P11.5-webpack配置css-loader
P11.5-webpack配置css-loader
1.概述
什么是load?
- 在开发中我们不仅仅有基本的js代码处理,我们也需要加载css、图片,也包括一些高级的将ES6转成ES5代码,将TypeScript转成ES5代码,将scss、less转成css,将.jsx、.vue文件转成js文件等等。
- 对于webpack本身的能力来说,对于这些转化是不支持的。这些都交给webpack扩展对应的loader就可以啦。
2.css-loader案例
通过一个项目安装css-loader打包css案例介绍loader是如何使用。
2.1.创建一个项目
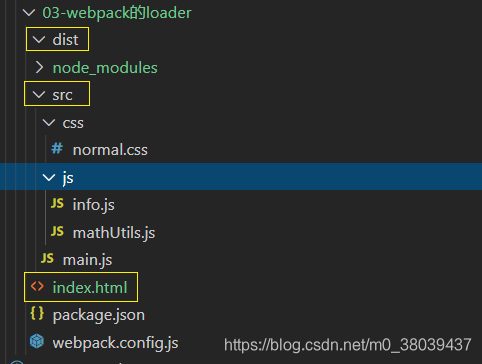
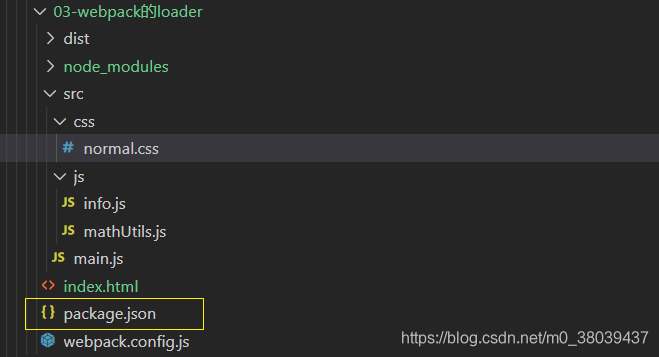
1.项目全局结构

2.搭建项目结构
- 新建一个文件夹命名为项目03-webpack的loader
- 在03-webpack的loader项目下新建一个文件夹命名dist
- 在03-webpack的loader项目下新建一个文件夹命名为src
- 在src下新建js文件夹
- 在js文件夹下新建info.js文件
- 在js文件夹下新建mathUtils.js文件
- 在src下新建css文件夹
- 在css文件夹下新建normal.css文件
- 在src下新建main.js文件
- 在src下新建js文件夹
- 在03-webpack的loader项目下新建一个文件命名为index.html
3.项目添加文件内容
- info.js文件内容
const name = 'wanggang';
const age = '12';
const height = 1.99;
// 使用ES6模块化开发,导出模块
export {
name,
age,
height
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- mathUtils.js文件内容
function add(num1, num2) {
return num1 + num2;
}
function mul(num1, num2) {
return num1 * num2;
}
// 使用CommonJS模块化开发,导出模块
module.exports = {
add,
mul
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- normal.css文件内容
body {
background-color: red;
}
- 1
- 2
- 3
- main.js文件内容
// 1.使用commonjs的模块化规范导入模块
const {add, mul} = require('./js/mathUtils');
console.log(add(10, 20));
console.log(mul(10, 20));
// 2.使用ES6的模块化的规范导入模块
import {name, age, height} from "./js/info";
console.log(name);
console.log(age);
console.log(height);
// 3.依赖css文件
require('./css/normal.css')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
4.初始化项目node包
- 初始化项目Node包
#进入到项目根路径
cd .\02-webpack的配置\
# 初始化node
npm init
#自定义项目包名,mywebpack就是我们自定义的包名
package name: (02-webpack的配置) mywebpackloader
# 项目版本号,如果不修改直接回车
package name: (02-webpack的配置) mywebpackloader
version: (1.0.0)
#项目描述:可自定义也可以不写直接回车
version: (1.0.0)
description: webpack配置初始化node依赖包
#入口:这个可以自定义一个js名称,暂时用不到
description: webpack配置初始化node依赖包
entry point: (webpack.config.js) index.js
#下面这些配置可以根据实际情况填写,这里都不填写直接回车。
test command:
git repository:
keywords:
author:
#是否保存配置,上面的配置。直接回车确认保存
About to write to D:\GitRepository\vuecode\vue-admin\LearnVuejs04-v2\01-webpack的使用\02-webpack的配置\package.json:
{
"name": "mywebpackloader",
"version": "1.0.0",
"description": "webpack配置初始化node依赖包",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this OK? (yes)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 查看Node包
安装node包后,在项目中就会生成一个package.json文件,他就是用来管理node依赖包

