P14.1-Promise入门介绍
P14.1-Promise入门介绍
1.概述
1.1.什么是Promise
Promise是ES6中的一个类,专门用来处理异步编程事件。
1.2.什么是异步事件
我们来看下面的一个场景:
- 同步方式完成下面的场景:在完成url1后才会去请求url2按照顺序直到最后请求url4。这样的方式最大的问题就是在url1完成前,不会处理后面的请求,那么用户想要获取url2请求的内容只能等url1完成后才能点击url2。
- 异步方式完成下面的场景:发送url1请求后,用户可以不用等url1结果直接点击url2发送请求,程序接到用户的请求后会做异步处理,先发送url1的请求,然后在发送url2的请求,同时会将url1请求的结果返回给用户。
- 我们需要通过一个url1从服务器加载一个数据data1,data1中包含了下一个请求的url2
- 我们需要通过data1取出url2,从服务器加载数据data2,data2中包含了下一个请求的url3
- 我们需要通过data2取出url3,从服务器加载数据data3,data3中包含了下一个请求的url4
- 发送网络请求url4,获取最终的数据data4
2.Promise处理异步事件基本使用
2.1.创建Promise对象
我们使用Promise对异步操作的代码进行封装,Pormise是一个类使用前需要创建他的对象然后使用创建出来的对象去封装异步代码。
-
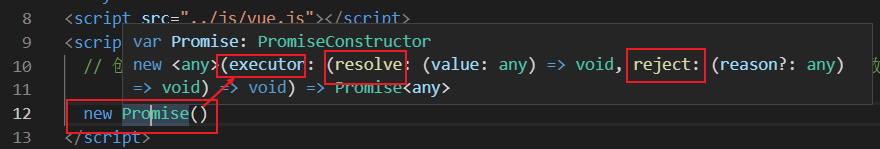
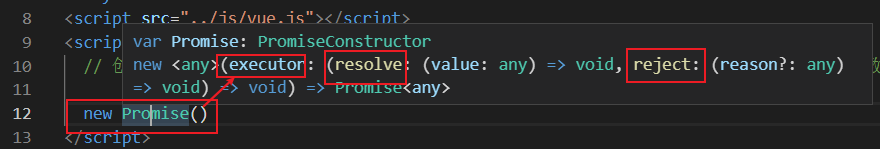
1.创建Promise对象

在创建 Promise对象时需要传入参数,下面对参数进行描述。 -
给Promise传入的参数就是exectuor,它本身就是一个函数,这个函数有两个参数resolve,reject。这两个参数也是函数。
- resolve:中文意思是做出决定,用来处理异步操作逻辑代码
- reject: 中文意思是拒绝,用来处理异步请求失败返回错误信息
-
创建Pormise对象传入参数代码
<script>
/* 创建Promise对象,该对象是有参对象,需要传入一个参数,这参数本身就是一个函数
,这个函数有两个参数resolve, reject。这俩参数本身又是一个函数 */
new Promise((resolve, reject)=> {
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
2.2.Promise对象封装异步代码
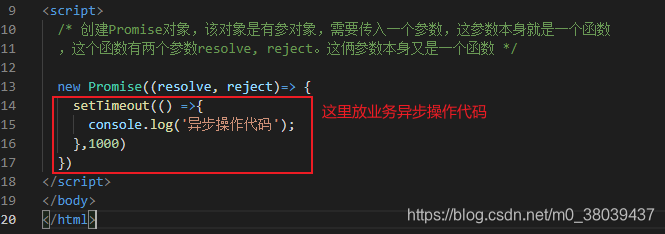
创建好Promise对象后,就可以将我们异步操作代码封装到对象的第一个参数的代码块中,下面截图Promise对象封装了延时操作的异步代码。
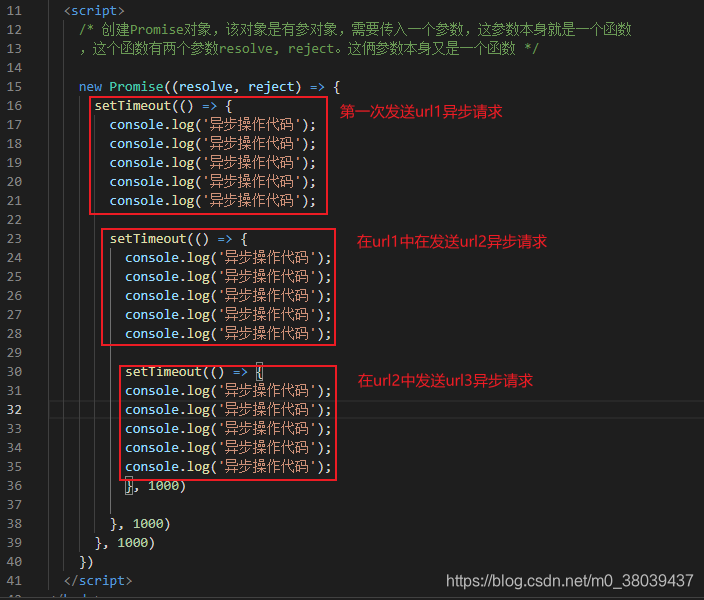
- 1.Promise对象封装异步代码

