【Unity使用UGUI实现王者荣耀UI界面(二)】加载页面-静音按钮和页面完善
【Unity使用UGUI实现王者荣耀UI界面(二)】加载页面-静音按钮和页面完善
通过Toggle组件实现点击按钮关闭游戏音效的功能,以及Image组件完善加载页面
1. 打开项目
打开我们的Unity Hub,找到你创建的王者荣耀UI界面项目,点击打开
然后静静等待
【这部分最后一次写】
2. Toggle实现打开关闭音效的功能
Toggle组件是开关组件,用于控制某种功能的开关
当然,在此之前,我甚至还去网上找了一个音效当背景音乐
链接:https://pan.baidu.com/s/1N7k4bPP7GkroSjFF4Sobyg 提取码:inln
当然,你也可以自己去找。效果是一样的
2.1 Toggle组件演示
-
右键UI->Toggle,创建一个开关
-
选中它
-
按R调整大小,将x,y调整成5/5
-
如图所示
 在这里插入图片描述
在这里插入图片描述
-
然后给它添加一个脚本,命名为test.cs
-
编写代码:
using UnityEngine; using UnityEngine.UI; public class test : MonoBehaviour { private Toggle testToggle; // 开关组件 // Start is called before the first frame update void Start() { testToggle = gameObject.GetComponent<Toggle>(); // 获取开关组件 testToggle.onValueChanged.AddListener((isOn)=> { // isOn是开关的逻辑,bool类型 if (isOn) { Debug.Log("开关开了"); } else { Debug.Log("开关关了"); } }); } // Update is called once per frame void Update() { } }
效果展示:
需要注意一下,我这是先新建了一个项目,然后再演示的
 在这里插入图片描述
在这里插入图片描述
好了,你已经大致了解了Toggle组件
2.2 使用Toggle组件实现功能
「返回我们原来的项目」
在我们的canvas上面创建一个Toggle,重命名为closeAudio
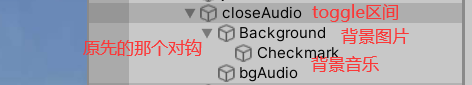
然后看这个
 在这里插入图片描述
在这里插入图片描述
-
把Background的img组件设置为我们素材里面的那个
audio添加上 -
还有那个Checkmark,也设置为
audio图片 -
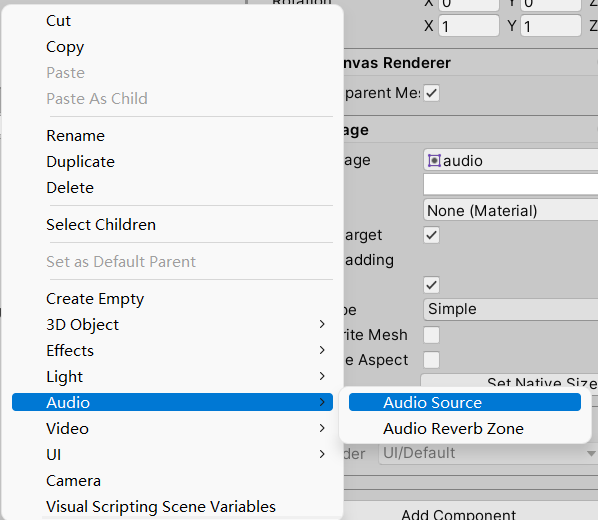
然后在closeAudio下面创建一个AudioS core
 在这里插入图片描述
在这里插入图片描述
-
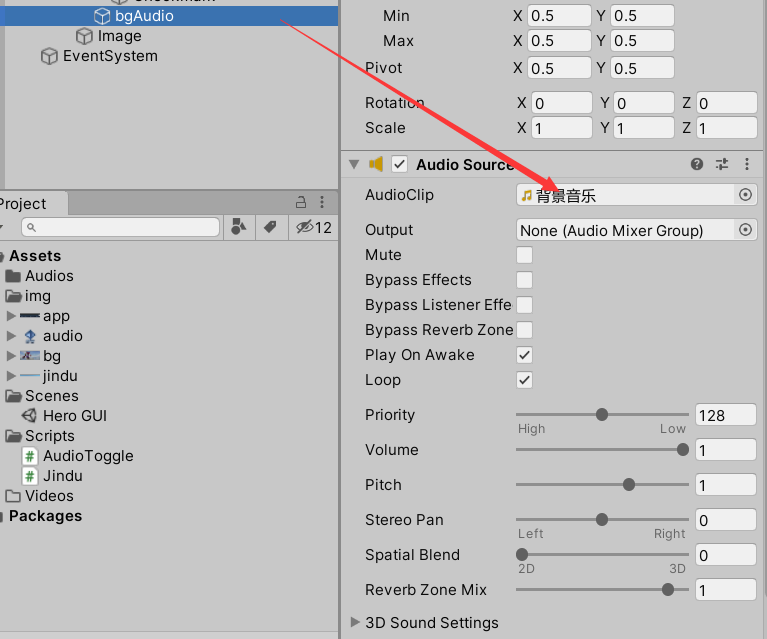
