P36-前端基础-浮动的简介
【摘要】
P36-前端基础-浮动的简介
1.概述
块元素在文档流中默认宽度是父元素的宽度,因此多个块元素就是垂直排列。但是我们在开发项目时候,希望块元素能够按照我们的需求进行横向布局。这个就是我们下面要讲...
P36-前端基础-浮动的简介
1.概述
- 块元素在文档流中默认宽度是父元素的宽度,因此多个块元素就是垂直排列。但是我们在开发项目时候,希望块元素能够按照我们的需求进行横向布局。
- 这个就是我们下面要讲的浮动。
2.块元素默认布局方式
2.1.块元素代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动的简介</title>
<link rel="stylesheet" href="./css/reset.css">
<style>
.box1 {
width: 400px;
height: 200px;
background-color: #baf;
}
.box2 {
width: 400px;
height: 200px;
background-color: orange;
}
.box3 {
width: 400px;
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
2.2.块元素默认布局样式预览

3.浮动入门介绍
通过浮动可以使一个元素向其父元素的左侧或右侧移动,使用 float 属性来设置于元素的浮动
可选值:
- none 默认值 ,元素不浮动
- left 元素向左浮动
- right 元素向右浮动
注意,元素设置浮动以后,水平布局的等式便不需要强制成立
元素设置浮动以后,会完全从文档流中脱离,不再占用文档流的位置,
所以元素下边的还在文档流中的元素会自动向上移动浮动的特点:
- 1、浮动元素会完全脱离文档流,不再占据文档流中的位置
- 2、设置浮动以后元素会向父元素的左侧或右侧移动,
- 3、浮动元素默认不会从父元素中移出
- 4、浮动元素向左或向右移动时,不会超过它前边的其他浮动元素
- 5、如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移
- 6、浮动元素不会超过它上边的浮动的兄弟元素,最多最多就是和它一样高
简单总结:
浮动目前来讲它的主要作用就是让页面中的元素可以水平排列,
通过浮动可以制作一些水平方向的布局
3.1.浮动介绍案例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动的简介</title>
<link rel="stylesheet" href="./css/reset.css">
<style>
/*
通过浮动可以使一个元素向其父元素的左侧或右侧移动
使用 float 属性来设置于元素的浮动
可选值:
none 默认值 ,元素不浮动
left 元素向左浮动
right 元素向右浮动
注意,元素设置浮动以后,水平布局的等式便不需要强制成立
元素设置浮动以后,会完全从文档流中脱离,不再占用文档流的位置,
所以元素下边的还在文档流中的元素会自动向上移动
浮动的特点:
1、浮动元素会完全脱离文档流,不再占据文档流中的位置
2、设置浮动以后元素会向父元素的左侧或右侧移动,
3、浮动元素默认不会从父元素中移出
4、浮动元素向左或向右移动时,不会超过它前边的其他浮动元素
5、如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移
6、浮动元素不会超过它上边的浮动的兄弟元素,最多最多就是和它一样高
简单总结:
浮动目前来讲它的主要作用就是让页面中的元素可以水平排列,
通过浮动可以制作一些水平方向的布局
*/
.box1 {
width: 400px;
height: 200px;
background-color: #baf;
float: left;
}
.box2 {
width: 400px;
height: 200px;
background-color: orange;
float: left;
}
.box3 {
width: 400px;
height: 200px;
background-color: yellow;
float: right;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
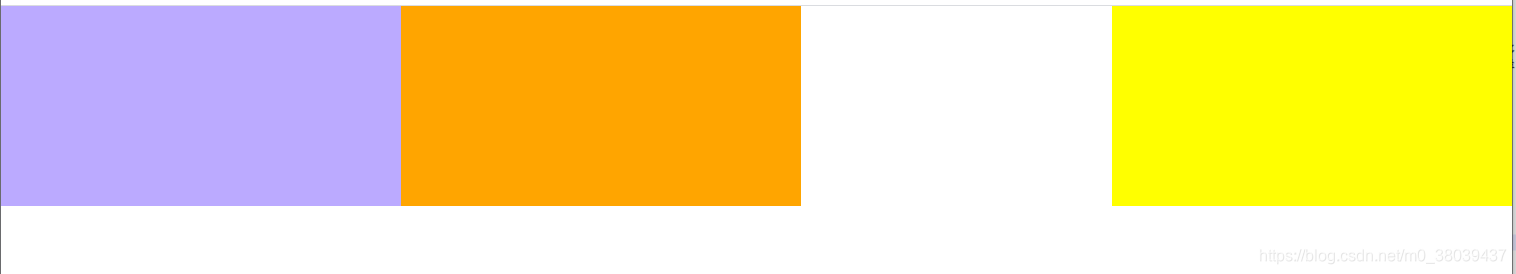
3.2.浮动效果预览

文章来源: brucelong.blog.csdn.net,作者:Bruce小鬼,版权归原作者所有,如需转载,请联系作者。
原文链接:brucelong.blog.csdn.net/article/details/112850179
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)