P38-前端基础-网页的布局
【摘要】
P38-前端基础-网页的布局
1.网页的布局案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"...
P38-前端基础-网页的布局
1.网页的布局案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网页的布局</title>
<style>
header,
main,
footer {
width: 1000px;
margin: 0 auto;
}
/* 设置头部 */
header {
height: 150px;
background-color: silver;
}
/* 设置主体 */
main {
height: 500px;
background-color: #bfa;
margin: 10px auto;
}
nav,
article,
aside {
float: left;
height: 100%;
}
/* 设置左侧的导航 */
nav {
width: 200px;
background-color: yellow;
}
/* 设置中间的内容 */
article {
width: 580px;
background-color: orange;
margin: 0 10px;
}
/* 设置右侧的内容 */
aside {
width: 200px;
background-color: pink;
}
/* 设置底部 */
footer {
height: 150px;
background-color: tomato;
}
</style>
</head>
<body>
<!-- 创建头部 -->
<header></header>
<!-- 创建网页的主体 -->
<main>
<!-- 左侧导航 -->
<nav></nav>
<!-- 中间的内容 -->
<article></article>
<!-- 右边的边栏 -->
<aside></aside>
</main>
<!-- 网页的底部 -->
<footer></footer>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
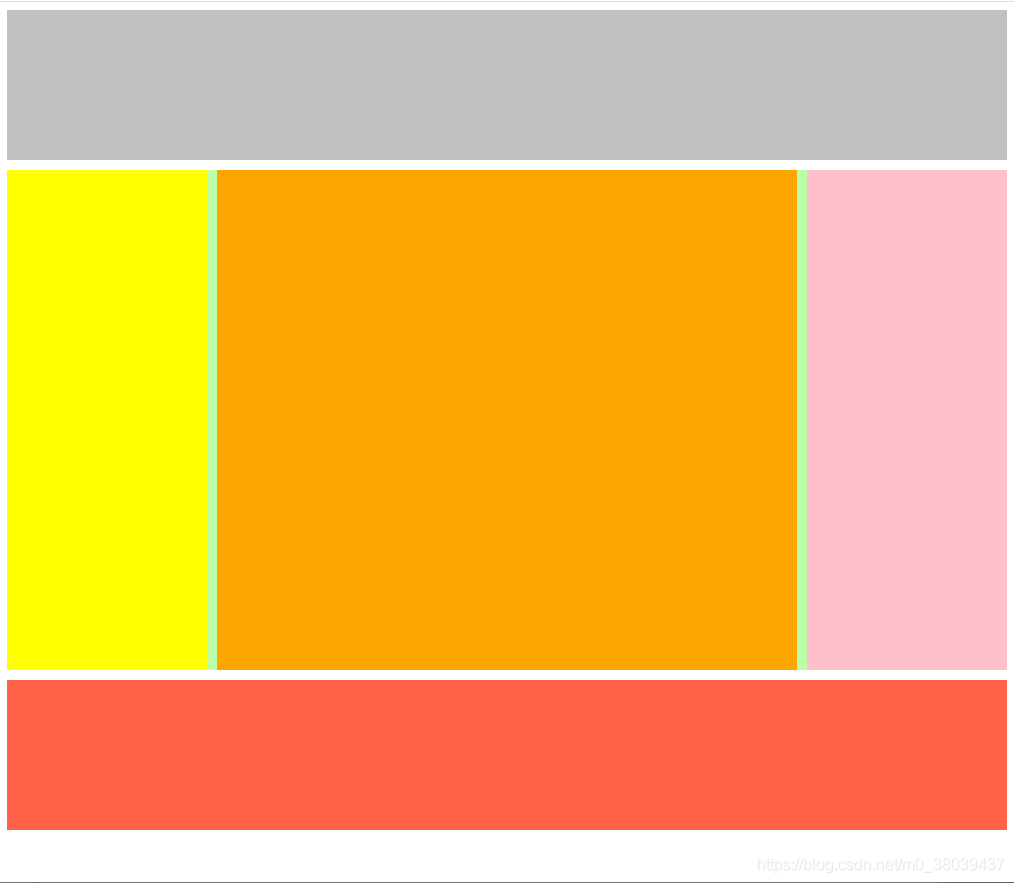
2.网页的布局效果

文章来源: brucelong.blog.csdn.net,作者:Bruce小鬼,版权归原作者所有,如需转载,请联系作者。
原文链接:brucelong.blog.csdn.net/article/details/112851636
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)