makingcss 一个提高CSS编写效率的网站
【摘要】 对于CSS新手来说,阴影,渐变,动画算是比较复杂的属性了,在实际编写的时候,总感觉到很吃力,没有思路。makingcss.com 是一个对新手很友好的,自动生成CSS代码的网站。它提供了# Box Shadow,# Text Shadow,# Border Radius,# Transform,# Transition,# Gradient 6种代码生成器。 Box Shadowbox-sh...
对于CSS新手来说,阴影,渐变,动画算是比较复杂的属性了,在实际编写的时候,总感觉到很吃力,没有思路。makingcss.com 是一个对新手很友好的,自动生成CSS代码的网站。
它提供了# Box Shadow,# Text Shadow,# Border Radius,# Transform,# Transition,# Gradient 6种代码生成器。

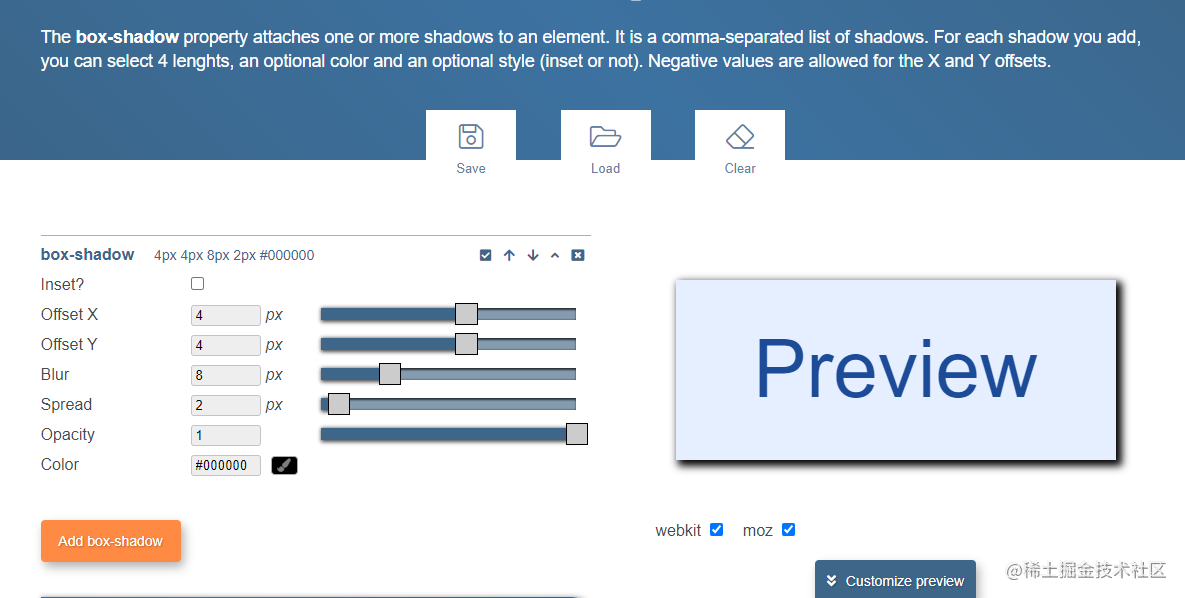
Box Shadow
box-shadow 属性可以给元素添加一个或者多个阴影。box-shadow接收多个阴影。对于每个阴影你都可以选择四个长度值。一个颜色值,内阴影或者外阴影。

