纯CSS实现不规则的轮廓outline
前言
日常开发中,我们经常使用border来给元素增加一些美感,但是由于盒子模型的存在,border有时候会影响我们的判断,所以今天我们来介绍另一个属性来为元素增加一些美感。
outline
outlineCSS 中的属性在元素的外部绘制一条线。它类似于边界,除了:
- 它总是围绕所有边,你不能指定特定的边
- 它不是盒模型的一部分,因此不会影响元素或相邻元素的位置,也就是说outline outline不占据空间
- 它并不总是矩形
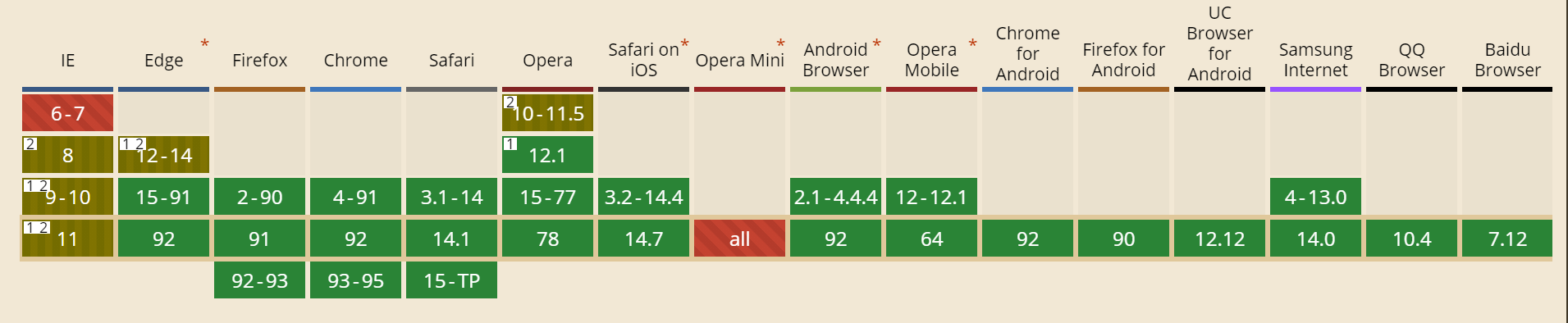
兼容性
除了IE浏览器,其他浏览器兼容性还是不错的。

语法
outline: [ <outline-width> || <outline-style> || <outline-color> ] | inherit
由此可见outline也是一个缩写的属性。
outline: 1px dashed red;

不占空间
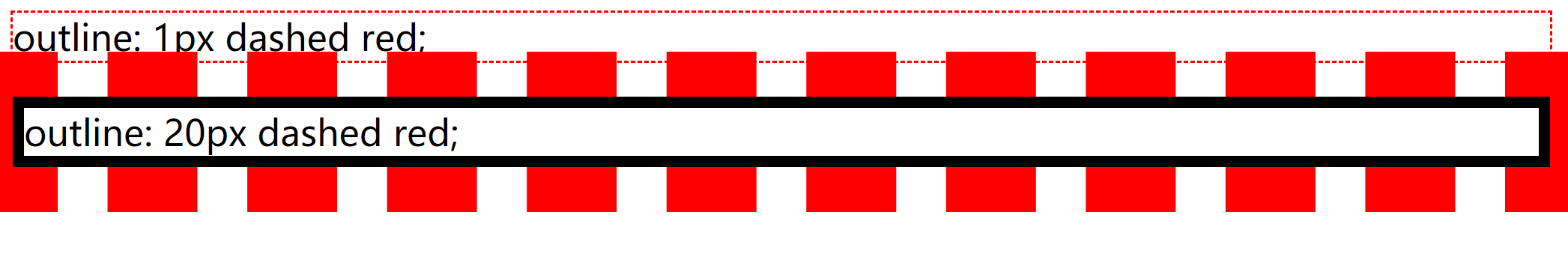
首先定义一个p标签和一个div标签,然后div标签定义一个5px的border和一个20px的outline
p {
outline: 1px dashed red;
}
div {
border:5px solid #000;
outline: 20px dashed red;
}
<p>outline: 1px dashed red;</p>
<div>outline: 20px dashed red;</div>
最终的效果,可以清楚的看到div上定义的outlin已经跑到了p标签上。

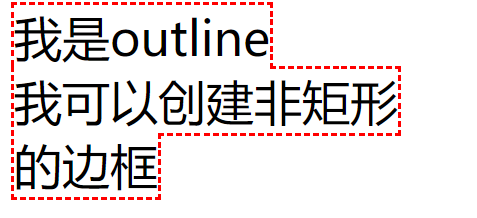
不一是矩形
使用span进行测试,使用br进行换行,使得每一行的字数都不一样。
<span>我是outline<br />
我可以创建非矩形<br />
的边框</span>
span {
outline: 1px dashed red;
}
最终效果,可以看见outline只在字上面有。

