P7-循环遍历
【摘要】
P7-循环遍历
1.v-for遍历数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UT...
P7-循环遍历
1.v-for遍历数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<ul>
<!--1.在遍历的过程中,没有使用索引值(下标值)-->
<li v-for="item in names">{{item}}</li>
</ul>
<ul>
<!--2.在遍历的过程中, 获取索引值-->
<li v-for="(item,index) in names">
{{index}} . {{item}}
</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
names: ['姜子牙', '哪吒', '孙悟空', '天蓬元帅']
}
})
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
2.v-for遍历对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<ul>
<!--1.在遍历对象的过程中, 如果只是获取一个值, 那么获取到的是value-->
<li v-for="item in info">{{item}}</li>
</ul>
<ul>
<!--2.获取key和value 格式: (value, key) -->
<li v-for="(value,key) in info">
{{key}}-{{value}}
</li>
</ul>
<!--3.获取key和value和index 格式: (value, key, index) -->
<ul>
<li v-for="(value,key,index) in info">
{{index}}.{{key}}-{{value}}
</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
info: {
name: '姜子牙',
age: 100,
height: 888
}
}
})
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
3.v-for使用过程添加key
官方推荐我们在使用v-for时,给对应的元素或组件添加上一个:key属性。
3.1.为什么要添加key那?
这个其实和Vue的虚拟DOM的Diff算法有关系。
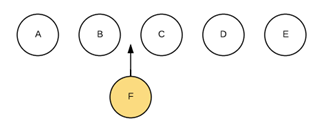
当某一层有很多相同的节点时,也就是列表节点时,我们希望插入一个新的节点
- 我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的。
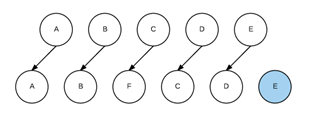
- 没有key的时候,diff算法会把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?


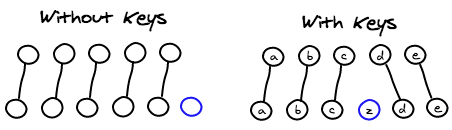
使用key属性后,就会识别当前节点的位置,直接在该位置插入新的值。不需要diff后面的所有值。效率会提高。

3.2.v-for添加key插入数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in letters" :key="item">{{item}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
letters: ['A', 'B', 'C', 'D', 'E']
}
})
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
4.哪些数组的方法是响应式的
在methods中定义的btnClick方法介绍了各个操作数组元素的方法,这些方法都是响应式的,只要点击按钮页面上展示的数据就会立即改变。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in letters" >{{item}}</li>
</ul>
<button @click="btnClick">按钮</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
letters: ['a', 'b', 'c', 'd']
},
methods: {
btnClick(){
// 1.push方法:在数组末尾添加新的元素
// this.letters.push('aaa')
// this.letters.push('aaa','bbb','ccc')
// 2.pop(): 删除数组中的最后一个元素
// this.letters.pop();
// 3.shift(): 删除数组中的第一个元素
// this.letters.shift();
// 4.unshift(): 在数组最前面添加元素
// this.letters.unshift('aaa','bbb','ccc');
// 5.splice作用: 删除元素/插入元素/替换元素
// 删除元素: 第二个参数传入你要删除几个元素(如果没有传,就删除后面所有的元素)
// 替换元素: 第二个参数, 表示我们要替换几个元素, 后面是用于替换前面的元素
// 插入元素: 第二个参数, 传入0, 并且后面跟上要插入的元素
// 从第一个元素开始,删除后面一个元素
// this.letters.splice(1,1);
// 从第一个元素开始,替换后面两个元素
// this.letters.splice(1,2,'x','y');
// 从第一个元素开始,在后面插入元素
// this.letters.splice(1,0,'v','u','e');
// 5.sort() 数组排序
// this.letters.sort()
// 6.reverse() 顺序翻转
// this.letters.reverse()
// set(要修改的对象, 索引值, 修改后的值)
// Vue.set(this.letters, 0, 'bbbbbb')
// 注意: 通过索引值修改数组中的元素,不是响应式。
// this.letters[0] = 'bbbbbb';
}
}
})
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
5.点击的内容改变颜色案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.active {
color: red;
}
</style>
</head>
<body>
<!--
需求:展示数组列表内容,鼠标点击的内容变为红色。没有点击的颜色不变
:class="{active: currentIndex === index}:判断点击序号和当前内容序号是否相等,相等则为true。则改变颜色。
-->
<div id="app">
<ul>
<li v-for="(item,index) in movies" @click="liClick(index)" :class="{active: currentIndex === index}">
{{index}}.{{item}}
</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
movies: ['海王', '海贼王', '加勒比海盗', '海尔兄弟'],
currentIndex: 0
},
methods: {
liClick(index){
this.currentIndex = index
}
}
})
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
文章来源: brucelong.blog.csdn.net,作者:Bruce小鬼,版权归原作者所有,如需转载,请联系作者。
原文链接:brucelong.blog.csdn.net/article/details/110443558
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者





评论(0)