- package.json配置内容
{
"name": "mywebpackloader",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"author": "",
"license": "ISC"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
5.安装局部webpack
- 局部安装webpack命令
#局部安装webpack包
npm install webpack@3.6.0 --save-dev
#安装命令说明
npm install webpack@3.6.0 :使用npm局部安装webpack包,并指定安装版本3.6.0
--save-dev:安装到开发时依赖,因为webpack只在开发时打包使用,在运行项目时不需要webpack。
- 1
- 2
- 3
- 4
- 5
- 6
- 查看安装包后的文件

3.配置webpack.config.js
在03-webpack的loader项目下新建一个文件命名为webpack.config.js,
文件内容如下
// 导入path模块,这个path会自动从我们安装node包中找到path导出的模块
const path = require('path')
// webpack模块化默认使用的是CommonJS
module.exports = {
// 入口:将webpack打包命令中源文件入口路径配置到这里
entry: './src/main.js',
// 出口:将webpack打包命令中输出文件路径配置到这里
output: {
// ./dist改写为绝对路径, path.resolve()获取绝对路径的方法,__dirname:表示当前文件的绝对路径
path: path.resolve(__dirname,'dist'),
filename: 'bundle.js'
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
以上内容就是搭建项目结构包含内容已完成,下面就进入webpack扩展插件css-loader话题。
2.2.执行项目打包
#进入到项目跟路径下
cd .\02-webpack的配置\
#执行打包命令
npm run build
- 1
- 2
- 3
- 4
- 5
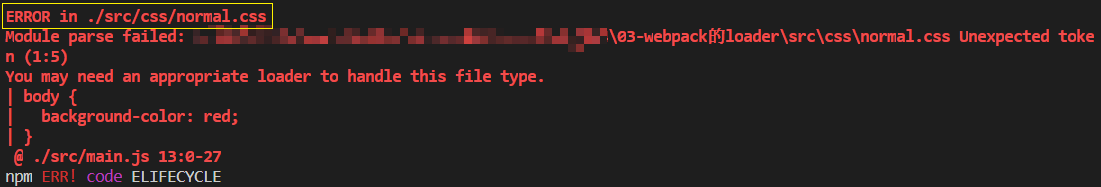
在执行打包命令后,会提示打包失败,查看报错信息提示不支持css文件打包。这就验证了webpack默认是不支持css类型文件打包,需要安装扩展插件css-loader来支持。

