P3-VUE3-Element组件库-弹出类型组件
【摘要】
P3-VUE3-Element组件库-弹出类型组件
1.概述
这篇文章介绍Element组件库中的弹出组件,项目中使用频率也是非常高的一个组件。
2.创建Pop组件
首先创建一个组...
P3-VUE3-Element组件库-弹出类型组件
1.概述
这篇文章介绍Element组件库中的弹出组件,项目中使用频率也是非常高的一个组件。
2.创建Pop组件
首先创建一个组件来使用Element的弹出组件,这个组件就是Pop.vue
- 在element文件夹下新建Pop.vue组件

- 配置Pop组件路由

import Vue from 'vue'
import VueRouter from 'vue-router'
// 挂载router到vue实例
Vue.use(VueRouter)
// 导入组件模块
const Layout = () => import('../views/element/Layout')
const Pop = () => import('../views/element/Pop')
const routes = [
{
path: '/',
redirect: 'pop'
},
{
path: '/layout',
component: Layout
},
{
path: '/pop',
component: Pop
}
]
const router = new VueRouter({
routes
})
export default router
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
3.使用弹出组件
3.1.Dialog对话框基本使用
- 在官网找到Dialog对话框介绍

- 复制Dialog Html部分的代码

- 复制Dialog JS部分的代码

- 应用到Pop.vue
<template>
<div>
<el-button type="text" @click="dialogVisible = true"
>点击打开 Dialog</el-button>
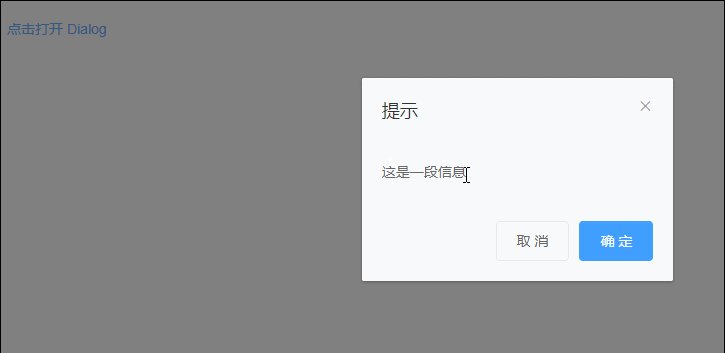
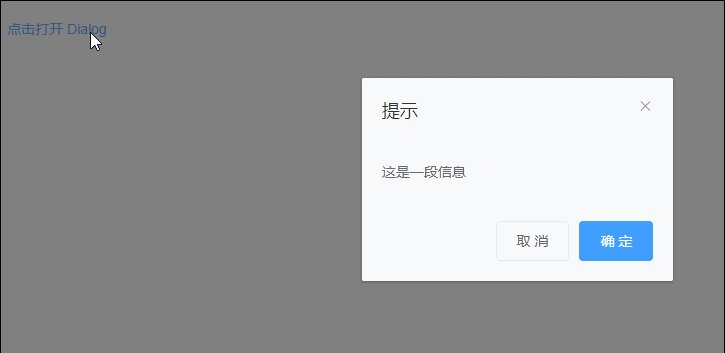
<el-dialog title="提示" :visible.sync="dialogVisible" width="30%" :before-close="handleClose">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
dialogVisible: false,
};
},
methods: {
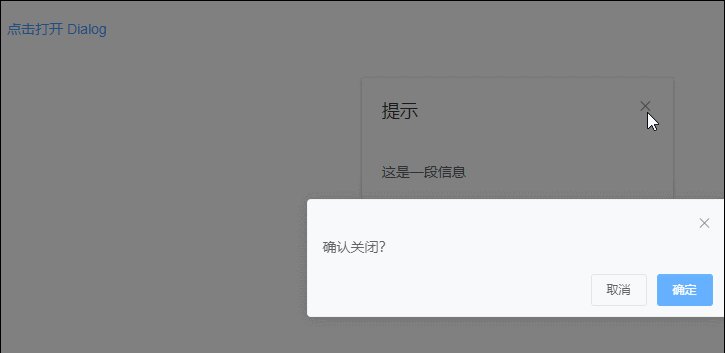
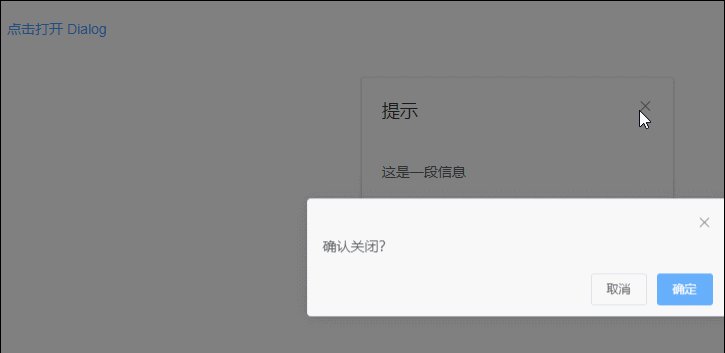
handleClose(done) {
this.$confirm("确认关闭?")
.then((_) => {
done();
})
.catch((_) => {});
},
},
};
</script>
<style scoped>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 查看对话框效果

3.2.Dialog sync作用

- Dialog使用的sync属性

- vue官网查看sync属性介绍


3.2. Dialog没有sync关闭方式
- 去掉sync

- 查看无法关闭

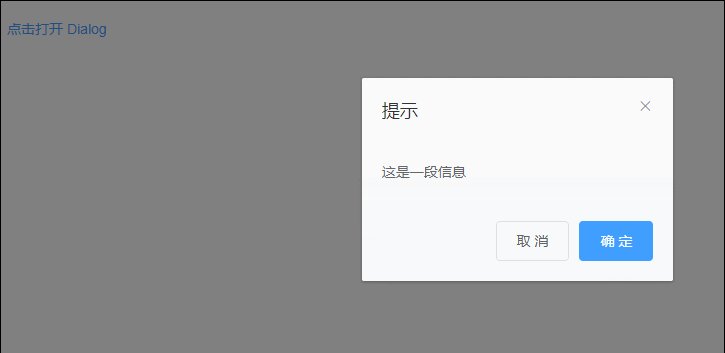
- handleClose函数中将dialogVisible设置为false

- 查看可以关闭弹窗

3.3. Dialog自定义内容
Dialog使用的插槽扩展,因此我们可以自定义弹出的内容。将内容放在<el-dialog>标签中即可。
例如官网提供自定义的表格和表单内容弹出。
- 自定义弹出内容

- 自定义弹出内容效果

文章来源: brucelong.blog.csdn.net,作者:Bruce小鬼,版权归原作者所有,如需转载,请联系作者。
原文链接:brucelong.blog.csdn.net/article/details/113647027
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者
















评论(0)