【Unity使用UGUI实现王者荣耀UI界面(三)】登录界面以及加载界面优化
【摘要】 【Unity使用UGUI实现王者荣耀UI界面(三)】登录界面以及加载界面优化
【Unity使用UGUI实现王者荣耀UI界面(三)】登录界面以及加载界面优化
「【只是用来玩玩的,不要太当真】」
1. 加载界面进度100%跳转登录界面
这个功能好做,只需要将上次预留的代码补充上,打开Jindu.cs
类下面初始化两个GameObject的对象
private GameObject loadPanel; // 加载页面
private Canvas canvas; // 画布
private GameObject loginPanel; // 登录界面
「使用画布是为了只使用一次GameObject的静态方法Find进行查找画布,然后使用画布的transform.Find()方法进行性能节省」
然后在Start方法里面对上面的对象赋值
canvas = GameObject.Find("Canvas").GetComponent<Canvas>();
loadPanel = canvas.transform.Find("load").gameObject;
loginPanel = canvas.transform.Find("login").gameObject;
然后在Updata里面添加两行代码:
// 这里先不写,我们回头写上跳转下一个界面的代码
loadPanel.SetActive(false);
loginPanel.SetActive(true);
加到我们上次的最后一个判断
2. 设置视频为背景
2.1 素材准备
首先你得有素材吧
❝链接:https://pan.baidu.com/s/1_fZtvrVeS11qH8326SmuWA 提取码:68iw
里面有登录的素材和视频
❞
然后你需要把素材导入进项目
2.2 设置背景视频
-
创建一个RawImage
UI->RawImage
-
在项目文件夹创建一个纹理
Create->Render Texture
-
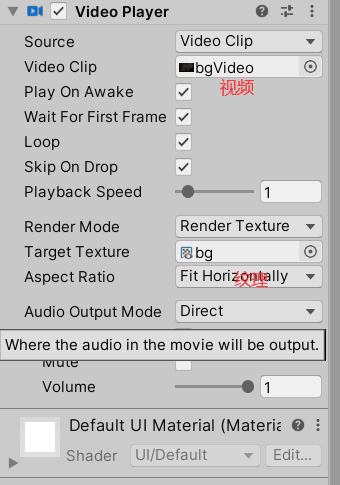
然后在RawImage里面添加一个组件:Video Play
-
在Video Play里面选择我们的视频
-
选择我们的贴图
 在这里插入图片描述
在这里插入图片描述
-
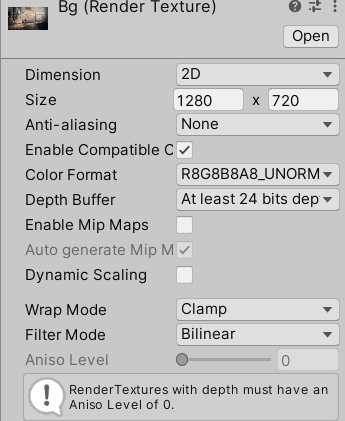
单击纹理设置纹理属性
-
在scene面板调整大小和位置
 在这里插入图片描述
在这里插入图片描述
3. 登录界面配置
两个按钮,两个图片,素材里面有,自己配
由于暂时不打算拿微信QQ的API来进行登录,所以我们就简单点
按钮事件都用一个代码了
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class login : MonoBehaviour
{
private Button bto;
private GameObject loginPanel;
private Canvas canvas;
// Start is called before the first frame update
void Start()
{
canvas = GameObject.Find("Canvas").GetComponent<Canvas>();
loginPanel = canvas.transform.Find("login").gameObject;
bto = gameObject.GetComponent<Button>();
bto.onClick.AddListener(() =>
{
System.Threading.Thread.Sleep(2000);
loginPanel.SetActive(false);
});
}
// Update is called once per frame
void Update()
{
}
}
把按钮和图片的锚点配好就行了
结语
欢迎喜爱Python,Unity(游戏开发引擎)的爱好者,让我们一步步走向大神,成功离得不远,也就两个字,坚持罢了!!
Unity游戏引擎宣言:
你是否热爱游戏呢?
你是否曾经幻想着有一天自己做出一款属于自己的游戏呢?
不要犹豫了,赶快学习吧!
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者

 在这里插入图片描述
在这里插入图片描述
 在这里插入图片描述
在这里插入图片描述

评论(0)