P56-前端基础CSS-背景图片线性渐变
【摘要】
P56-前端基础CSS-背景图片线性渐变
1.概述
通过渐变可以设置一些复杂的背景颜色,可以实现从一个颜色向其他颜色过渡的效果 !!渐变是图片,需要通过background-image来设置 线...
P56-前端基础CSS-背景图片线性渐变
1.概述
通过渐变可以设置一些复杂的背景颜色,可以实现从一个颜色向其他颜色过渡的效果
!!渐变是图片,需要通过background-image来设置
线性渐变,颜色沿着一条直线发生变化
linear-gradient()
linear-gradient(red,yellow) 红色在开头,黄色在结尾,中间是过渡区域
线性渐变的开头,我们可以指定一个渐变的方向
- to left
- to right
- to bottom
- to top
- deg deg表示度数
- turn 表示圈
- 渐变可以同时指定多个颜色,多个颜色默认情况下平均分布,也可以手动指定渐变的分布情况
repeating-linear-gradient() 可以平铺的线性渐变
2.线性渐变案例
2.1.背景颜色渐变

2.2.背景颜色45度方向渐变

2.3.设置多个背景颜色渐变

2.4.设置多个背景颜色渐变分布比例

2.5.repeating-linear-gradient()设置平铺

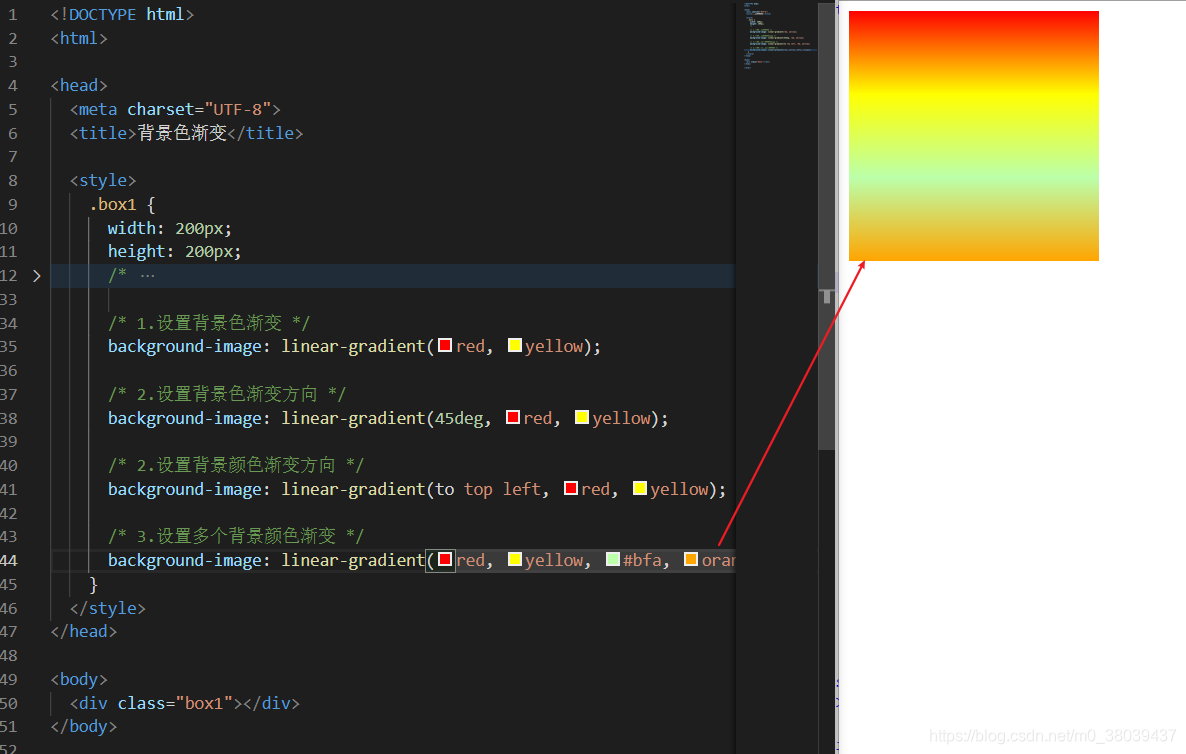
3.背景图片线性渐变完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景色渐变</title>
<style>
.box1 {
width: 200px;
height: 200px;
/*
通过渐变可以设置一些复杂的背景颜色,可以实现从一个颜色向其他颜色过渡的效果
!!渐变是图片,需要通过background-image来设置
线性渐变,颜色沿着一条直线发生变化
linear-gradient()
linear-gradient(red,yellow) 红色在开头,黄色在结尾,中间是过渡区域
- 线性渐变的开头,我们可以指定一个渐变的方向
to left
to right
to bottom
to top
deg deg表示度数
turn 表示圈
- 渐变可以同时指定多个颜色,多个颜色默认情况下平均分布,
也可以手动指定渐变的分布情况
repeating-linear-gradient() 可以平铺的线性渐变
*/
/* 1.设置背景色渐变 */
background-image: linear-gradient(red, yellow);
/* 2.设置背景色渐变方向 */
background-image: linear-gradient(45deg, red, yellow);
/* 2.设置背景颜色渐变方向 */
background-image: linear-gradient(to top left, red, yellow);
/* 3.设置多个背景颜色渐变 */
background-image: linear-gradient(red, yellow, #bfa, orange);
/* 4.设置多个背景颜色渐变分布比例 设置数值是范围值,例如orange是从180px位置开始往下到200px他占的高度是20个px高度*/
background-image: linear-gradient(red 10px, yellow 50px, green 120px, orange 180px);
/* 5.repeating-linear-gradient() 可以平铺的线性渐变 */
background-image: repeating-linear-gradient(to right, red 1px, yellow 50px);
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
文章来源: brucelong.blog.csdn.net,作者:Bruce小鬼,版权归原作者所有,如需转载,请联系作者。
原文链接:brucelong.blog.csdn.net/article/details/113095351
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)