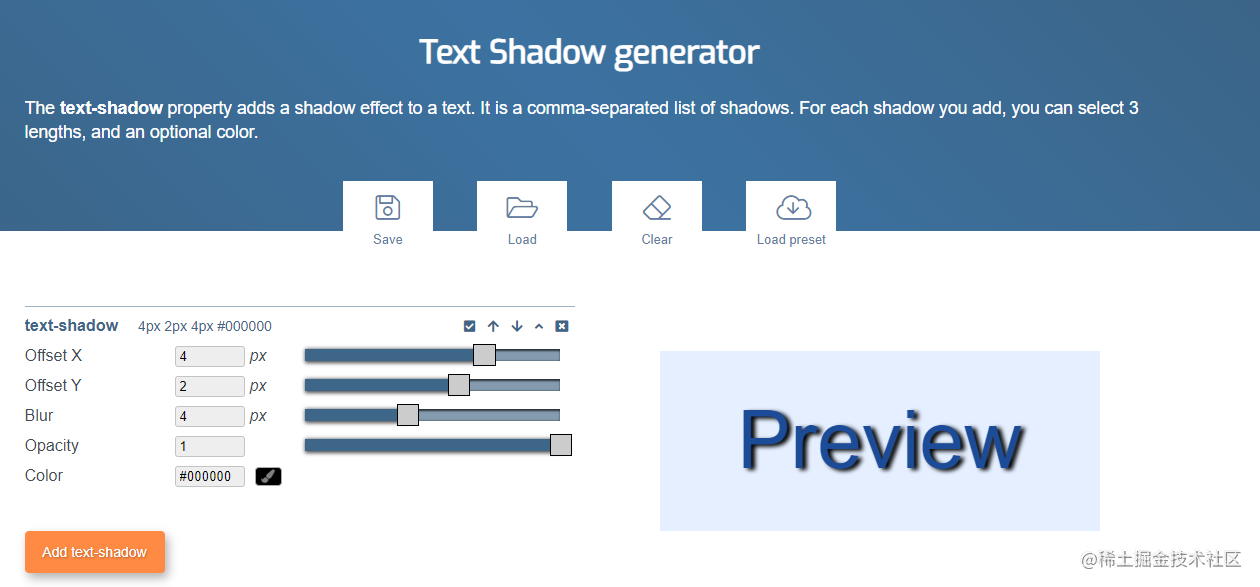
Text Shadow
text-shadow 属性可以给文本添加一个或者多个阴影。text-shadow接收多个阴影。对于每个阴影你可以选择三个长度值,以及一个颜色值。

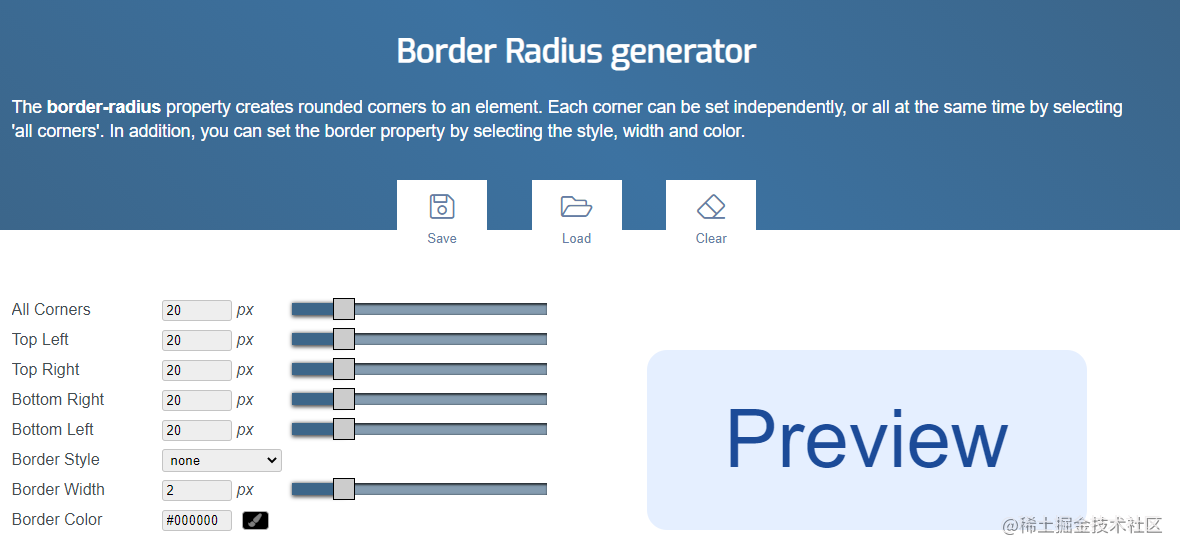
Border Radius
该边界半径属性的元素创建圆角。每个角可以独立设置,也可以通过选择“所有角”同时设置。此外,您可以通过选择样式、宽度和颜色来设置边框属性。