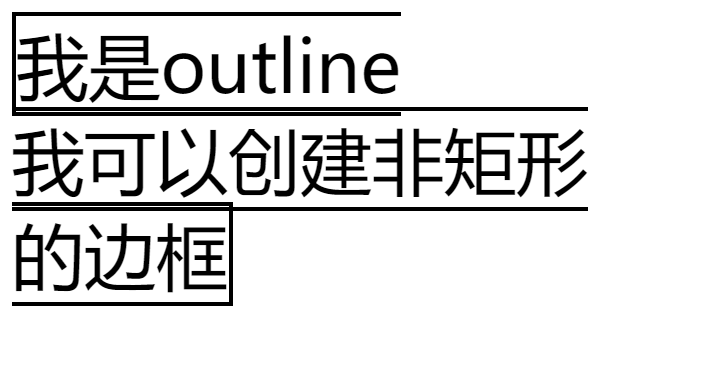
换成border我们再试试
border:1px solid #000;
乍一看,好像border创建的也是不规则的呀,但是再仔细看,边框其实并不是不规则的,只是换行了而已。

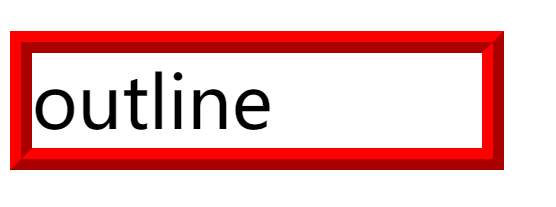
outline-style 轮廓样式
属性值
dotted

dashed

solid

double

groove

ridge

inset

outset

outline-color 轮廓颜色
颜色值
outline-color: invert;
invert (IE兼容)
经测试:最新版的chrome和火狐浏览器不支持此值
仅在IE中测试使用
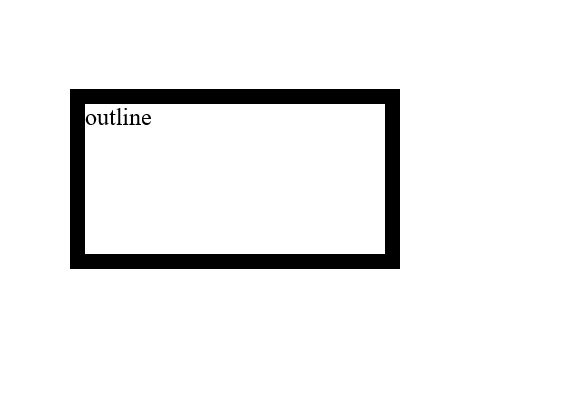
对比
页面的背景颜色是白色,outline就是黑色。
outline-color: invert;

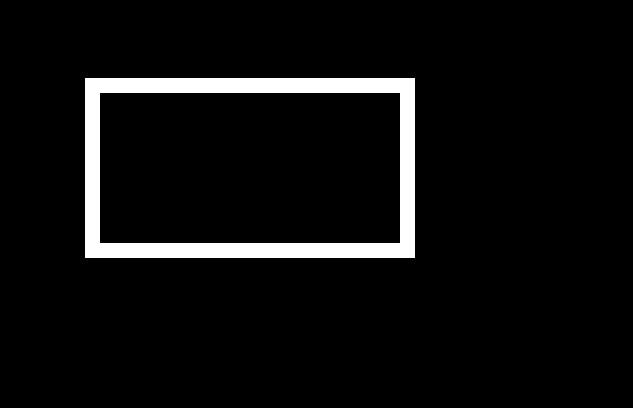
页面的背景颜色是黑色,outline就是白色。

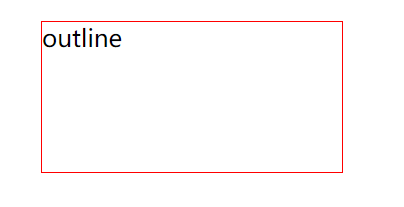
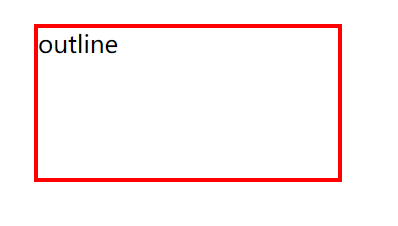
outline-width 轮廓宽度
属性值
thin
1px

medium
3px

thick
5px

<length>
outline-width: 10px;

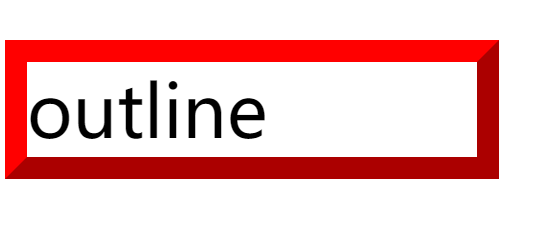
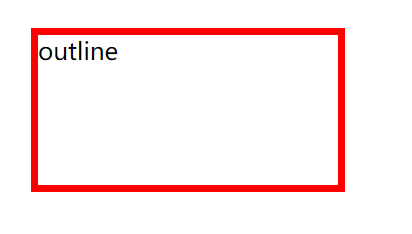
outline-offset 轮廓偏移
数值
当参数值为正数时,表示轮廓向外偏移
outline-offset: 10px;

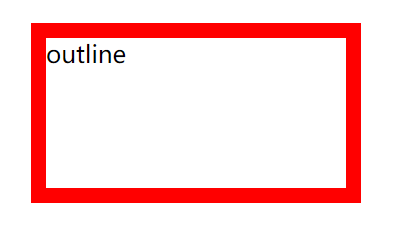
当参数值为负值时,表示轮廓向内偏移
outline-offset: -10px;

- 点赞
- 收藏
- 关注作者


评论(0)