- 2.回调地狱
下面的使用Promise对象封装异步代码实现了“1.2什么是异步事件”中的场景,这种一层嵌套一层的异步回调称为回调地狱,当异步代码非常多的情况下变得结构混乱不易维护。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/* 创建Promise对象,该对象是有参对象,需要传入一个参数,这参数本身就是一个函数
,这个函数有两个参数resolve, reject。这俩参数本身又是一个函数 */
new Promise((resolve, reject) => {
setTimeout(() => {
console.log('异步操作代码');
console.log('异步操作代码');
console.log('异步操作代码');
console.log('异步操作代码');
console.log('异步操作代码');
setTimeout(() => {
console.log('异步操作代码');
console.log('异步操作代码');
console.log('异步操作代码');
console.log('异步操作代码');
console.log('异步操作代码');
setTimeout(() => {
console.log('异步操作代码');
console.log('异步操作代码');
console.log('异步操作代码');
console.log('异步操作代码');
console.log('异步操作代码');
}, 1000)
}, 1000)
}, 1000)
})
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
2.3.Promise对象封装异步代码优化
上面通过一个回调地狱的案例展示了它存在的问题,下面我们优化下Promise封装对象,Get正确封装方式
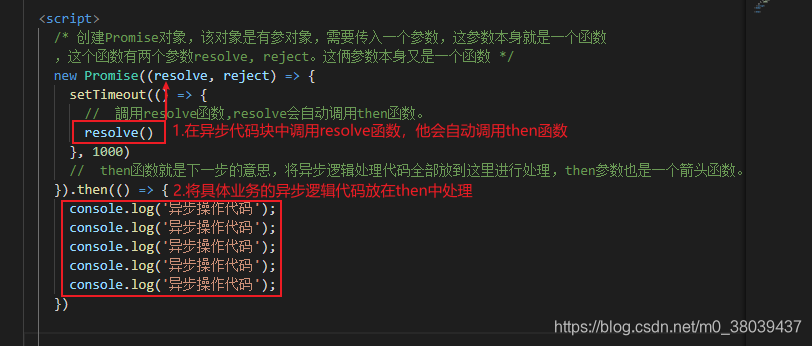
- 1.抽离异步业务逻辑代码块
Promise封装优化思路,将异步业务逻辑代码从异步代码中进行抽离,放到then函数中单独处理。简化Promise封装的复杂度。
- 第一步在异步代码块中调用resolve函数,这个函数就是创建Promise对象传入的resolve参数。
- 第二步将异步代码块中业务逻辑代码抽离放到then函数中,resolve会自动调用then函数执行这里的代码。

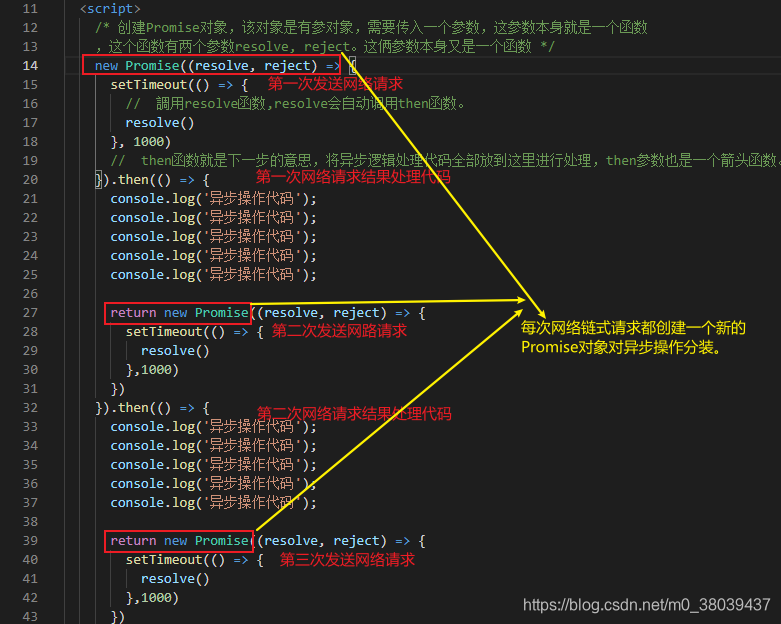
- 2.Promise对象链式封装异步回调案例
Promise对象封装异步代码优化后,在处理链式回调时每嵌套一层调用时就创建一个Promise对象封装一次异步操作。有几层嵌套回调就创建几个对应的Promise对象去处理,结构非常有层次感,代码易维护。

