VSCode前端开发工具插件--LiveServer实时刷新网页
【摘要】
VSCode前端开发工具插件–LiveServer实时刷新网页
1.概述
当我们使用VSCode工具开发前端HTML页面时,修改内容后都要重新刷新网页才能展示更新代码的内容。那么有没有一种方式能...
VSCode前端开发工具插件–LiveServer实时刷新网页
1.概述
- 当我们使用VSCode工具开发前端HTML页面时,修改内容后都要重新刷新网页才能展示更新代码的内容。那么有没有一种方式能够实时的显示代码更新的内容那?
- 下面就通过LiveServer插件实现网页内容实时刷新
2.安装与使用LiveServer插件
2.1.安装LiveServer
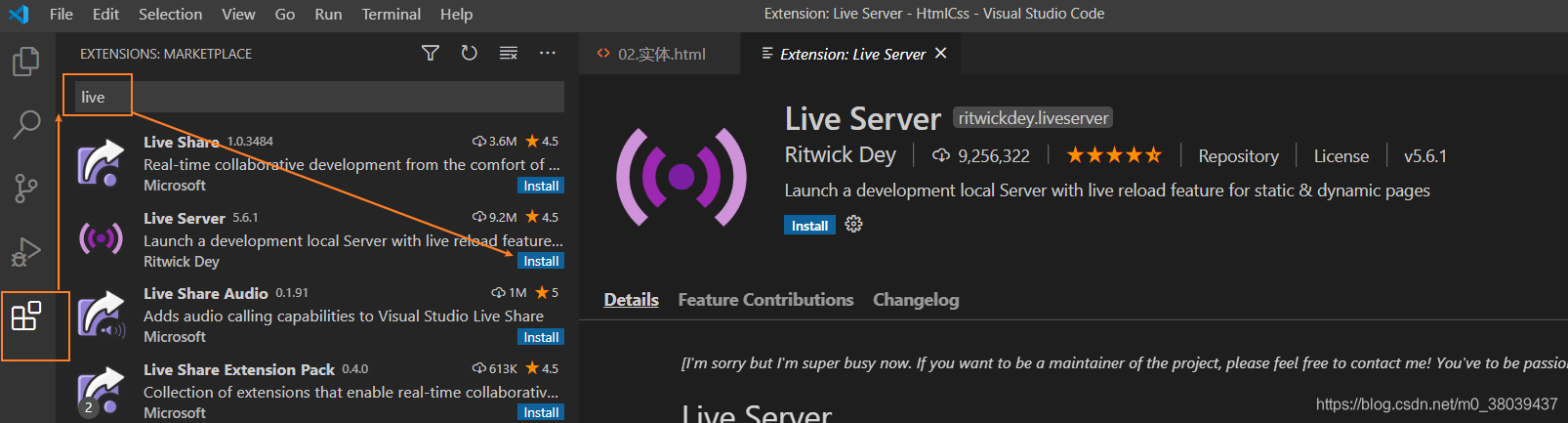
在VSCode的Extends扩展中输入live,在LiveServer上点击Install安装即可

