微信小程序从入门到入土教程(01)
🌊 作者主页:海拥
🌊 简介:🏆CSDN全栈领域优质创作者、🥇HDZ核心组成员、🥈蝉联C站周榜前十
🌊 粉丝福利:粉丝群 每周送六本书,不定期送各种小礼品
1.小程序简介
微信小程序:是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,可以理解为使用微信平台开发的app。
- 小程序是混合开发模式的一种具体实现。
- 通过wxml(类似与H5)与wxss(类似于css)构建页面的渲染。
- 通过逻辑控制层(类似于vue中的view-model)控制数据逻辑。
- 底层通过封装实现了硬件设备调用(例如wifi、蓝牙等)。
- 提供了微信登录、离线缓存等通用接口。
微信小程序的特点:
- 更强大的能力
- 原生的体验
- 易用且安全的微信数据开放
- 高效和简单的开发
小程序与网页开发的主要开发语言是 JavaScript,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的。
- 网页开发者可以使用DOM,但小程序开发以逻辑层控制为主,缺少dom与bom接口
- 网页开发的兼容性主要针对浏览器,但小程序的兼容性主要考虑IOS、Android的微信客户端。
- 网页开发仅需要使用浏览器以及相关的开发工具,但微信小程序开发需要经过申请账号、下载专用开发工具等步骤。
其他小程序的介绍:

微信小程序与百度小程序对比
入口不同:微信碎片化,百度中心化。
能力不同:微信强社交,百度重AI。
开放不同:微信封闭式,百度全开放。
2.微信小程序的发布流程
- 在微信公众平台注册小程序,完成注册后可以同步进行信息完善和开发。
- 填写小程序基本信息,包括名称、头像、介绍及服务范围等。
- 完成小程序开发者绑定、开发信息配置后,开发者可下载开发者工具、参考开发文档进行小程序的开发和调试。
- 完成小程序开发后,提交代码至微信团队审核,审核通过后即可发布(公测期间不能发布)。
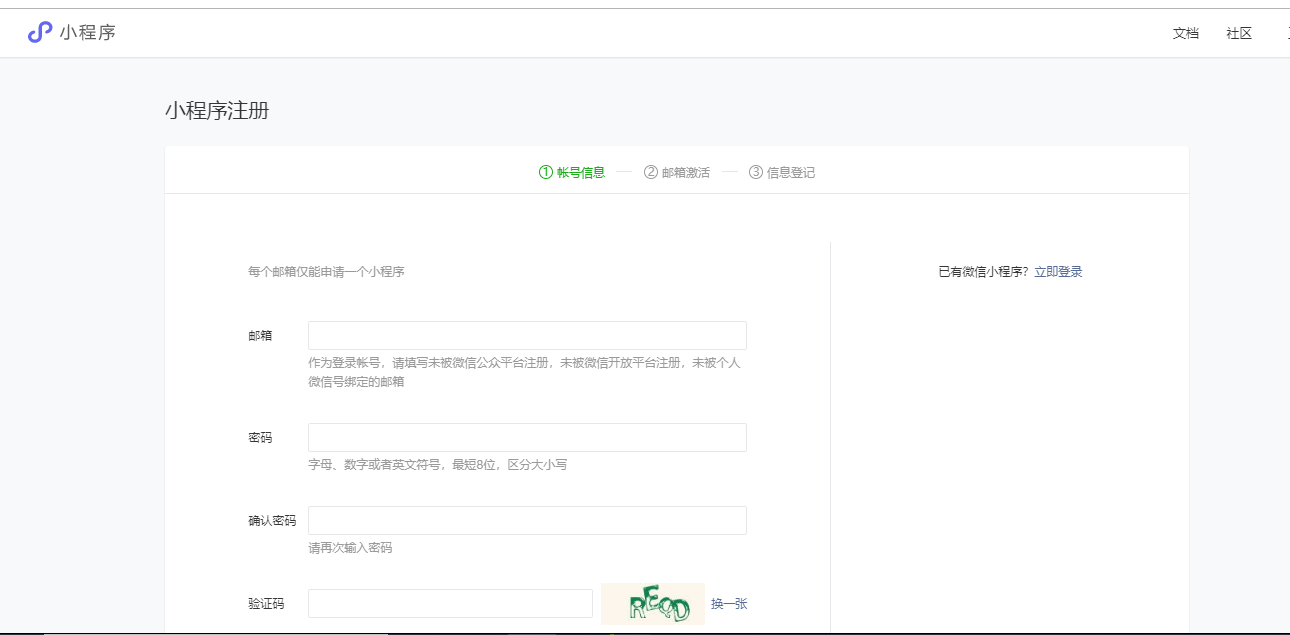
==账号申请==
注册网址:https://mp.weixin.qq.com/wxopen/waregister?action=step1

