P22-前端基础-CSS文档流
【摘要】
P22-前端基础-CSS文档流
1.概述
文档流(normal flow) 网页是一个多层的结构,一层摞着一层,通过CSS可以分别为每一层来设置样式,作为用户来讲只能看到最顶上一层,这些层中,最...
P22-前端基础-CSS文档流
1.概述
文档流(normal flow)
网页是一个多层的结构,一层摞着一层,通过CSS可以分别为每一层来设置样式,作为用户来讲只能看到最顶上一层,这些层中,最底下的一层称为文档流,文档流是网页的基础
对于我们来讲元素主要有两个状态
- 在文档流中
- 不在文档流中(脱离文档流)
元素在文档流中有什么特点:
- 块元素
- 块元素会在页面中独占一行(自上向下垂直排列)
- 默认宽度是父元素的全部(会把父元素撑满)
- 默认高度是被内容撑开(子元素)
- 行内元素
- 行内元素不会独占页面的一行,只占自身的大小
- 行内元素在页面中左向右水平排列,如果一行之中不能容纳下所有的行内元素
- 则元素会换到第二行继续自左向右排列(书写习惯一致)
- 行内元素的默认宽度和高度都是被内容撑开
2.文档流介绍
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文档流</title>
<style>
/*
文档流(normal flow)
- 网页是一个多层的结构,一层摞着一层
- 通过CSS可以分别为每一层来设置样式
- 作为用户来讲只能看到最顶上一层
- 这些层中,最底下的一层称为文档流,文档流是网页的基础
我们所创建的元素默认都是在文档流中进行排列
- 对于我们来元素主要有两个状态
在文档流中
不在文档流中(脱离文档流)
- 元素在文档流中有什么特点:
- 块元素
- 块元素会在页面中独占一行(自上向下垂直排列)
- 默认宽度是父元素的全部(会把父元素撑满)
- 默认高度是被内容撑开(子元素)
- 行内元素
- 行内元素不会独占页面的一行,只占自身的大小
- 行内元素在页面中左向右水平排列,如果一行之中不能容纳下所有的行内元素
则元素会换到第二行继续自左向右排列(书写习惯一致)
- 行内元素的默认宽度和高度都是被内容撑开
*/
/* 块元素会在页面中独占一行(自上向下垂直排列) */
.box1 {
background-color: rosybrown;
}
.box2 {
background-color: royalblue;
}
/* 行内元素不会独占页面的一行,只占自身的大小 */
span {
background-color: sandybrown;
}
</style>
</head>
<body>
<div class="box1">我是div1</div>
<div class="box2">我是div2</div>
<span>我是span1</span>
<span>我是span2</span>
<span>我是span2</span>
<span>我是span2</span>
<span>我是span2</span>
<span>我是span2</span>
<span>我是span2</span>
<span>我是span2</span>
<span>我是span2</span>
<span>我是span2</span>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
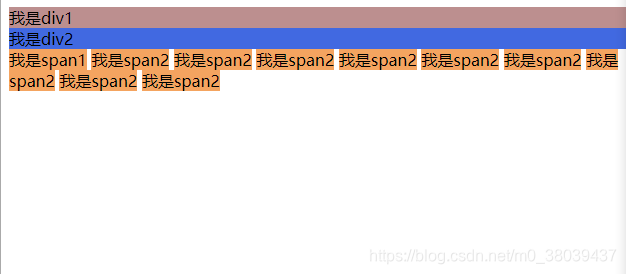
3.效果预览

文章来源: brucelong.blog.csdn.net,作者:Bruce小鬼,版权归原作者所有,如需转载,请联系作者。
原文链接:brucelong.blog.csdn.net/article/details/112783669
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)