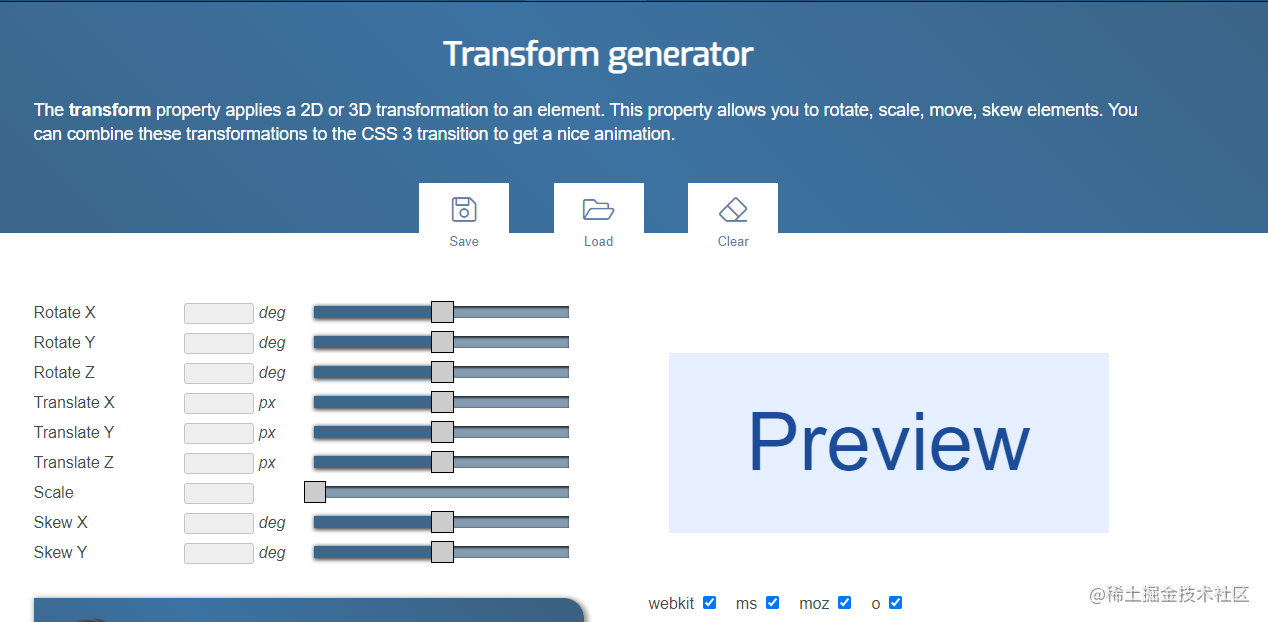
Transform
变换属性应用于一个2D或3D变换的元素。此属性允许您旋转、缩放、移动、倾斜元素。您可以将这些转换结合到 CSS 3 过渡中以获得漂亮的动画。

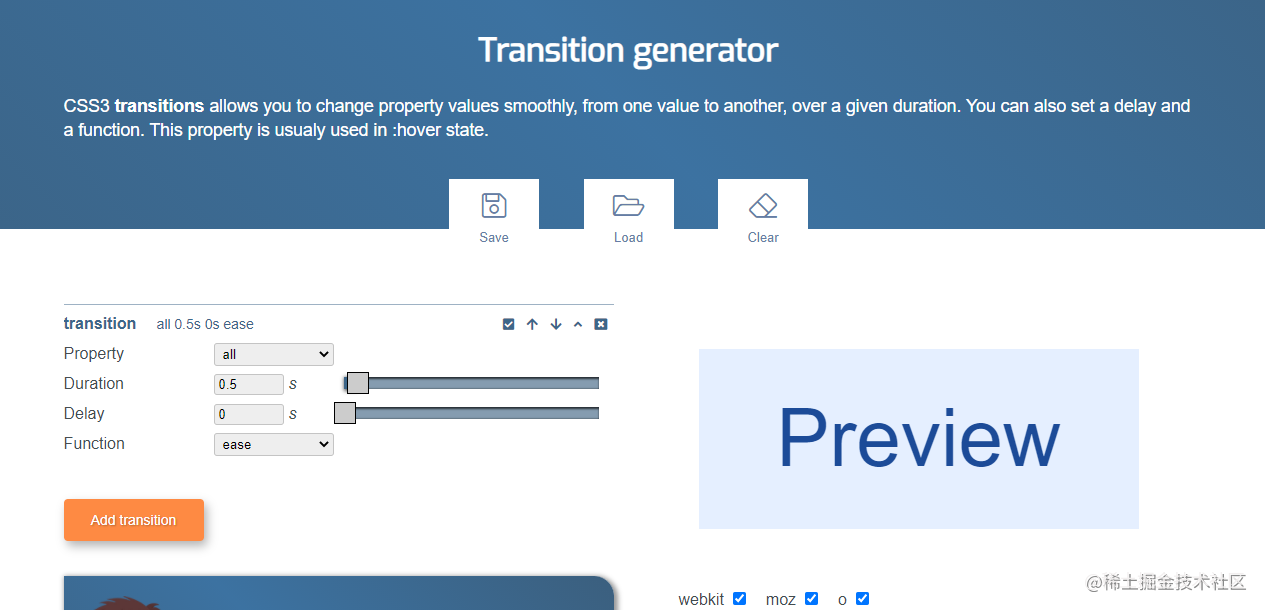
Transition
CSS3过渡允许您在给定的持续时间内平滑地更改属性值,从一个值到另一个值。您还可以设置延迟和功能。此属性通常用于 :hover 状态。

