差不多,不同的是,mask-image是不透明的地方显示,透明的地方不显示。就像是你拿一张黑纸放在电脑屏幕上,你只能看到黑纸所在区域的电脑画面,其他的地方看不到,解释道这里,相信应该明白了,如果不明白就通过下面的例子来理解吧。
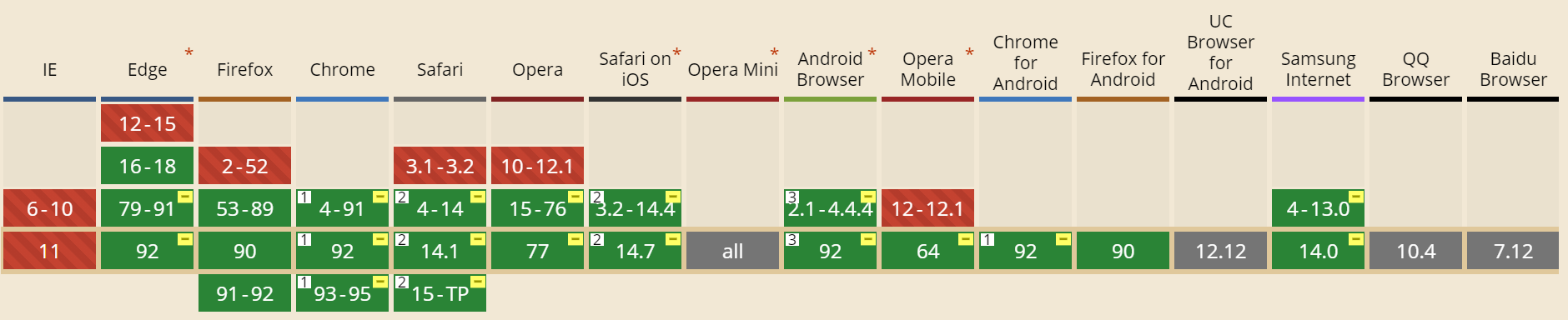
兼容性
目前来看兼容性还是不错的!

相关属性
mask-clip
mask-composite
mask-image
mask-mode
mask-origin
mask-position
mask-repeat
mask-size
mask-type
上面这几个属性呢background-image的相关属性用法差不多,所以某些属性在本文中就不赘述了,想学习的童鞋,请移步主页查看。
mask-image
属性值
none;
没有图片,设置了这个属性,其他的mask-* 属性自然没有用处了
url(jpg/png/svg);
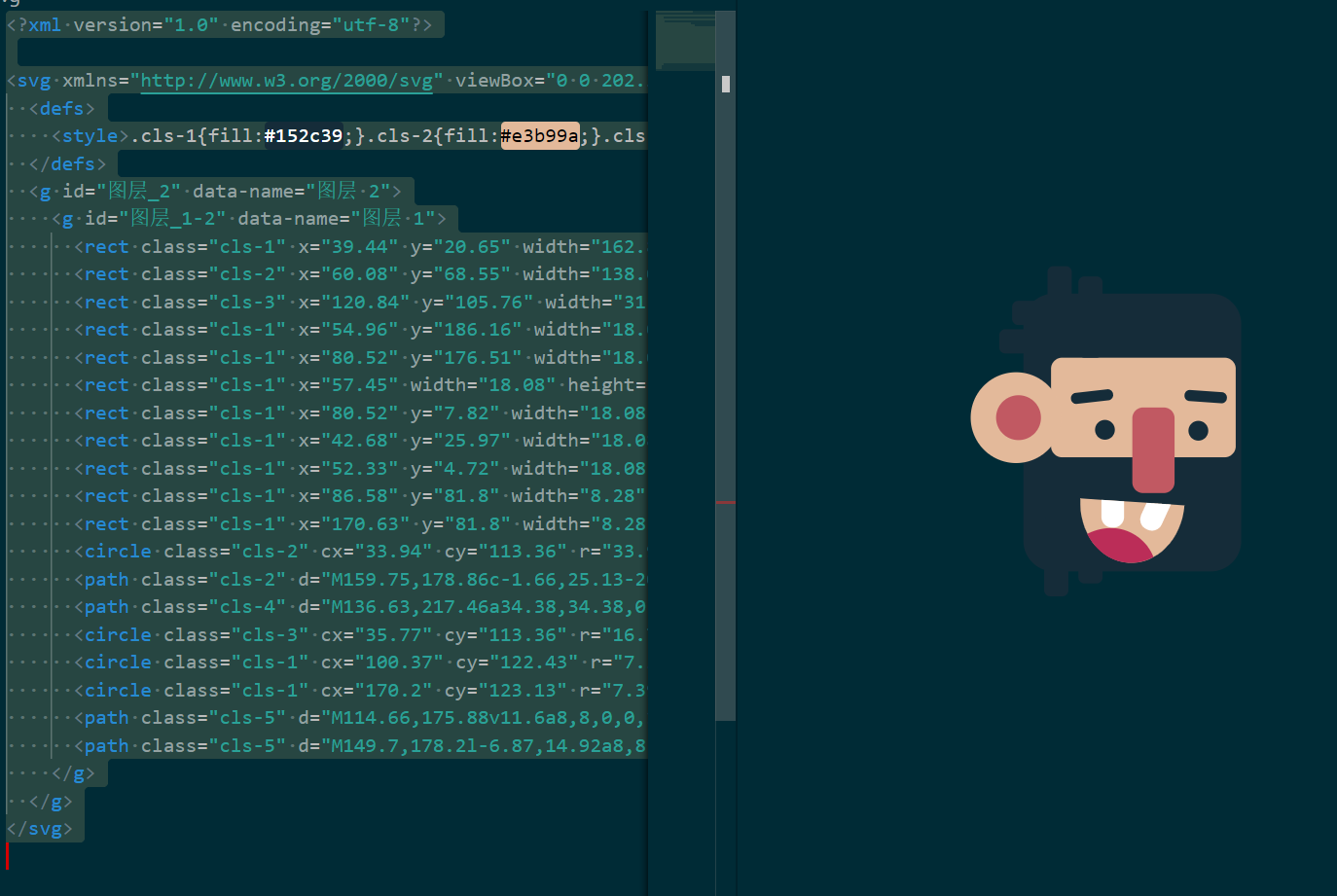
这里我们看一下svg的效果
首先再阿里iconfont上复制一个svg 保存为mk.svg

