P40-前端基础-BFC解决浮动带来的高度塌陷问题
【摘要】
P40-前端基础-BFC解决浮动带来的高度塌陷问题
1.概述
使用浮动有利于页面的布局,但是他也有一个问题就是高度塌陷。
在浮动布局中,父元素的高度默认是被子元素撑开的,当子元素浮动后,其会...
P40-前端基础-BFC解决浮动带来的高度塌陷问题
1.概述
使用浮动有利于页面的布局,但是他也有一个问题就是高度塌陷。
- 在浮动布局中,父元素的高度默认是被子元素撑开的,当子元素浮动后,其会完全脱离文档流,
子元素从文档流中脱离,将会无法撑起父元素的高度,导致父元素的高度丢失
2.浮动高度塌陷展示
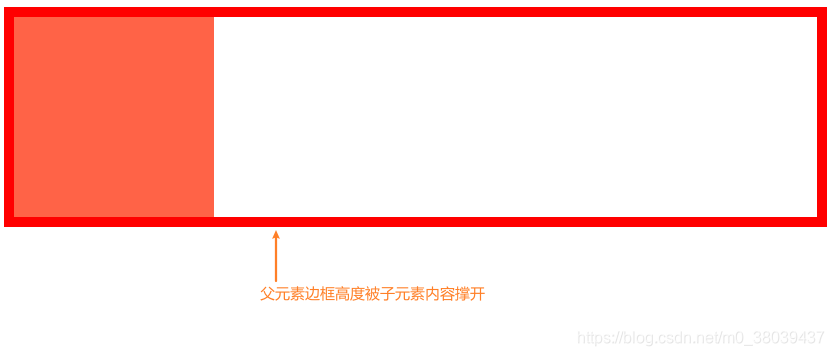
2.1.设置浮动前父元素高度不会塌陷
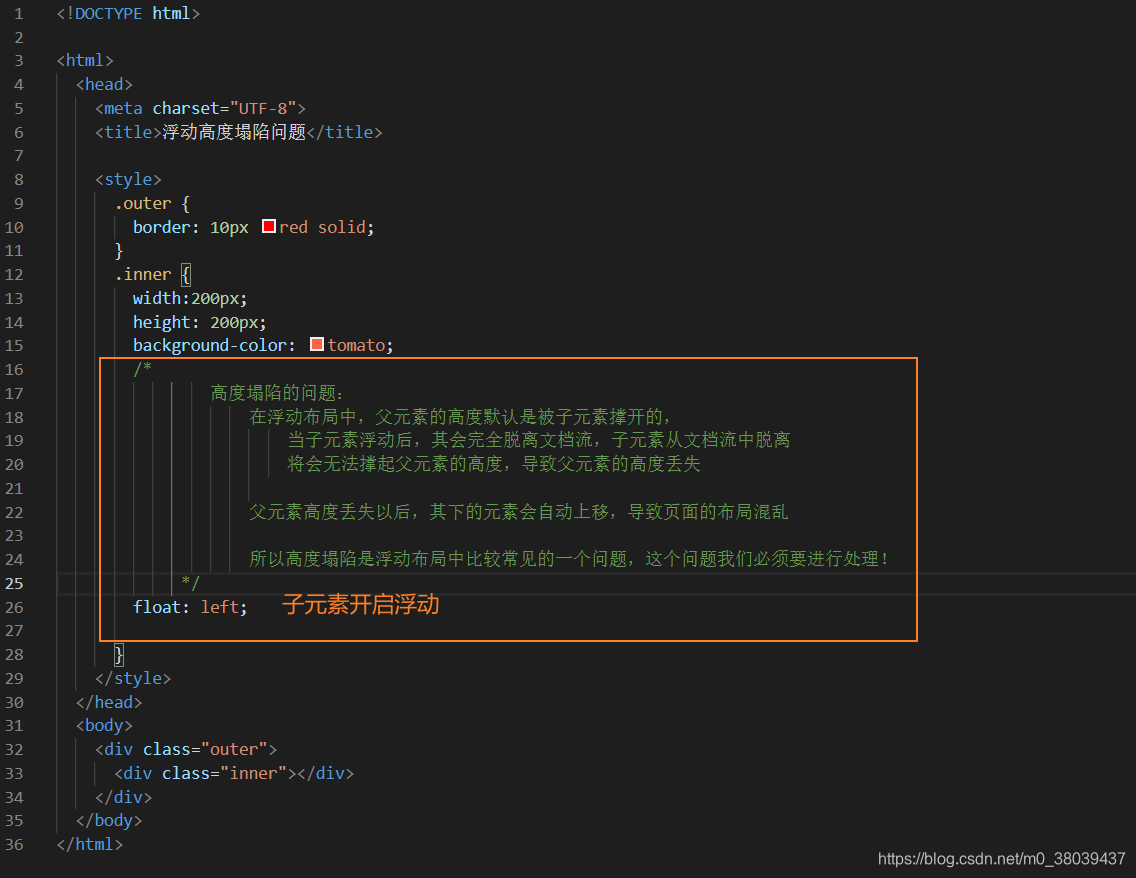
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动高度塌陷问题</title>
<style>
.outer {
border: 10px red solid;
}
.inner {
width:200px;
height: 200px;
background-color: tomato;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26

