P43-前端基础-clearfix解决高度塌陷和外边框重叠问题
【摘要】
P43-前端基础-clearfix解决高度塌陷和外边框重叠问题
1.概述
在上篇文章P42-前端基础-浮动塌陷最终解决方案介绍了终结解决浮动带来的高度塌陷问题。下面我们接着上篇文章继续介绍解决外...
P43-前端基础-clearfix解决高度塌陷和外边框重叠问题
1.概述
- 在上篇文章P42-前端基础-浮动塌陷最终解决方案介绍了终结解决浮动带来的高度塌陷问题。
- 下面我们接着上篇文章继续介绍解决外边框重叠问题。
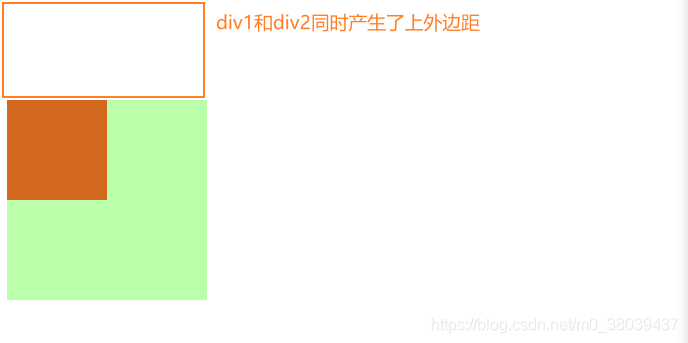
2.外边框重叠问题复现
2.1.外边框重叠复现代码
在div2设置了margin-top 上边距,div2子元素的外边距会传递给父元素div1,因此div1也有了外边距,但是这个不是我们想要的,我们只想设置div2有外边距。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>clearfix</title>
<style>
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
}
.box2 {
width: 100px;
height: 100px;
background-color: chocolate;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28

3.解决外边框重叠问题
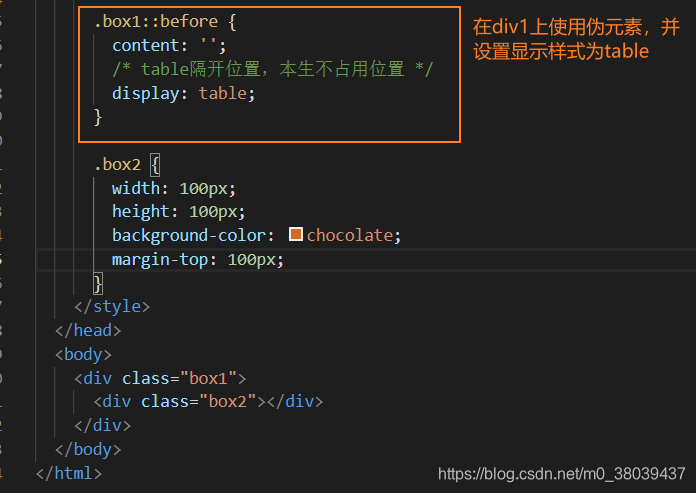
3.1.解决思路
解决思路就是将div2和div1重叠的上边隔开,是他产生间距。这样就避免了外边距重叠导致div1向下移动
通过给div1添加一个伪元素 ::before使他添加一个内容将重叠的外边框隔开。
3.2.第一种解决方案

