P12.2-Runtime-Compiler和Runtime-only的区别
P12.2-Runtime-Compiler和Runtime-only的区别
1.概述
在上篇P12.1-安装VueCLI2.x和3.x版本介绍了vue CLI脚手架的安装,使用脚手架创建项目的时候有个选项Runtime-Compiler和Runtime-only我们当时选择了Runtime-Compiler。
那么他们有什么区别那?我们该如何选择那?
2.Vue生命周期
讲清楚Runtime-Compiler和Runtime-only的区别要从Vue的生命周期说起,才能彻底理解他们的区别。
2.1.Runtime-Compiler和Runtime-only项目区别
使用VueCLI脚手架分别创建了Runtime-Compiler和Runtime-only两个项目,两个项目均不安装ESlint语法校验。
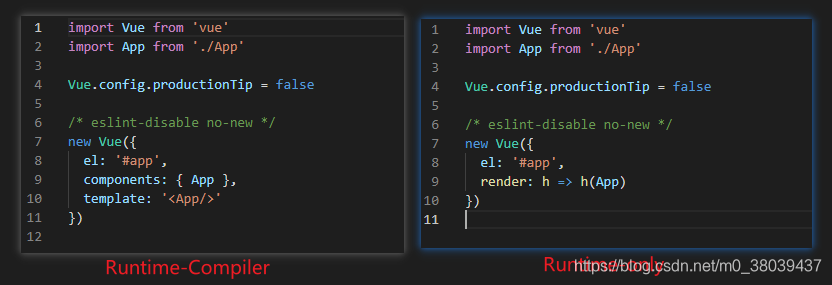
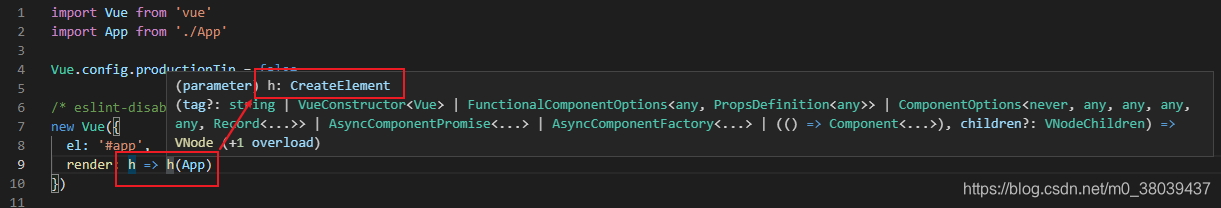
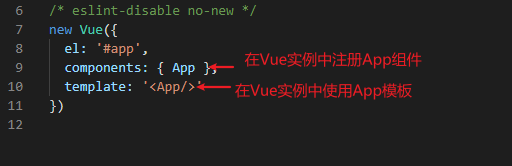
他们之间的区别就在src/main.js文件

上图中就是两个项目main.js代码截图,可以看出他们的差异在创建Vue对象
- Runtime-Compiler项目创建Vue对象,components属性用来注册组件,template属性用来使用组件。
- Runtime-only项目创建Vue对象,直接使用了一个render箭头函数,并没有注册组件components和模板template
2.2.理解Vue应用程序是如何运行起来的
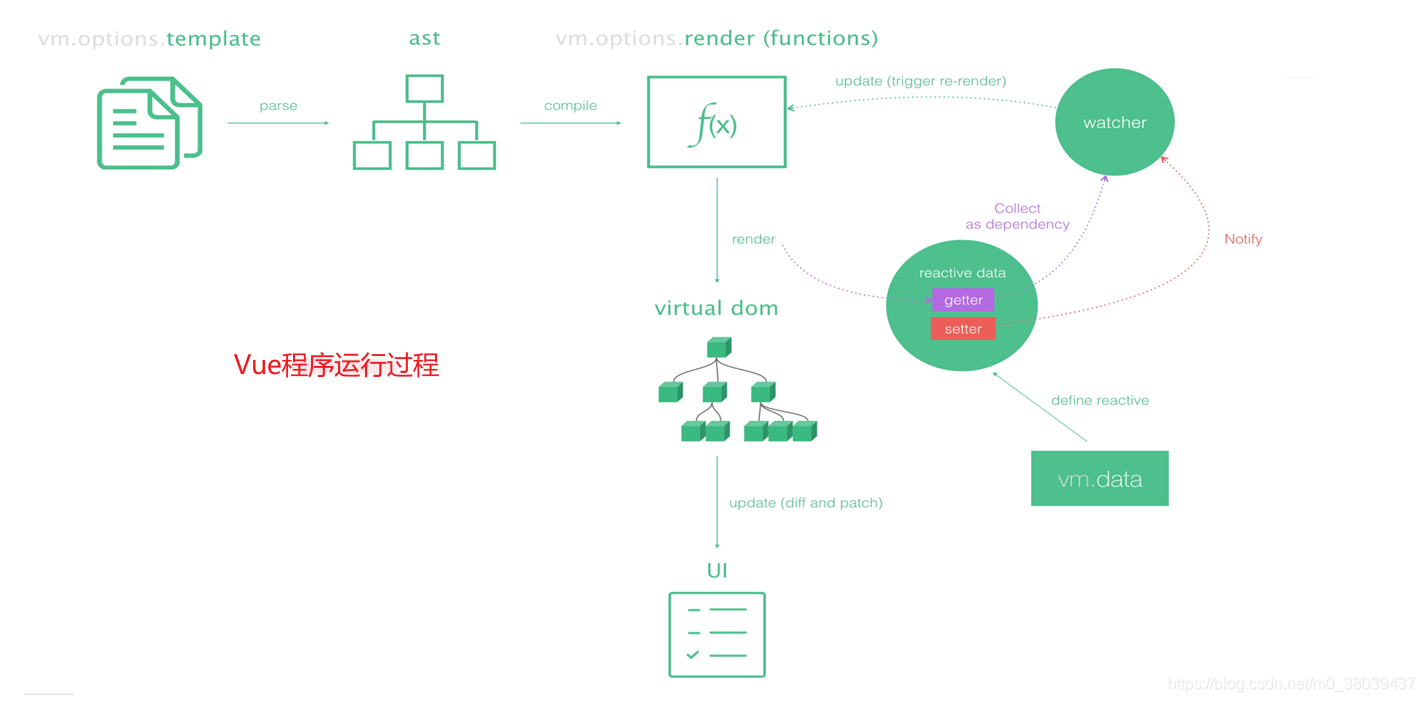
2.2.1.Vue运行过程图