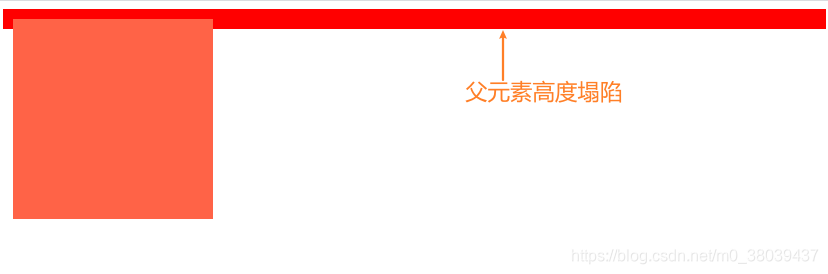
2.2.子元素浮动父元素高度塌陷
-
子元素开启浮动

-
父元素高度塌陷

3.解决高度塌陷
BFC(Block Formatting Context) 块级格式化环境
- BFC是一个CSS中的一个隐含的属性,可以为一个元素开启BFC,开启BFC该元素会变成一个独立的布局区域
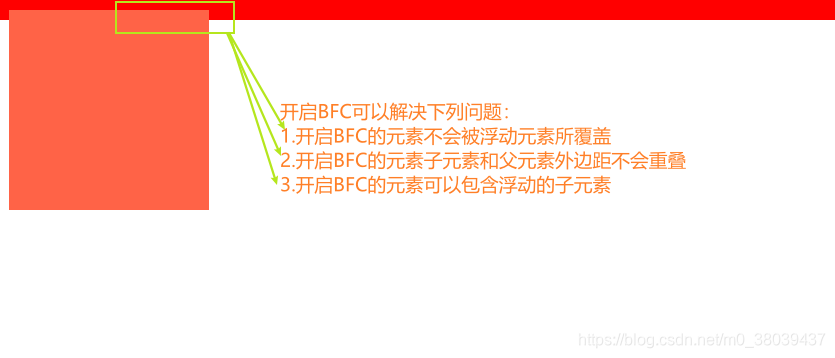
元素开启BFC后的特点:
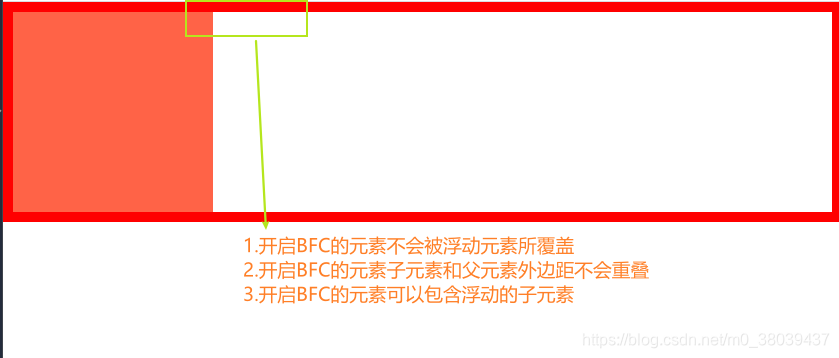
- 1.开启BFC的元素不会被浮动元素所覆盖
- 2.开启BFC的元素子元素和父元素外边距不会重叠
- 3.开启BFC的元素可以包含浮动的子元素
可以通过一些特殊方式来开启元素的BFC:
- 1、设置元素的浮动(不推荐)
- 2、将元素设置为行内块元素(不推荐)
- 3、将元素的overflow设置为一个非visible的值
- 常用的方式 为元素设置 overflow:hidden 开启其BFC 以使其可以包含浮动元素
3.1.父元素开启BFC前后效果对比
- 父元素未开启BFC前高度塌陷带来的三个问题