2.2.使用LiveServer打开网页
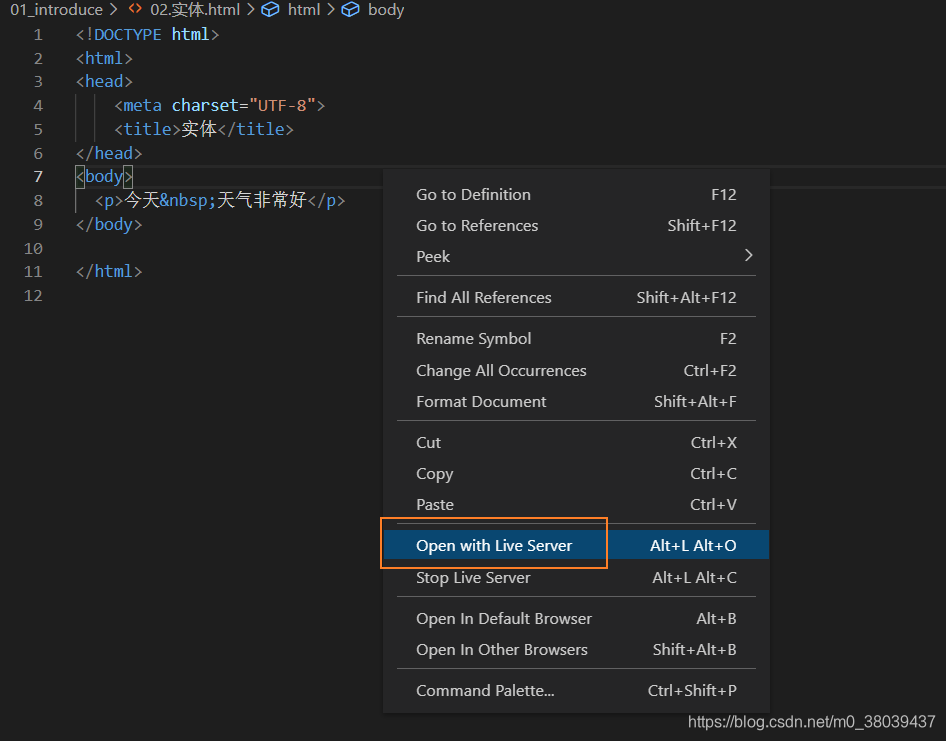
- 在html页面右键选择Open with Live Server方式打开网页

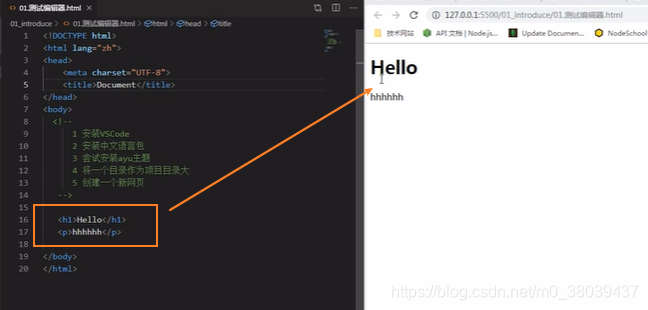
- 输入代码并保存,网页自动显示修改的代码

2.3.开启自动保存
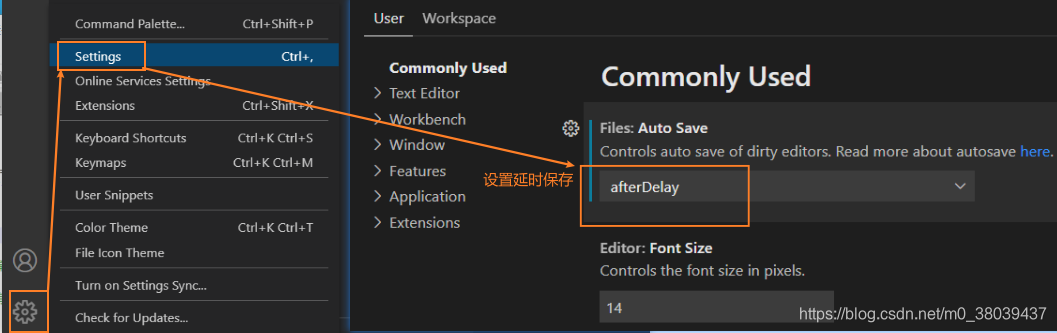
上面修改代码后,需要手动保存才能在网页上展示新的内容。那么我们设置VSCode自动保存代码
就可以实时的在网页显示新的内容。

文章来源: brucelong.blog.csdn.net,作者:Bruce小鬼,版权归原作者所有,如需转载,请联系作者。
原文链接:brucelong.blog.csdn.net/article/details/112636104
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者




评论(0)