根据提示按照步骤注册即可
==开发者工具的下载与安装==
微信开发者工具:集成了公众号网页调试和小程序调试两种开发模式。
- 使用公众号网页调试,开发者可以调试微信网页授权和微信JS-SDK 详情
- 使用小程序调试,开发者可以完成小程序的 API 和页面的开发调试、代码查看和编辑、小程序预览和发布等功能。
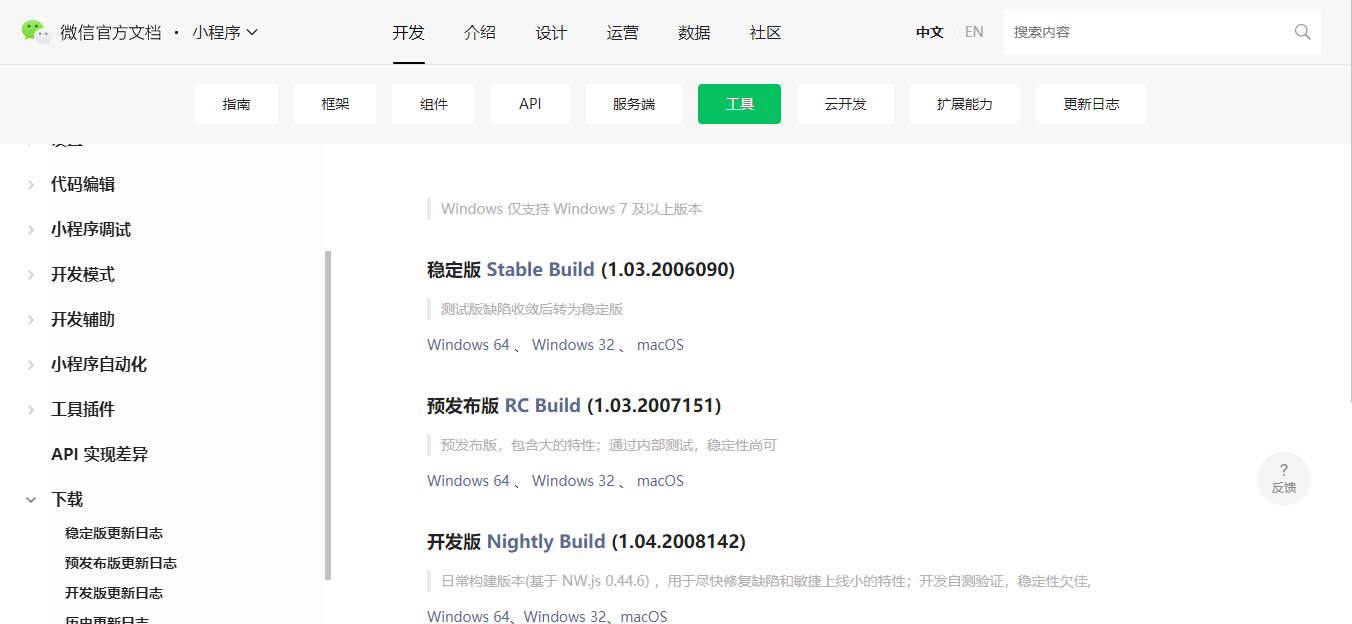
下载地址:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
稳定版 Stable Build (1.03.2006090):测试版缺陷收敛后转为稳定版
预发布版 RC Build (1.03.2007151):预发布版,包含大的特性;通过内部测试,稳定性尚可
开发版 Nightly Build:用于尽快修复缺陷和敏捷上线小的特性;开发自测验证,稳定性欠佳