3.webpack loader
上面创建的项目中添加了一个css文件,webpack在打包的时候,默认是不支持打包css文件,这个时候需要安装css-loader将css打包到dist文件夹中。
3.1.添加css-loader
loader使用步骤:
步骤一:通过npm安装需要使用的loader
步骤二:在webpack.config.js中的modules关键字下进行配置
-
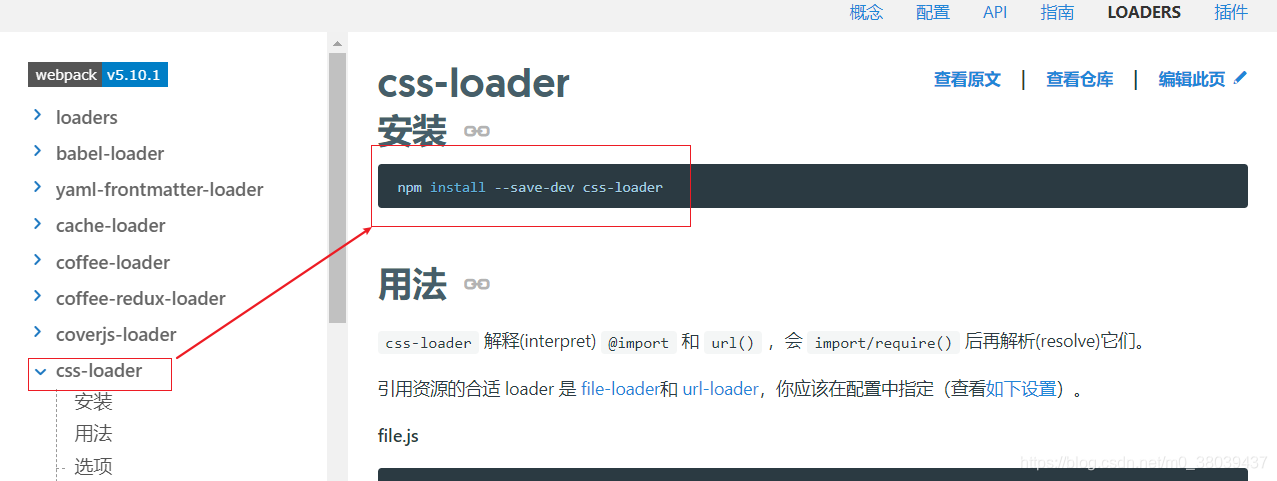
在官网查找待安装的loader
webpack官网:https://www.webpackjs.com/ -
在官网打开loader

-
点击css-loader复制安装命令进行安装

#进入到项目的根路径下
cd ./03-webpack的loader
#执行css-loader安装命令
#因为我们上面安装局部webpack指定的版本较低,所以这里安装css-loader也要指定低版本,高版本不兼容。
npm install --save-dev css-loader@2.0.2
- 1
- 2
- 3
- 4
- 5
- 6
- webpack.config.js配置css-loader
// 导入path模块,这个path会自动从我们安装node包中找到path导出的模块
const path = require('path')
// webpack模块化默认使用的是CommonJS
module.exports = {
// 入口:将webpack打包命令中源文件入口路径配置到这里
entry: './src/main.js',
// 出口:将webpack打包命令中输出文件路径配置到这里
output: {
// ./dist改写为绝对路径, path.resolve()获取绝对路径的方法,__dirname:表示当前文件的绝对路径
path: path.resolve(__dirname,'dist'),
filename: 'bundle.js'
},
// 配置loader内容
module: {
rules: [
{
// 正则表达是匹配css结尾的文件
test: /\.css$/,
use: [ 'css-loader' ]
}
]
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
3.2.npm构建项目
我们在webpack中安装了css-loader同时也在webpack.config.js中导入了css-loader模块,下面就来打包我们的项目,看看css文件是否能够打包成功。
- npm构建项目
#进入到项目的根路径下
cd ./03-webpack的loader
#执行css-loader安装命令
npm run build
- 1
- 2
- 3
- 4
- 5
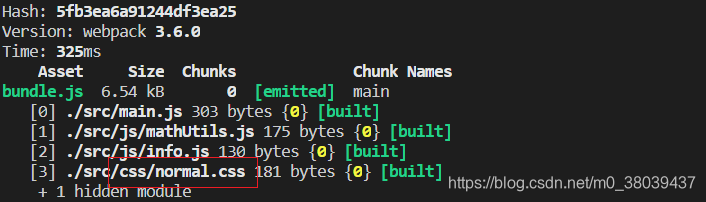
- 查看打包效果,显示css文件打包成功