然后来使用它:
#masked {
width: 200px;
height: 200px;
background-color: #8cffa0;
-webkit-mask-image: url(./mk.svg);
-webkit-mask-repeat: no-repeat;
-webkit-mask-origin:content-box;
border: 10px solid #000;
}
<div id="masked"></div>

这里我们开始来分析:
首先:大家看到的淡黄色的边框是鼠标审查元素看到的,真正的是下面这样,并没有边框的

首先我们定义了背景颜色,淡绿色,mask是上面的svg,mask的起始位置是内容区域,最后定义了一个边框,最后从效果图中我们可以得出一下结论
1. mask-image 是对整个元素生效的(包括border)
2. mask-image 是mask透明背景显示,mask不透明背景看不见
3. 我们是无法看到mask本身的内容的,只能看到背景的内容。
渐变
-webkit-mask-image: linear-gradient(rgba(0, 0, 0, 1.0), transparent 50%);

mask-image: linear-gradient(rgba(0, 0, 0, 1.0), transparent);
image(url(mask.png), skyblue);
在最新版的谷歌和火狐中均无法识别。

有趣的例子-聚光灯
效果如下:

实现逻辑:
首先是一张作为背景图片的人物照
一个黑色的图片作为mask
使用动画来控制黑色mask的位置,就可以实现
<style>
@keyframes mask{
0% {-webkit-mask-position:0px 60px;}
15% { -webkit-mask-position:55px 50px;}
30% {-webkit-mask-position:117px 0px;}
45% { -webkit-mask-position:110px 110px; -webkit-mask-size:85px 85px;}
60% { -webkit-mask-position: 173px 8px;-webkit-mask-size: 86px 85px;}
75% { -webkit-mask-position: 193px 110px;-webkit-mask-size: 80px 80px;}
90% {-webkit-mask-position: 270px 80px;-webkit-mask-size: 90px 65px;}
100% {-webkit-mask-size:1000%;}
}
.mask {
width: 300px;
height: 200px;
background: url(./哆啦a梦.png);
-webkit-mask-repeat: no-repeat;
-webkit-mask-image: url("./black.png");
-webkit-mask-size:60px 70px;
animation: mask 5s linear infinite forwards;
}
</style>
</head>
<body>
<div class="mask"></div>
</body>
附上照片,可以自己本地跑跑试试。


总结
通过几个小例子,相信你对mask-image,属性应该是很熟悉了,对于文章中提到的一些属性,文章虽然没有讲解,但是也是很重要的,要学起来!!!可以去看我之前background-image属性的文章,大致是一样的。本来这篇文章是要作为图片的最后一篇的,奈何mask-image很复杂,所以剩余没介绍的图片属性,只能放在下一篇了。
- 点赞
- 收藏
- 关注作者


评论(0)