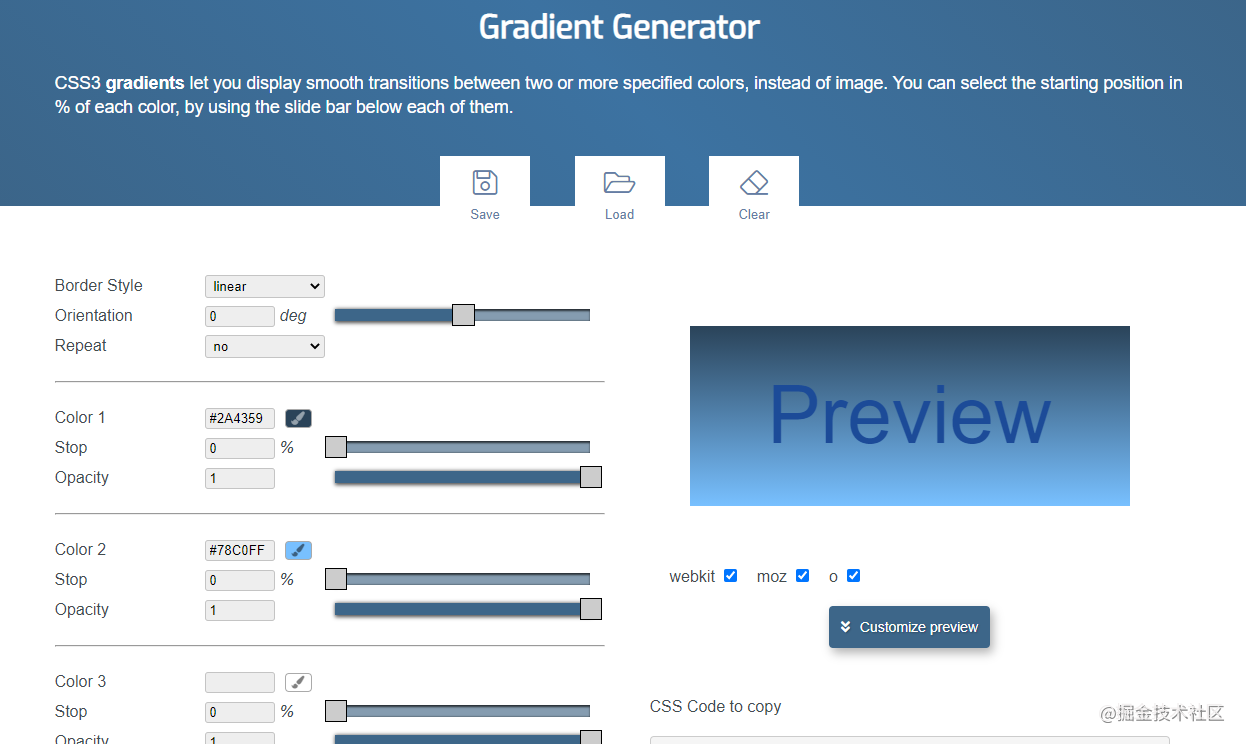
Gradient
CSS3渐变让您可以在两种或多种指定颜色之间显示平滑过渡,而不是图像。您可以使用每种颜色下方的滑动条选择每种颜色的起始位置(以百分比表示)。

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)