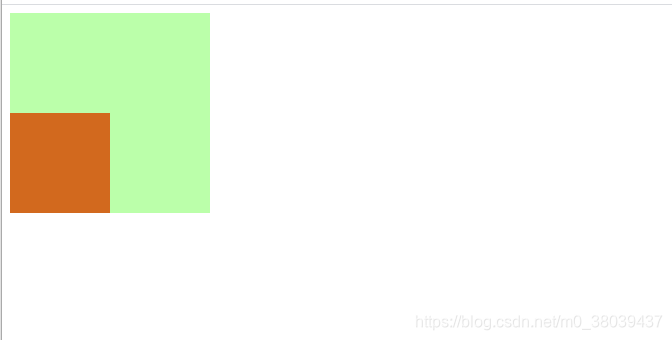
- 效果展示

3.2.终极解决方案clearfix
我们使用clearfix类来解决高度塌陷和外边框重叠两个问题,上面的解决思路就是他的原理。
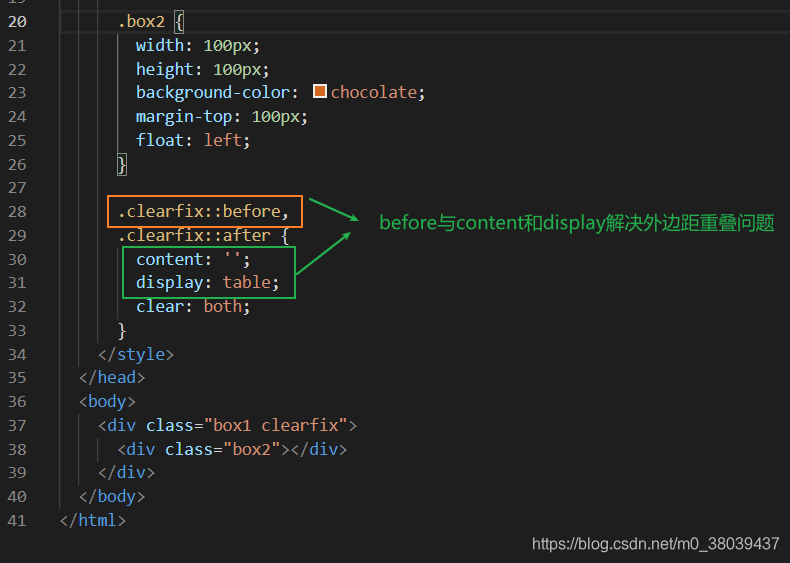
- clearfix解决外边距重叠

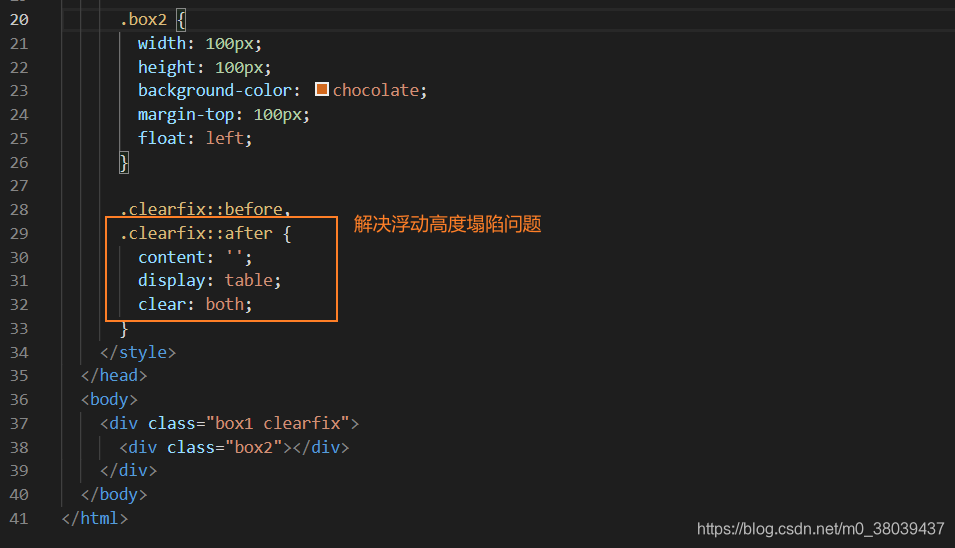
- clearfix解决高度塌陷

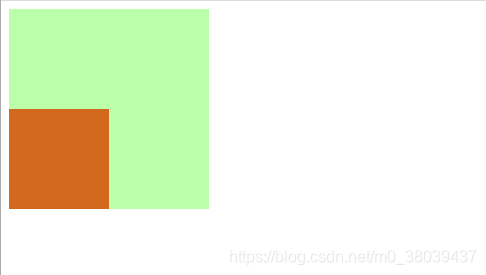
3.3.终极解决方案效果

3.4.终极解决方案clearfix完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>clearfix</title>
<style>
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
}
/* .box1::before {
content: '';
display: table;
} */
.box2 {
width: 100px;
height: 100px;
background-color: chocolate;
margin-top: 100px;
}
.clearfix::before,
.clearfix::after {
content: '';
display: table;
clear: both;
}
</style>
</head>
<body>
<div class="box1 clearfix">
<div class="box2"></div>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
文章来源: brucelong.blog.csdn.net,作者:Bruce小鬼,版权归原作者所有,如需转载,请联系作者。
原文链接:brucelong.blog.csdn.net/article/details/112909840
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者





评论(0)