2.2.2.Vue运行过程介绍
-
首先将组件在Vue实例Components中注册,然后将组件template模板传到Vue实例的template中,这个时候Vue对象示例会执行vm.options.template保存模板。

-
Vue接收到组件template后调用parse对模板进行解析成ast(abstract syntax tree)抽象语法树。
-
Vue将模板解析成抽象语法树ast,下一步执行compiler进行编译,将编译后的文件放到render函数中运行。
-
render函数调用编译的文件,根据文件内容创建virtual dom 虚拟dom树。
-
将虚拟dom转成真实的dom在浏览器渲染显示。
2.3.Runtime-only运行过程
理解了Vue应用程序完整的运行过程,下面我们来说下Runtime-only运行过程

- Vue示例中直接通过render函数将App变成了虚拟vdom树。
- 将虚拟dom转成真实的dom在浏览器渲染显示。
2.4.runtiemOnly项目render函数运行原理
我们通过修改runtimecompiler项目runtimeCompiler改成runtiemOnly方式这个过程来介绍render运行原理。
1.main.js修改前代码
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>'
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
2.修改为render函数
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
// 1.注释掉components和template
// components: { App },
// template: '<App/>'
// 2.新增render函数
render: function(createElement) {
// createElement函数三个参数:createElement('标签',{标签属性},['标签内容'])
// 3.在createElement函数传入一个h2标签,这个h2标签会替代el:#app挂载index.html中的内容,在浏览器中展示
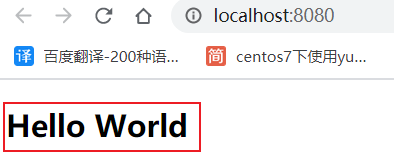
return createElement('h2',{class: 'box'},['Hello World'])
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
3.运行项目预览效果
#进入到项目根路径下
cd .\01-runtimecompliler\
#运行项目
npm run dev
- 1
- 2
- 3
- 4
- 5

2.5. createElement第二种用法传入组件对象
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
//1.创建一个组件
const Cpn = {
template: '<div>{{message}}<div/>',
data() {
return {
message: '我是Cpn组件'
}
}
}
/* eslint-disable no-new */
new Vue({
el: '#app',
// 1.注释掉components和template
// components: { App },
// template: '<App/>'
// 2.新增render函数
render: function(createElement) {
//--------createElement函数第二种用法传入一个组件对象---------------------
return createElement(Cpn)
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27

2.6.createElement传入App组件
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
// 1.注释掉components和template
// components: { App },
// template: '<App/>'
// 2.新增render函数
render: function(createElement) {
//-----------createElement函数传入App组件对象-----------------------
return createElement(App)
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

- 通过修改runtimecompiler项目runtimeCompiler改成runtiemOnly方式,给createElement传入App组件,和runtimeOnly项目中的render函数方式是一样的,runtiemOnly项目中render箭头函数调用的h函数实质上就是createElement函数这就是render函数运行原理。
runtiemOnly项目查看h函数就是createElement

