P42-前端基础-浮动塌陷最终解决方案
【摘要】
P42-前端基础-浮动塌陷最终解决方案
1.概述
在前面两篇文章中介绍了设置浮动后带来的高度塌陷问题,这里我们介绍下有个更好的解决高度塌陷的方法。
2.浮动高度塌陷解决方案
2.1.ov...
P42-前端基础-浮动塌陷最终解决方案
1.概述
在前面两篇文章中介绍了设置浮动后带来的高度塌陷问题,这里我们介绍下有个更好的解决高度塌陷的方法。
2.浮动高度塌陷解决方案
2.1.overflow解决高度塌陷预览
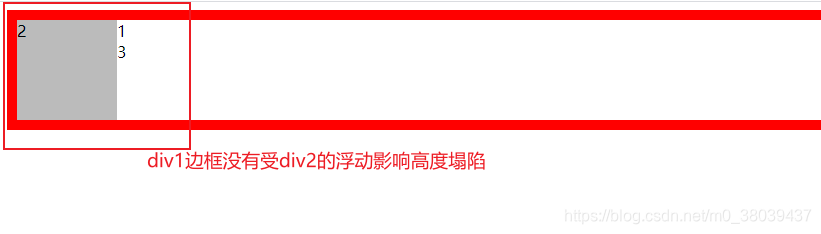
- div2设置了浮动,div1使用overflow解决了高度塌陷
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>高度塌陷最终解决方案</title>
<style>
.box1 {
border: 10px red solid;
overflow: hidden;
}
.box2 {
width: 100px;
height: 100px;
background-color: #bbbbbb;
float: left;
}
</style>
</head>
<body>
<div class="box1">1
<div class="box2">2</div>
<div class="box3">3</div>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- voerflow解决高度塌陷效果

2.2.clear解决高度塌陷
解决方法:
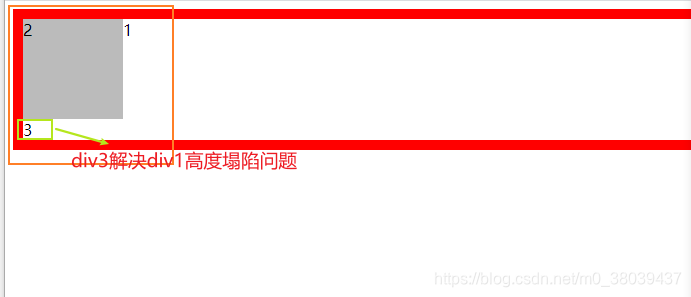
通过设置div3开启clear消除受div2浮动的位置影响,div3在原有的位置保持不变。利用这个特点将div1的高度塌陷撑开,解决div1受div2浮动影响产生高度塌陷。
原理:
div3虽然高度只有一个数字的高度,却能撑开div1的高度。原因是clear的原理,设置清除浮动以后,浏览器会自动为元素添加一个上外边距,以使其位置不受其他元素的影响
缺点:
需要单独添加一个块元素来解决高度塌陷问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>高度塌陷最终解决方案</title>
<style>
.box1 {
border: 10px red solid;
/* overflow: hidden; */
}
.box2 {
width: 100px;
height: 100px;
background-color: #bbbbbb;
float: left;
}
.box3 {
clear: both;
}
</style>
</head>
<body>
<div class="box1">1
<div class="box2">2</div>
<div class="box3">3</div>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- clear解决高度塌陷效果

2.3.clear解决高度塌陷
通过clear解决高度塌陷收到启发,我们可以思考如何通过clear解决高度塌陷的同时不需要额外添加一个块元素那?
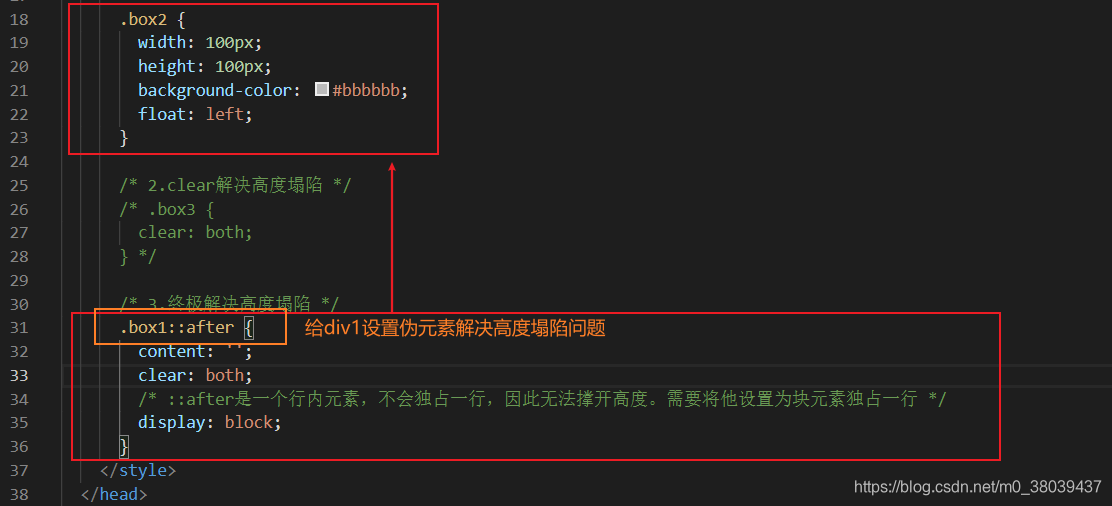
答案就是通过伪元素,::after在元素标签最后添加一个clear撑起div1的高度塌陷。
- ::after在元素解决高度塌陷介绍

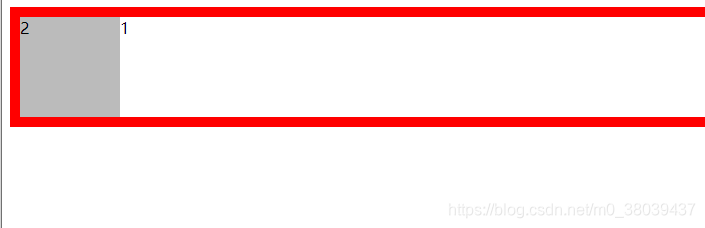
- ::after在元素解决高度塌陷效果预览

3.浮动塌陷最终解决方案完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>高度塌陷最终解决方案</title>
<style>
/* 1.overflow解决高度塌陷 */
.box1 {
border: 10px red solid;
/* overflow: hidden; */
}
.box2 {
width: 100px;
height: 100px;
background-color: #bbbbbb;
float: left;
}
/* 2.clear解决高度塌陷 */
/* .box3 {
clear: both;
} */
/* 3.终极解决高度塌陷 */
.box1::after {
content: '';
clear: both;
/* ::after是一个行内元素,不会独占一行,因此无法撑开高度。需要将他设置为块元素独占一行 */
display: block;
}
</style>
</head>
<body>
<div class="box1">1
<div class="box2">2</div>
<!-- <div class="box3">3</div> -->
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
文章来源: brucelong.blog.csdn.net,作者:Bruce小鬼,版权归原作者所有,如需转载,请联系作者。
原文链接:brucelong.blog.csdn.net/article/details/112909071
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者






评论(0)