- 父元素开启BFC解决高度塌陷三个问题

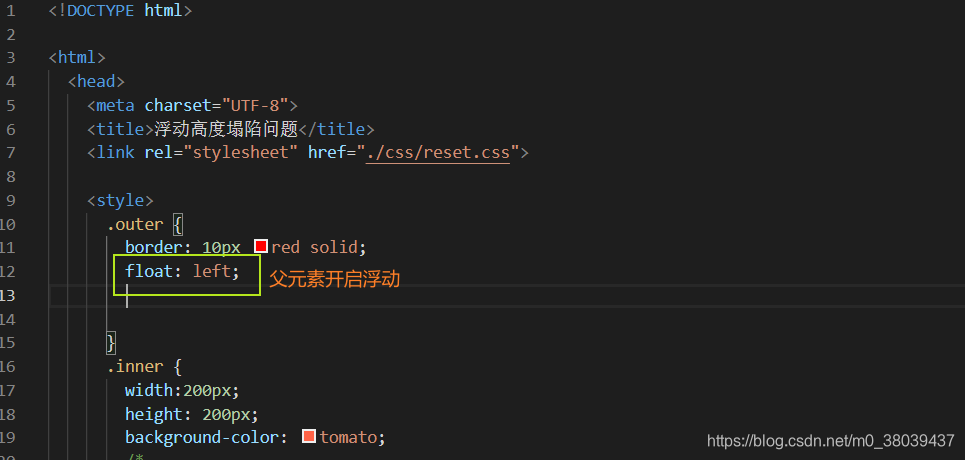
3.2.父元素开启BFC之父元素开启浮动
- 父元素开启浮动

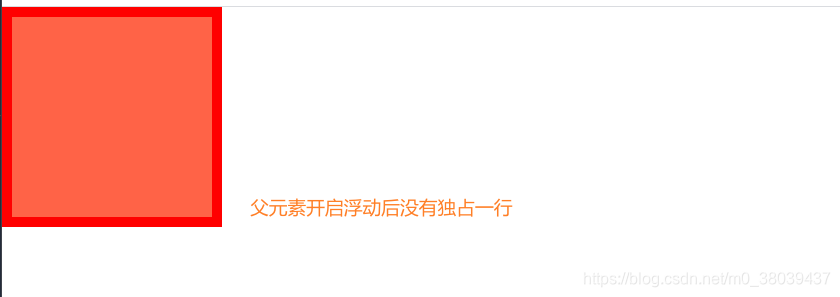
- 父元素开启浮动效果

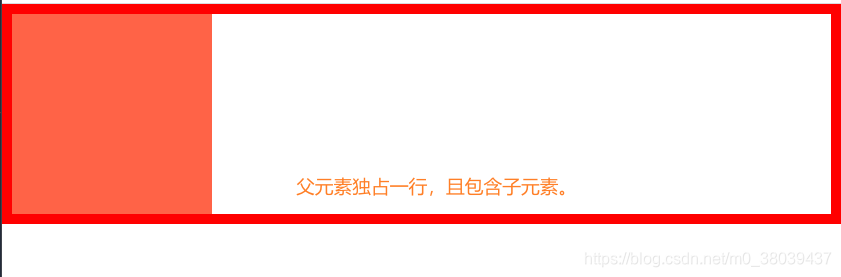
3.3.父元素开启BFC之父元素开启行内块元素
- 设置父元素样式为行内块元素

- 父元素开启行内块元素效果

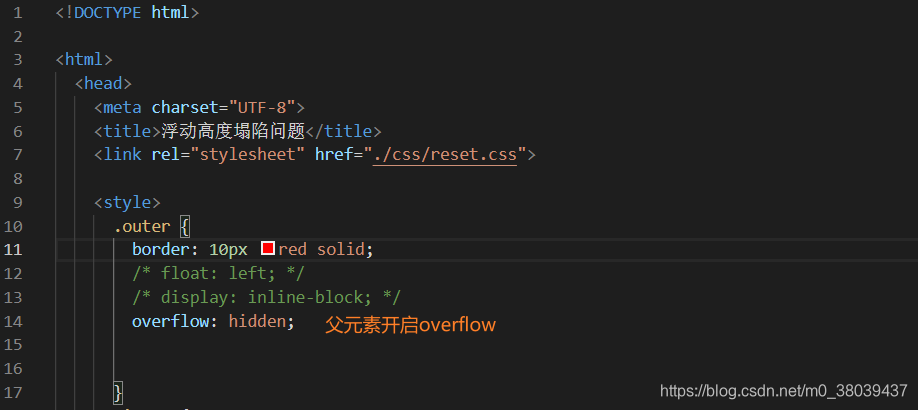
3.4.父元素开启BFC之父元素开启overflow(推荐)
- 父元素开启overflow

- 父元素开启overflow效果

文章来源: brucelong.blog.csdn.net,作者:Bruce小鬼,版权归原作者所有,如需转载,请联系作者。
原文链接:brucelong.blog.csdn.net/article/details/112858834
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者











评论(0)