P13.10-VueRouter路由传递参数
P13.10-VueRouter路由传递参数
文章目录
1.概述
我们在点击某个组件时,希望在组件切换时能够将数据传递给当前组件路由,这个就是路由传递参数。
2.两种传递参数方式介绍
传递参数主要有两种类型: params和query
-
params的类型:
- 配置路由格式: /router/:id
- 传递的方式: 在path后面跟上对应的值
- 传递后形成的路径: /router/123, /router/abc
-
query的类型:
- 配置路由格式: /router, 也就是普通配置
- 传递的方式: 对象中使用query的key作为传递方式
- 传递后形成的路径: /router?id=123, /router?id=abc
3.第一种参数params传递方式
P13.7-VueRouter动态路由文章中使用的就是第一种方式传递参数,这里我们就不在介绍了使用方式参考前面的文章。
4.第二种参数query传递方式之router-link
4.1.创建一个组件
在components文件夹下创建一个Profile.vue组件用来演示路由跳转传递参数。

<template>
<div>
<h2>我是Profile组件</h2>
</div>
</template>
<script>
export default {
name: 'Profile'
}
</script>
<style>
</style>
4.2.配置Profile组件路由
在router文件夹下index.js文件中配置Profile组件的路由,使用懒加载方式导入组件。
- 配置路由截图

- 完整配置代码
// ---------------配置路由信息-------------
// 导入router模块
import VueRouter from 'vue-router'
// 导入 Vue模块
import Vue from 'vue'
// 4.1.导入组件模块
/* import Home from '../components/Home'
import About from '../components/About'
import User from '../components/User' */
// 4.1.懒加载方式导入组件模块
const Home = () => import('../components/Home')
const About = () => import('../components/About')
const User = () => import('../components/User')
const HomeNews = () => import('../components/HomeNews')
const HomeMessage = () => import('../components/HomeMessage')
const Profile = () => import('../components/Profile')
// 1.安装router插件:通过vue.use
Vue.use(VueRouter)
// 2.创建VueRouter对象
// 配置路由和组件之间的映射关系表
const routes = [
// 4.2.配置组件路由映射表
// 配置默认路由
{
// A默认路由缺省状态下也就是项目根路径情况
path: '/',
// B重定向到指定的地址
redirect: '/home'
},
{
path: '/home',
component: Home,
children: [
{
// 配置子组件路由时在news前不需要加/ 系统会自动加上变为 /news
path: 'news',
component: HomeNews
},
{
path: 'message',
component: HomeMessage
}
]
},
{
path: '/about',
component: About
},
{
// 不确定的动态的路径用冒号+自定义路径名称方式作为占位符,最后用获取到实际的路径地址会替换这个占位符。
path: '/user/:userId',
component: User
},
{
path: '/profile',
component: Profile
}
]
const router = new VueRouter({
// 使用配置路由和组件之间的映射关系表
routes,
mode: 'history',
// 修改router-link-active名称为我们自定义的名称
linkActiveClass: 'active'
})
// 3.将router对象挂载到Vue实例,才会真正使用router对象
export default router
4.3.配置路由参数传递
在router-link中配置query方式参数传递,query本身就是查询对象,因此将传递的参数放到query中,以对象方式进行传递。
- query参数传递配置截图

- query参数传递代码
<template>
<div id="app">
<!-- 使用router路由配置 -->
<!-- <router-link to="/home" tag="button" replace >首页</router-link>
<router-link to="/about" replace >关于</router-link> -->
<!-- 1.将首页和关于设置成两个按钮,并绑定homeClick和aboutClick方法 -->
<!-- <button @click="homeClick">首页</button>
<button @click="aboutClick">关于</button> -->
<!-- 显示指定路由对应的组件内容 -->
<router-link to="/home">首页</router-link>
<router-link to="/about">关于</router-link>
<!-- 动态获取data中userID变量的值,替换index.js中:userId占位符,注意to属性前面有个冒号是v-bind简写作用是动态获取data中属性值。 -->
<router-link :to="'/user/'+userId">用户</router-link>
<!-- 配置Profile组件使用query路由方式传递参数,query对象中通过键值对方式存放参数 -->
<router-link :to="{path:'/profile',query:{name:'钱国梁',age:27,height:1.99}}">档案</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
// 这个userId变量不需要和index.js中动态路由配置的userId名称一致
userId: '钱国强',
imgURL: 'https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1612138888,1794405442&fm=26&gp=0.jpg'
}
},
methods: {
homeClick() {
// 2.通过$router对象调用push方法跳转到指定的路由
this.$router.push('/home');
console.log('homeClick');
},
aboutClick() {
this.$router.push('/about');
console.log('aboutClick');
}
}
}
</script>
<style>
.active{
color: #f00
}
</style>
4.4.预览效果
- 启动项目
# 进入项目根路径
cd .01-learnvuerouter\
# 启动项目
npm run dev
- 参数通过query传递
问号代表查询也就是query对象,后面就是query对象中的内容

5.获取query参数
上面已经通过query传递了参数,下一步我们就可以使用$route.query获取query对象中的数据。
5.1.profile获取query对象数据
在profile组件中获取query数据并展示,配置Profile.vue如下
<template>
<div>
<h2>我是Profile组件</h2>
<!-- 获取query对象中的数据 -->
<h2>{{$route.query.name}}</h2>
<h2>{{$route.query.age}}</h2>
<h2>{{$route.query.height}}</h2>
</div>
</template>
<script>
export default {
name: 'Profile'
}
</script>
<style>
</style>
- 获取query对象中的数据

6.第二种参数query传递方式之JavaScript
上面通过router-link方式实现了query参数传递,但是在开发过程中可能router-link不在希望是一个a标签,而是一个button按钮或者其他标签方式展示。那么这种情况下router-link就不能实现query和params方式传递参数,我们需要将传递参数的内容放到JavaScript的methokds中处理。下面通过案例演示在methods中通过方法实现query传递参数。params方式也如此。
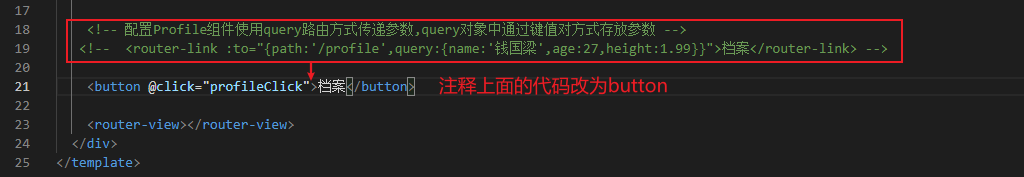
6.1.Profile改为button按钮
在App.vue中将Profile的router-link形式改为button按钮

6.2.方法中配置query传递参数

methods: {
homeClick() {
// 2.通过$router对象调用push方法跳转到指定的路由
this.$router.push('/home');
console.log('homeClick');
},
aboutClick() {
this.$router.push('/about');
console.log('aboutClick');
},
profileClick() {
this.$router.push({
path: '/profile',
query: {
name:'钱国梁',
age:27,
height:1.99
}
})
}
}
6.3.预览query传递参数之JavaScript

文章来源: brucelong.blog.csdn.net,作者:Bruce小鬼,版权归原作者所有,如需转载,请联系作者。
原文链接:brucelong.blog.csdn.net/article/details/111748001
- 点赞
- 收藏
- 关注作者





评论(0)