2.7.总结runtiemOnly项目render函数运行
- runtiemOnly编译时没有任何template,直接将组件中template转成render函数。
- 负责将组件中template转换为render函数的组件是vue-template-compiler
- App组件中的template直接被转换为render函数,而不是将template加载到Vue中解析ast。

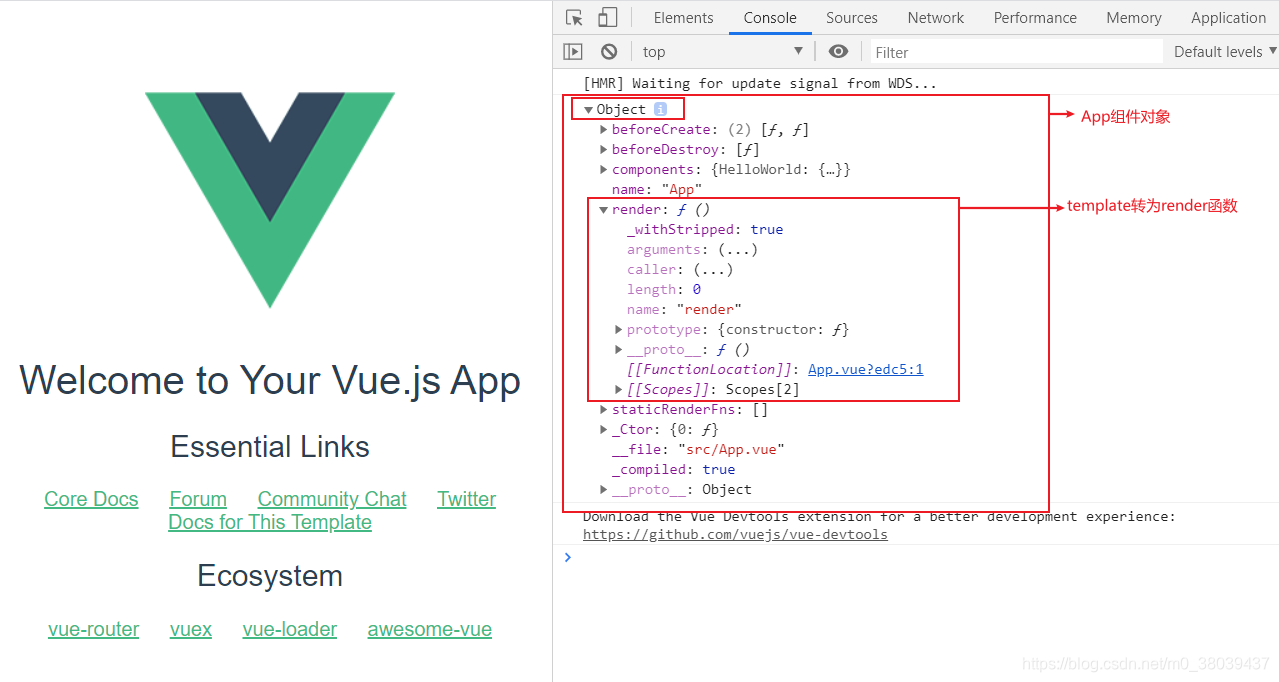
- 在main.js入口处打印App组件对象验证template直接被转换为render函数
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
// 打印App组件对象
console.log(App);
/* eslint-disable no-new */
new Vue({
el: '#app',
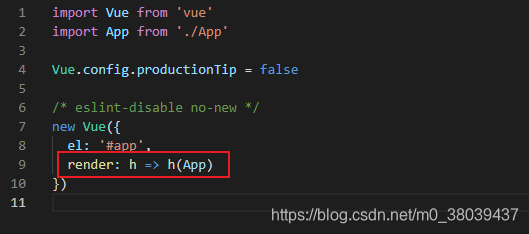
render: h => h(App)
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 运行runtimeonly项目
#进入到项目根目录
cd .\02-runtimeonly\
#运行项目
npm run dev
- 1
- 2
- 3
- 4
- 5

2.8.runtiemOnly优点
- runtiemOnly运行效率比runtimecompiler要更快,他只有两个步骤render–> virtual dom --> dom
- runtiemOnly编译代码容量比runtimecompiler要小6KB。
学习了runtiemOnly原理后,开发中我们选择哪种模式就非常清楚了。在以后开发中创建项目我们都选择runtiemOnly
文章来源: brucelong.blog.csdn.net,作者:Bruce小鬼,版权归原作者所有,如需转载,请联系作者。
原文链接:brucelong.blog.csdn.net/article/details/111514372
- 点赞
- 收藏
- 关注作者




评论(0)