P49-前端基础CSS-元素的层级设置z-index
【摘要】
P49-前端基础CSS-元素的层级设置z-index
1.概述
页面布局过程中,当两个元素重叠时,我们可以通过调整层级设置元素覆盖另一个元素上面。 对于开启了定位元素,可以通过z-index属性...
P49-前端基础CSS-元素的层级设置z-index
1.概述
页面布局过程中,当两个元素重叠时,我们可以通过调整层级设置元素覆盖另一个元素上面。
对于开启了定位元素,可以通过z-index属性来指定元素的层级
- z-index需要一个整数作为参数,值越大元素的层级越高
- 元素的层级越高越优先显示
- 如果元素的层级一样,则优先显示靠下的元素
- 祖先元素的层级再高也不会盖住后代元素
2.没有调整元素层级展示
2.1.没有调整元素层级代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素的层级</title>
<style>
body {
font-size: 60px;
}
.box1 {
width: 100px;
height: 100px;
background-color: chocolate;
position: absolute;
}
.box2 {
width: 100px;
height: 100px;
background-color: cornflowerblue;
position: absolute;
top: 50px;
left: 50px;
}
.box3 {
width: 100px;
height: 100px;
background-color: gold;
position: absolute;
top: 100px;
left: 100px;
}
.box4 {
width: 100px;
height: 100px;
background-color: greenyellow;
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3
<div class="box4">4</div>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
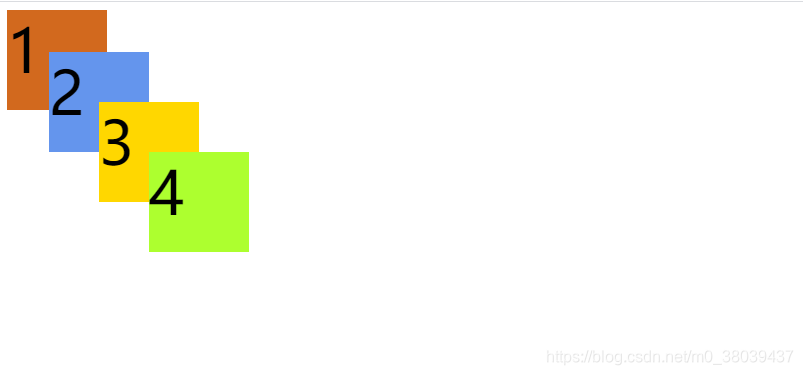
2.2.没有调整元素层级效果

3.调整元素层级展示
3.1.调整box1元素层级覆盖box2

3.2.调整box1元素层级覆盖box2效果

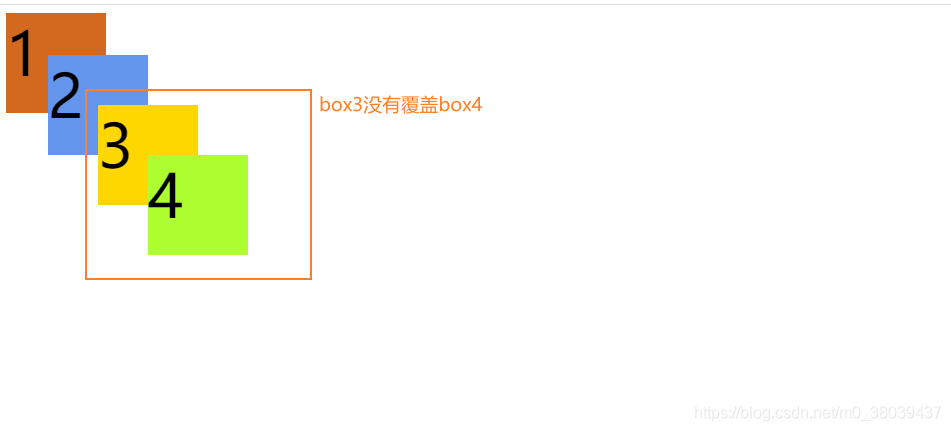
3.3.祖先元素层级再高也不会覆盖子元素
box3是box4的父级元素,调整父级元素层级大于box4后,box3也不会覆盖box4
-
调整box3层级高于box4

-
box3没有覆盖box4

文章来源: brucelong.blog.csdn.net,作者:Bruce小鬼,版权归原作者所有,如需转载,请联系作者。
原文链接:brucelong.blog.csdn.net/article/details/112989819
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者




评论(0)