然后在将背景音乐加进去
 在这里插入图片描述
在这里插入图片描述
2.3 编写脚本
在Scripts里面创建一个名字为AudioToggle的脚本,编写代码
using UnityEngine;
using UnityEngine.UI;
public class AudioToggle : MonoBehaviour
{
private GameObject bgAudio;
private Toggle bgAudioToggle;
// Start is called before the first frame update
void Start()
{
bgAudio = transform.Find("bgAudio").gameObject;
}
// Update is called once per frame
void Update()
{
bgAudioToggle = gameObject.GetComponent<Toggle>();
bgAudioToggle.onValueChanged.AddListener(closeAudio);
}
/// <summary>
/// 这个和上面的效果是一样的,区别就是,上面的可以添加参数
/// 虽然这个也有参数,但是这个参数是开关的类型
/// </summary>
/// <param name="isOn"></param>
void closeAudio(bool isOn)
{
if (bgAudioToggle.isOn)
{
bgAudio.SetActive(true);
}
else
{
bgAudio.SetActive(false);
}
}
}
2.4 挂载脚本
在工程(project)面板找到这个脚本,选中Toggle组件,拖到最下面的Add comment上面
【搞好不要忘记Ctrl + C保存一下】
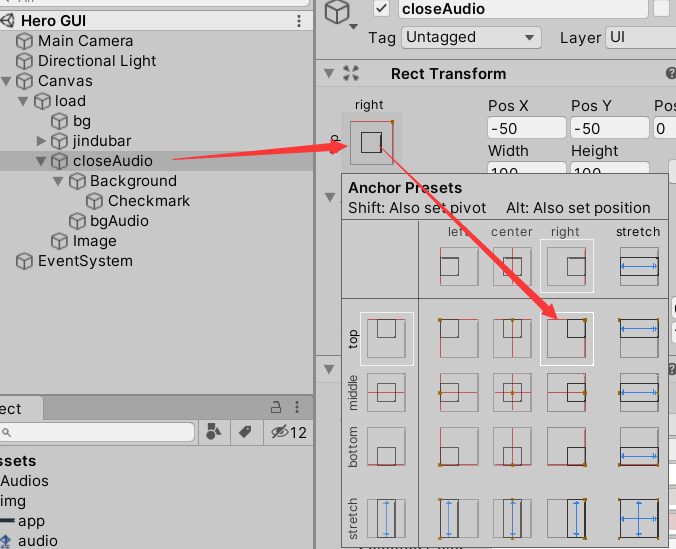
2.5 设置锚点
将toggle的锚点设置为右上
 在这里插入图片描述
在这里插入图片描述
2.6 测试功能
点击倒三角,开始运行,测试一下看看效果 在文章首页可以看到
3. 右上角显示
直接一个img组件完事
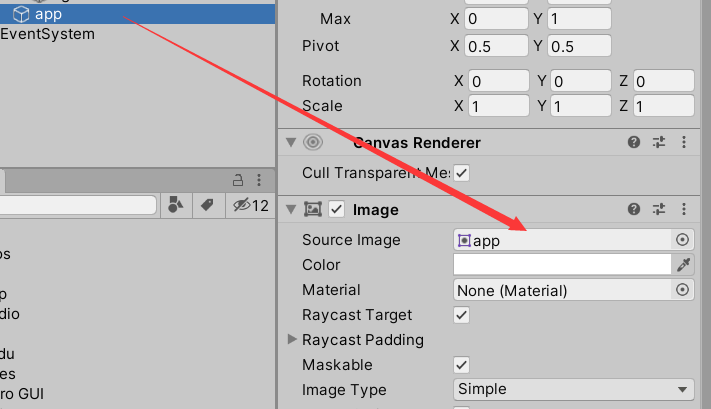
UI->Image
选中我们的app图片
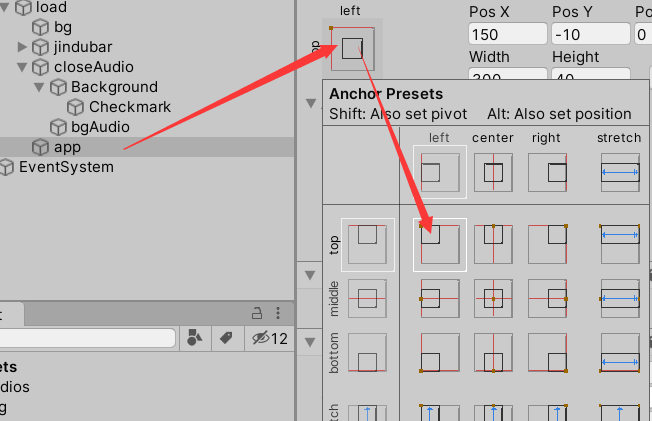
 然后设置锚点为左上
然后设置锚点为左上 
结语
欢迎喜爱Python,Unity(游戏开发引擎)的爱好者,让我们一步步走向大神,成功离得不远,也就两个字,坚持罢了!!
Unity游戏引擎宣言:
你是否热爱游戏呢?
你是否曾经幻想着有一天自己做出一款属于自己的游戏呢?
不要犹豫了,赶快学习吧!
- 点赞
- 收藏
- 关注作者

 在这里插入图片描述
在这里插入图片描述
 在这里插入图片描述
在这里插入图片描述
 在这里插入图片描述
在这里插入图片描述

评论(0)