P14.2-Promise三种状态
【摘要】
P14.2-Promise三种状态
1.概述
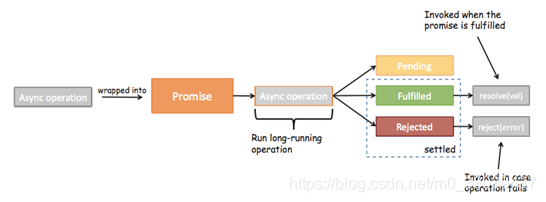
三种状态流程图
当我们开发中有异步操作时, 就可以给异步操作包装一个Promise 异步操作之后会有三种状态 第一步:Promise封装异步请求...
P14.2-Promise三种状态
1.概述
- 三种状态流程图

当我们开发中有异步操作时, 就可以给异步操作包装一个Promise
异步操作之后会有三种状态
第一步:Promise封装异步请求
第二步:发送异步请求,然后就有了下面的三种状态
- pending:等待状态,比如正在进行网络请求,或者定时器没有到时间。
- fulfill:满足状态,当我们主动回调了resolve时,就处于该状态,并且会回调.then()
- reject:拒绝状态,当我们主动回调了reject时,就处于该状态,并且会回调.catch()
2.Promise对象简化异步请求封装步骤
2.1.Promise对象标准封装异步请求步骤
- 上篇文章P14.1-Promise入门介绍
介绍了Promise标准的封装异步请求步骤。- 下面就是Promise标准的封装异步请求步骤的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
new Promise((resolve, reject) => {
setTimeout(() => {
// 成功的时候调用resolve
//resolve('接收异步请求成功返回的数据')
// 失败的时候调用reject
reject('接收异步请求失败返回的数据')
}, 1000)
}).then((data) => {
// 在then中处理异步请求成功返回的数据
console.log(data);
// 在catch中处理异步请求失败返回的数据
}).catch((err) => {
console.log(err);
})
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
2.2.Promise对象简化封装异步请求步骤
- 使用Promise封装异步请求后,发送请求后会判断异步请求是否成功,如果成功则调用resolve,resolve调用then函数处理异步请求成功返回的代码、失败则调用reject,reject调用catch函数处理异步请求失败返回的代码。
- 当异步请求失败时我们可以做个简化的操作,调用reject函数后可以不用调用catch函数,也让then函数处理异步请求失败返回的数据。
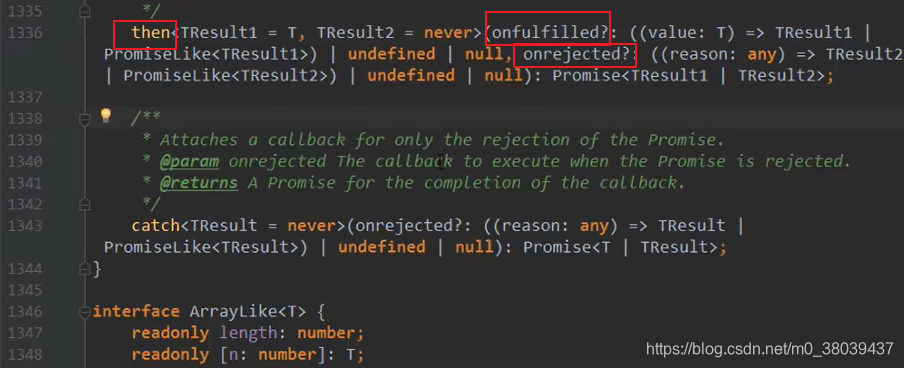
- then函数的参数
- Promise类的源代码中查看then函数提供了两个参数,一个是异步请求成功参数offulfilled和异步请求失败参数onrejucted这两个参数本身也是函数
- 我们可以直接在then中传入两个函数,让then既处理异步请求成功返回的数据,又让then函数处理异步请求失败返回的数据。

- Promise对象简化封装异步请求代码
注释掉异步请求失败的reject函数这行,查看返回结果显示接收异步请求成功返回的数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
new Promise((resolve, reject) => {
setTimeout(() => {
// 成功的时候调用resolve
resolve('接收异步请求成功返回的数据')
// 失败的时候调用reject
// reject('接收异步请求失败返回的数据')
}, 1000)
}).then((data) => {
// 在then中处理异步请求成功返回的数据
console.log(data);
},(err) => {
// 在catch中处理异步请求失败返回的数据
console.log(err);
})
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30

注释掉异步请求失败的reject函数这行,查看返回结果显示接收异步请求失败返回的数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
new Promise((resolve, reject) => {
setTimeout(() => {
// 成功的时候调用resolve
// resolve('接收异步请求成功返回的数据')
// 失败的时候调用reject
reject('接收异步请求失败返回的数据')
}, 1000)
}).then((data) => {
// 在then中处理异步请求成功返回的数据
console.log(data);
},(err) => {
// 在catch中处理异步请求失败返回的数据
console.log(err);
})
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30

文章来源: brucelong.blog.csdn.net,作者:Bruce小鬼,版权归原作者所有,如需转载,请联系作者。
原文链接:brucelong.blog.csdn.net/article/details/111996676
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)