- 3.Promise对象链式封装异步回调代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/* 创建Promise对象,该对象是有参对象,需要传入一个参数,这参数本身就是一个函数
,这个函数有两个参数resolve, reject。这俩参数本身又是一个函数 */
new Promise((resolve, reject) => {
setTimeout(() => {
// 調用resolve函数,resolve会自动调用then函数。
resolve()
}, 1000)
// then函数就是下一步的意思,将异步逻辑处理代码全部放到这里进行处理,then参数也是一个箭头函数。
}).then(() => {
console.log('异步操作代码');
console.log('异步操作代码');
console.log('异步操作代码');
console.log('异步操作代码');
console.log('异步操作代码');
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve()
},1000)
})
}).then(() => {
console.log('异步操作代码');
console.log('异步操作代码');
console.log('异步操作代码');
console.log('异步操作代码');
console.log('异步操作代码');
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve()
},1000)
})
}).then(() => {
console.log('异步操作代码');
console.log('异步操作代码');
console.log('异步操作代码');
console.log('异步操作代码');
console.log('异步操作代码');
})
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
2.4.Promise对象resolve参数处理异步请求成功返回的数据
Promise对象封装异步请求代码优化优点:发送异步请求和处理异步请求返回数据分离
- 第一步:Promise对象excutor函数只负责发送异步请求
- 第二步:判断异步请求是否成功,如果请求成功则调用resolve函数
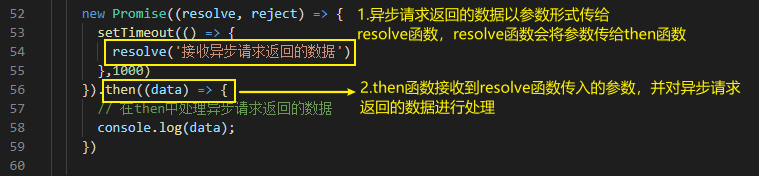
- 第三步:我们不在executor函数中处理异步请求,而是将返回的数据传递给resolve函数,resolve会自动将数据发送到then函数。
- 第四步:then函数用来处理异步请求返回的数据。
- 异步请求和请求返回数据分离处理代码截图

2.5.Promise对象reject参数处理异步请求失败返回的数据
异步请求成功返回的数据是交给resolve函数进行处理,如果异步请求失败则交给reject函数进行处理。
reject函数处理异步请求失败原理
- 第一步:Promise对象excutor函数只负责发送异步请求
- 第二步:判断异步请求是否成功,如果请求失败则调用reject函数
- 第三步:异步请求失败返回的数据作为参数传入reject函数
- 第四步:reject函数将数据传入catch函数
- 第五步:reject函数处理异步请求失败返回的数据
2.6.Promise对象运行原理小结

通过上面的案例了解如何创建Promise对象实现异步回调代码的封装。这里总结下Promise对象工作原理。
- 第一步:首先创建Promise对象,在内部会初始化这个Promise对象。
- 第二步:当Promise对象初始化后,会自动调用我们传入的executor函数,这个函数又传入两个参数resolve、reject,这两个参数本身又是两个函数
- 第三步:在resolvue函数中自动调用then函数处理异步回调业务逻辑代码
- 第四步:在reject函数中自动调用catch处理异步请求返回的错误信息
文章来源: brucelong.blog.csdn.net,作者:Bruce小鬼,版权归原作者所有,如需转载,请联系作者。
原文链接:brucelong.blog.csdn.net/article/details/111979930
- 点赞
- 收藏
- 关注作者





评论(0)