P41-前端基础-clear解决受浮动元素的影响而改变位置
【摘要】
P41-前端基础-clear解决浮动元素的影响而改变位置
1.概述
问题描述
使用块元素设计页面布局,当A块元素设置浮动后,离开了文档流。相邻的块元素B受浮动的影响会改变原有的位置,移动到A...
P41-前端基础-clear解决浮动元素的影响而改变位置
1.概述
问题描述
- 使用块元素设计页面布局,当A块元素设置浮动后,离开了文档流。相邻的块元素B受浮动的影响会改变原有的位置,移动到A元素位置。
解决方案
- clear就是用来解决某个元素因为其他元素浮动的影响而改变位置,可以通过clear属性来清除浮动元素对当前元素所产生的影响
2.clear介绍
clear
- 作用:清除浮动元素对当前元素所产生的影响
可选值:- left 清除左侧浮动元素对当前元素的影响
- right 清除右侧浮动元素对当前元素的影响
- both 清除两侧中最大影响的那侧
原理:
设置清除浮动以后,浏览器会自动为元素添加一个上外边距,以使其位置不受其他元素的影响
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>clear</title>
<style>
div {
font-size: 30px;
}
.box1 {
width: 200px;
height: 200px;
background-color: yellow;
float: left;
}
.box2 {
width: 200px;
height: 200px;
background-color: tomato;
float: right;
}
.box3 {
width: 200px;
height: 200px;
background-color: blue;
/*
由于box1的浮动,导致box3位置上移
也就是box3收到了box1浮动的影响,位置发生了改变
如果我们不希望某个元素因为其他元素浮动的影响而改变位置,
可以通过clear属性来清除浮动元素对当前元素所产生的影响
clear
- 作用:清除浮动元素对当前元素所产生的影响
- 可选值:
left 清除左侧浮动元素对当前元素的影响
right 清除右侧浮动元素对当前元素的影响
both 清除两侧中最大影响的那侧
原理:
设置清除浮动以后,浏览器会自动为元素添加一个上外边距,
以使其位置不受其他元素的影响
*/
clear: both;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
3.clear效果预览
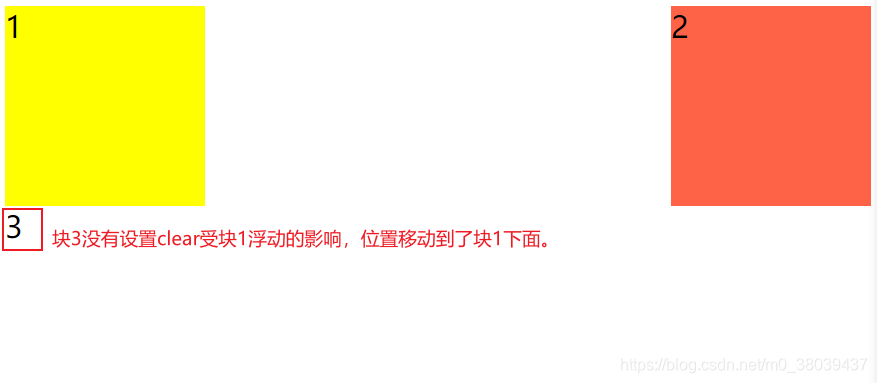
3.1.块3没有设置clear效果

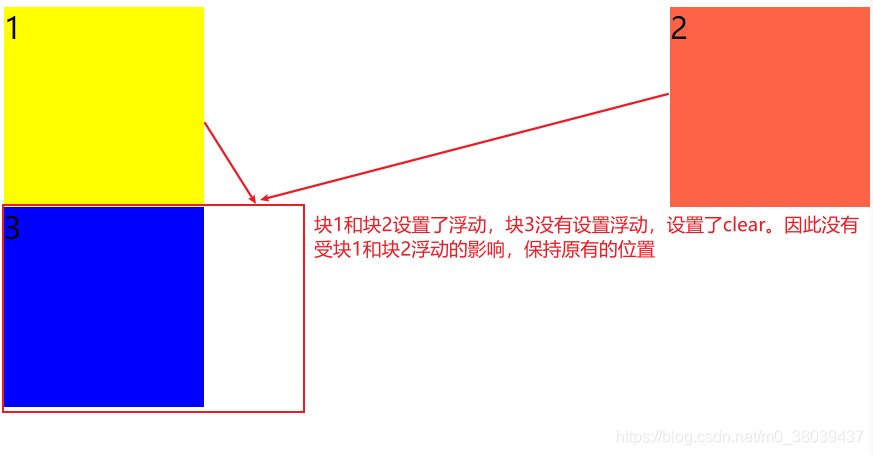
3.2.块3设置clear效果

文章来源: brucelong.blog.csdn.net,作者:Bruce小鬼,版权归原作者所有,如需转载,请联系作者。
原文链接:brucelong.blog.csdn.net/article/details/112908607
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)