3.运行项目查看效果
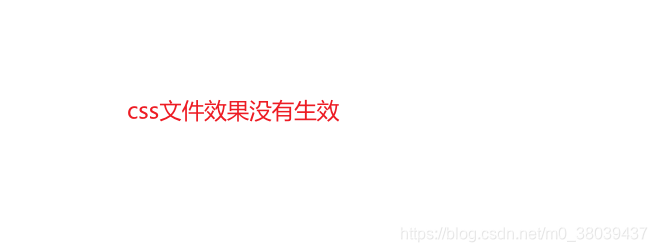
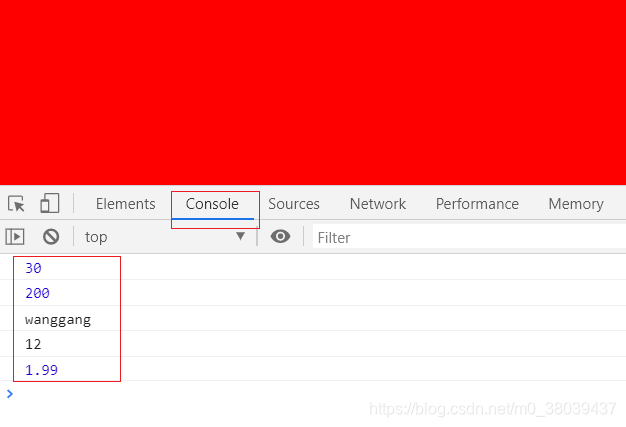
运行项目查看css效果
- 使用我们的开发工具VScode运行html文件,在浏览器中查看项目运行后背景没有变红,说明css文件的效果没有生效。
css效果为什么没有生效
- 原因是css-loader只负责加载css文件,但是并不负责将css具体样式嵌入到文档中。
- 这个时候,我们还需要一个style-loader帮助我们将样式添加到DOM中进行显示

3.3.安装style-loader
- 查看官网style-loader介绍
在官网LOADERS可以看到样式分类下介绍了style-loader的作用,点击style-loader跳转到style-loader安装详情页。

2. 安装style-loader
复制官网style-loader安装命令,在项目下进行安装。

#进入到项目的根路径下
cd ./03-webpack的loader
#执行css-loader安装命令
#因为我们上面安装局部webpack指定的版本较低,所以这里安装style-loader也要指定低版本,高版本不兼容。
npm install style-loader@0.23.1 --save-dev
- 1
- 2
- 3
- 4
- 5
- 6
- webpack.config.js配置style-loader
css-loader只负责将css文件进行加载
style-loader负责将样式添加到DOM中展示
- css-loader和style-loader的加载顺序是先将css加载到项目的运行文件中,然后style将css样式添加到DOM中在浏览器展示。
- webpakc.config.js文件配置多个loader时, 加载顺序是从右向左
// 导入path模块,这个path会自动从我们安装node包中找到path导出的模块
const path = require('path')
// webpack模块化默认使用的是CommonJS
module.exports = {
// 入口:将webpack打包命令中源文件入口路径配置到这里
entry: './src/main.js',
// 出口:将webpack打包命令中输出文件路径配置到这里
output: {
// ./dist改写为绝对路径, path.resolve()获取绝对路径的方法,__dirname:表示当前文件的绝对路径
path: path.resolve(__dirname,'dist'),
filename: 'bundle.js'
},
// 配置loader内容
module: {
rules: [
{
// 正则表达是匹配css结尾的文件
test: /\.css$/,
// css-loader只负责将css文件进行加载
// style-loader负责将样式添加到DOM中
// 使用多个loader时, 加载顺序是从右向左
use: [ 'style-loader', 'css-loader' ]
}
]
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
3.4.npm构建项目
- npm构建项目
#进入到项目的根路径下
cd ./03-webpack的loader
#执行css-loader安装命令
npm run build
- 1
- 2
- 3
- 4
- 5
- 运行项目查看效果
运行项目后背景色变成了红色,css效果已生效。说明我们安装的css-loader和style-loader插件成功了。

文章来源: brucelong.blog.csdn.net,作者:Bruce小鬼,版权归原作者所有,如需转载,请联系作者。
原文链接:brucelong.blog.csdn.net/article/details/111084839
- 点赞
- 收藏
- 关注作者






评论(0)