这里我选的是稳定版Windows64,下载好后一步一步安装即可

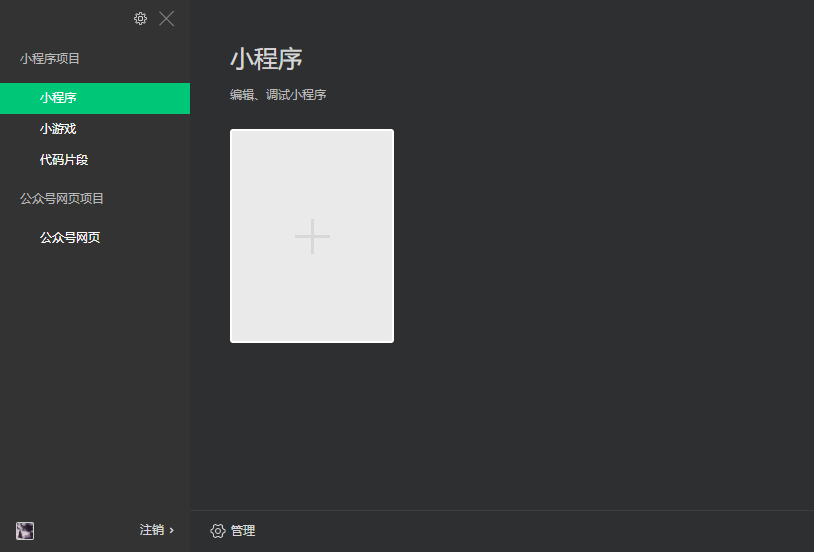
在登录页,可以使用微信扫码登录开发者工具,开发者工具将使用这个微信帐号的信息进行小程序的开发和调试,此时获取的账号信息为扫码的微信账号。

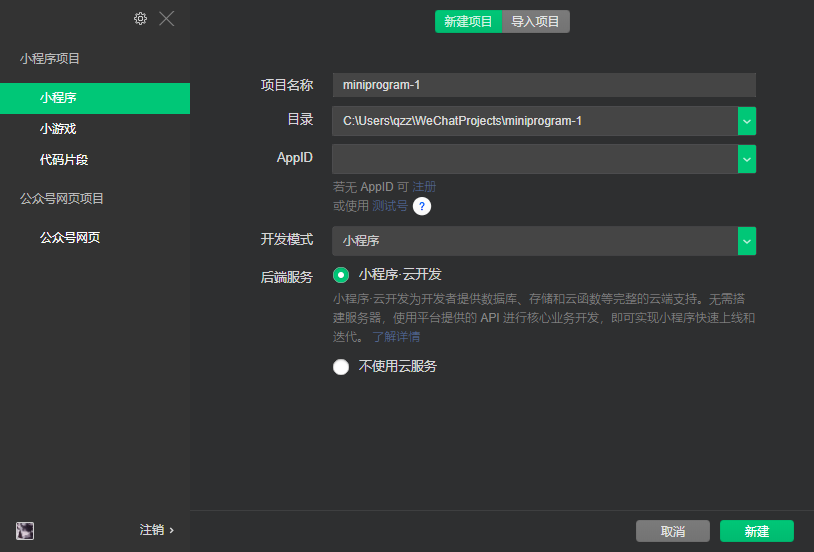
==新建一个项目==

主要字段说明
- AppID:小程序的唯一标识,需要申请,开发阶段可以使用测试号。
- 后端服务:提供了数据库、存储等完整的云端支持,用于服务器端开发。
- 语言:支持ES6或TypeScript。
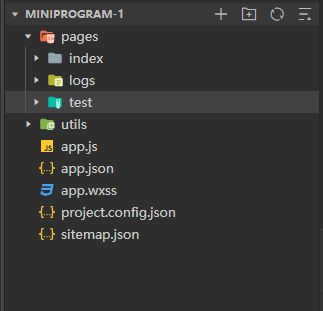
项目默认结构介绍

-
pages:页面根目录,建议页面以文件目录为独立保存单位。
-
utils:系统推荐的工具目录
-
app.js:全局逻辑控制层,用于声明全局数据属性,系统登录或升级处理等业务逻辑
-
app.json:小程序全局配置文件,用于输入全局窗口配置,路由配置等。
-
app.wxss:小程序全局样式文件。
-
project.config.json:项目配置文件,保存项目开发的个性化配置
-
sitemap.json:通知搜索引擎检索当前小程序时包含哪些内容。
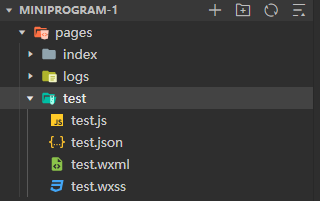
新建一个test文件夹,文件夹下建一个test目录,会显示出如下图的结构

新建test后的文件组成:
- test.wxml:页面dom结构。
- test.json:页面配置。
- test.wxss:页面样式。
- test.js:页面的逻辑控制层。
页面路由配置:小程序项目中的每一个显示页面都需要在app.json中配置页面的访问路径(路由)
- 页面之间的切换与跳转需要与路由相同的路径进行访问。
- 新建页面后,IDE自动在app.json中生成了当前页面的路由配置。
- 小程序的首页默认为pages数组中的第一个页面。

- 点赞
- 收藏
- 关注作者


评论(0)