P86-前端基础Less-介绍
【摘要】
P86-前端基础Less-介绍
1.概述
这篇文章开始介绍CSS的增强版Less,less在使用上比CSS要简介效率更高。 less是一门css的预处理语言
less是一个css的增强版,通...
P86-前端基础Less-介绍
1.概述
这篇文章开始介绍CSS的增强版Less,less在使用上比CSS要简介效率更高。
less是一门css的预处理语言
- less是一个css的增强版,通过less可以编写更少的代码实现更强大的样式
- 在less中添加了许多的新特性:像对变量的支持、对mixin的支持… …
- less的语法大体上和css语法一致,但是less中增添了许多对css的扩展,
所以浏览器无法直接执行less代码,要执行必须向将less转换为css,然后再由浏览器执行
2.CSS变量
在介绍Less前先介绍下css是如何使用变量,通过对比了解less比CSS在哪些地方使用更方便。
2.1.CSS使用变量案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>less介绍</title>
<style>
html {
/* css原生也支持变量的设置 */
--coloer: #ffaaaa;
--width: 200px;
}
.box1 {
/* 使用css变量 */
width: var(--width);
height: var(--width);
background-color: var(--coloer);
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
2.2.CSS使用变量效果

3.Less介绍
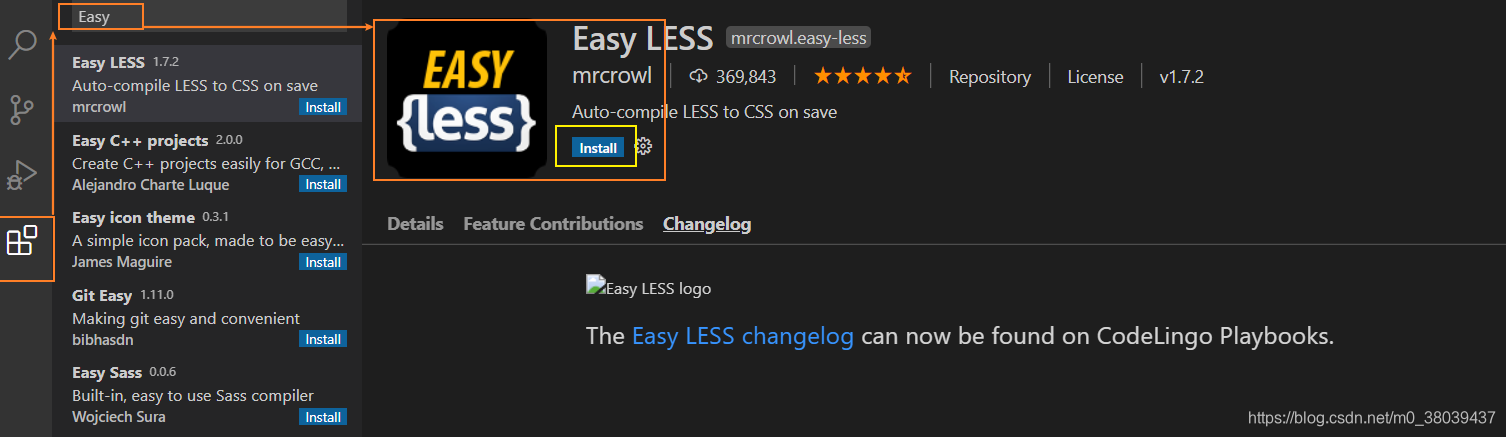
3.1.安装EasyLess插件

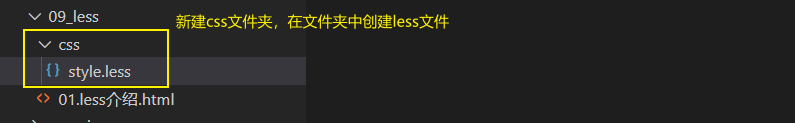
3.2.创建less文件
在项目下新建css文件夹,在文件夹中创建后缀为less文件

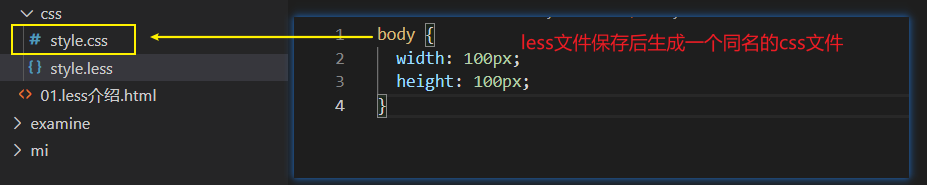
3.3.less文件写css代码
在less中写代码,保存后。less进行预编译,将他编译为css格式文件。这个时候我们在html中引用这个css格式文件。

文章来源: brucelong.blog.csdn.net,作者:Bruce小鬼,版权归原作者所有,如需转载,请联系作者。
原文链接:brucelong.blog.csdn.net/article/details/113548656
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)