JavaFx+JFoenix创建一个登录界面
【摘要】
JavaFx+JFoenix创建一个登录界面
1.环境搭建阅读下面的博客
JavaFx+JFoenix开发环境搭建+Demo:环境搭建
2. 登录界面demo
package javafxdemo...
JavaFx+JFoenix创建一个登录界面
1.环境搭建阅读下面的博客
JavaFx+JFoenix开发环境搭建+Demo:环境搭建
2. 登录界面demo
package javafxdemo;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.PasswordField;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.HBox;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
/**
* @author bruce
*
*/
public class Login extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(Stage stage) throws Exception {
//设置窗口名称
stage.setTitle("Welcome javaFX");
//设置窗口宽度
stage.setWidth(800);
//设置创库高度
stage.setHeight(800);
//创建一个网格窗格
GridPane gridPane = new GridPane();
//设置网格居中显示
gridPane.setAlignment(Pos.CENTER);
//设置每个格子之间垂直间距
gridPane.setHgap(10);
//设置每个格子之间水平间距
gridPane.setVgap(10);
//padding属性管理网格窗格边缘周围的空间,按照顶部,右侧,底部和左侧的顺序排列
gridPane.setPadding(new Insets(20,20,20,20));
//创建一个文本
Text scenetitle = new Text("WelCome");
//设置文本字体
scenetitle.setFont(Font.font("Tahoma", FontWeight.NORMAL, 20));
//将文本添加到网格的第0列0行,列的跨度2,行的跨度1
gridPane.add(scenetitle,0,0,2,1);
//创建一个标签
Label user_name = new Label("User Name");
//将user_name标签添加到网格窗口的0列1行
gridPane.add(user_name,0,1);
//创建一个可输入文本框
TextField usertextField = new TextField();
//将可输入文本框添加到网格窗口的1列1行
gridPane.add(usertextField,1,1);
//创建一个标签
Label pass_word = new Label("Pass Word");
//将pass_word标签添加到网格窗口的0列2行
gridPane.add(pass_word,0,2);
//创建一个password类型的输入框
PasswordField pwBox = new PasswordField();
//将password类型的输入框添加到网格的1列2行位置
gridPane.add(pwBox,1,2);
//创建一个按钮
Button btn = new Button("Sign in");
//创建一个盒子
HBox hBox = new HBox();
//设置盒子对齐方式为底部右边
hBox.setAlignment(Pos.BOTTOM_RIGHT);
//将按钮添加到盒子中
hBox.getChildren().add(btn);
//将盒子添加到网格窗口的1列4行位置
gridPane.add(hBox,1,4);
//创建一个空文本,在下面的事件中调用该文本。
Text actiontarget = new Text();
//将文本添加到网格窗口的1列6行
gridPane.add(actiontarget,1,6);
// 创建一个时间,当点击登录按钮时候触发上面actiontarget的文本
btn.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent e) {
//设置 Test的文本颜色
actiontarget.setFill(Color.FIREBRICK);
//设置 Test的文本内容
actiontarget.setText("Sign in button pressed");
}
});
//设置是否显网格线,在调试时候网格线可以作为布局调整依据。
gridPane.setGridLinesVisible(true);
//1.创建一个场景,将网格布局放入场景中
Scene scene = new Scene(gridPane, 700, 700);
//2.将场景放入窗口中。
stage.setScene(scene);
//3.打开窗口
stage.show();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
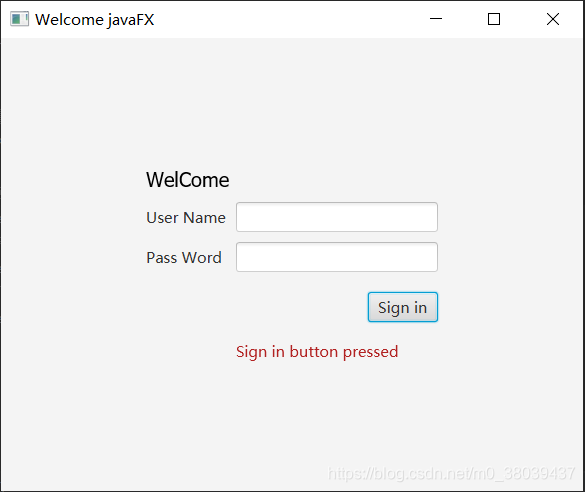
2.1.运行效果

文章来源: brucelong.blog.csdn.net,作者:Bruce小鬼,版权归原作者所有,如需转载,请联系作者。
原文链接:brucelong.blog.csdn.net/article/details/105457404
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)