Web前端基础(09)
【摘要】 🌊 作者主页:海拥🌊 简介:🏆CSDN全栈领域优质创作者、🥇HDZ核心组成员、🥈蝉联C站周榜前十🌊 粉丝福利:粉丝群 每周送六本书,不定期送各种小礼品 Bootstrap目前比较流行的前端框架,基于html/css/javascript/jQuery, 由Twitter公司研发, 框架作用:提高前端页面的开发效率. 如何创建bootstrap页面1.下载框架文件(也可从Boots...
🌊 作者主页:海拥
🌊 简介:🏆CSDN全栈领域优质创作者、🥇HDZ核心组成员、🥈蝉联C站周榜前十
🌊 粉丝福利:粉丝群 每周送六本书,不定期送各种小礼品
Bootstrap
1.下载框架文件(也可从Bootstrap官网下载)
Bootstrap V3.3.7 Starter ZIP
下载并解压出template和bootstrap3两个文件夹 放到工程中
2.复制template文件夹中的starter.html 粘贴到需要创建页面的地方,改名字即可
按钮相关 参考文档及02第一个boot页面.html
字体图标 参考文档及03字体图标.html
导航组件 参考文档及04导航组件.html
响应式布局
- 根据不同的设备显示不同的样式及页面结构
- 有哪些设备:
- 手机
- pad平板
- 桌面显示器
- 大显示器(高分辨率或电视)
- 媒体查询:是Bootstrap框架中实现响应式布局的实现方式.
练习:
1.第一个boot页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap Template</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" type="text/css" href="../bootstrap3/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="../bootstrap3/font-awesome-4.7.0/css/font-awesome.css" />
</head>
<body>
<div>div1</div>
<div class="well">div2</div>
<h3>按钮种类</h3>
<a class="btn btn-default" href="#">按钮1</a>
<button class="btn btn-default" type="button">按钮2</button>
<input class="btn btn-default" type="button" value="按钮3" />
<input class="btn btn-default" type="submit" value="按钮4" />
<h3>按钮样式</h3>
<button class="btn btn-default">按钮</button>
<button class="btn btn-primary">按钮</button>
<button class="btn btn-success">按钮</button>
<button class="btn btn-info">按钮</button>
<button class="btn btn-warning">按钮</button>
<button class="btn btn-danger">按钮</button>
<button class="btn btn-link">按钮</button>
<h3>按钮尺寸</h3>
<button class="btn btn-success btn-lg">按钮</button>
<button class="btn btn-success"> 按钮</button>
<button class="btn btn-success btn-sm">按钮</button>
<button class="btn btn-success btn-xs">按钮</button>
</body>
<script type="text/javascript" src="../bootstrap3/jquery.min.js"></script>
<script type="text/javascript" src="../bootstrap3/js/bootstrap.js"></script>
<script type="text/javascript" src="../bootstrap3/js/holder.js"></script>
<script type="text/javascript" src="../bootstrap3/js/html5shiv.min.js"></script>
<script type="text/javascript" src="../bootstrap3/js/css3-mediaqueries.js"></script>
<script type="text/javascript" src="../bootstrap3/js/respond.min.js"></script>
</html>

2.字体图标
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap Template</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" type="text/css" href="../bootstrap3/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="../bootstrap3/font-awesome-4.7.0/css/font-awesome.css"/>
<style type="text/css">
i1{
background-color: #000000;
margin: 0;/* 去掉自带的外边距 */
}
i1{
font
}
</style>
</head>
<body>
<span class="glyphicon glyphicon-music">音乐</span><br>
<span class="glyphicon glyphicon-qrcode">二维码</span>
<hr />
<i id="i1" class="fa fa-address-book" aria-hidden="true"> 通讯录</i>
<span class="fa fa-bath"> 洗澡</span>
</body>
<script type="text/javascript" src="../bootstrap3/jquery.min.js"></script>
<script type="text/javascript" src="../bootstrap3/js/bootstrap.js"></script>
<script type="text/javascript" src="../bootstrap3/js/holder.js"></script>
<script type="text/javascript" src="../bootstrap3/js/html5shiv.min.js"></script>
<script type="text/javascript" src="../bootstrap3/js/css3-mediaqueries.js"></script>
<script type="text/javascript" src="../bootstrap3/js/respond.min.js"></script>
</html>

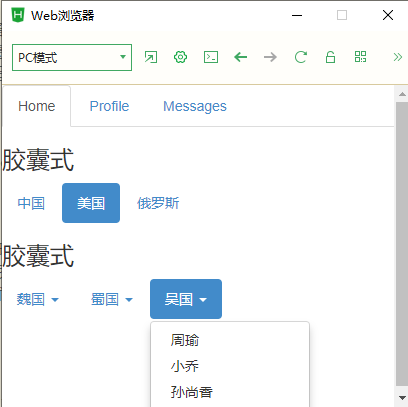
3.导航组件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap Template</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" type="text/css" href="../bootstrap3/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="../bootstrap3/font-awesome-4.7.0/css/font-awesome.css"/>
</head>
<body>
<ul class="nav nav-tabs">
<li role="presentation" class="active"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
<h3>胶囊式</h3>
<ul class="nav nav-pills">
<li role="presentation" class="active"><a href="#">中国</a></li>
<li role="presentation"><a href="#">美国</a></li>
<li role="presentation"><a href="#">俄罗斯</a></li>
</ul>
<h3>胶囊式</h3>
<ul class="nav nav-pills">
<li role="presentation" class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">
魏国 <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li role="presentation"><a href="#">曹操</a></li>
<li role="presentation"><a href="#">司马懿</a></li>
<li role="presentation"><a href="#">夏侯惇</a></li>
</ul>
</li>
<li role="presentation" class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">
蜀国 <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li role="presentation"><a href="#">刘备</a></li>
<li role="presentation"><a href="#">诸葛亮</a></li>
<li role="presentation"><a href="#">马超</a></li>
</ul>
</li>
<li role="presentation" class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">
吴国 <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li role="presentation"><a href="#">周瑜</a></li>
<li role="presentation"><a href="#">小乔</a></li>
<li role="presentation"><a href="#">孙尚香</a></li>
</ul>
</li>
</ul>
</body>
<script type="text/javascript" src="../bootstrap3/jquery.min.js"></script>
<script type="text/javascript" src="../bootstrap3/js/bootstrap.js"></script>
<script type="text/javascript" src="../bootstrap3/js/holder.js"></script>
<script type="text/javascript" src="../bootstrap3/js/html5shiv.min.js"></script>
<script type="text/javascript" src="../bootstrap3/js/css3-mediaqueries.js"></script>
<script type="text/javascript" src="../bootstrap3/js/respond.min.js"></script>
<script type="text/javascript">
//给所有li添加点击事件
$("li").click(function(){
//this代表当前点击的li
$(this).attr("class","active");
//让其他两个不选中
$(this).siblings().attr("class","");
})
</script>
</html>

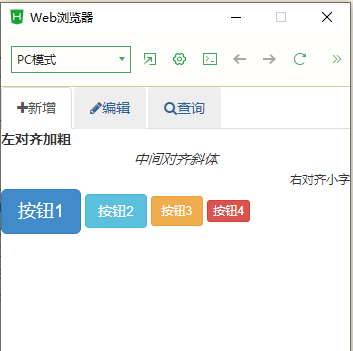
4.综合小练习
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap Template</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" type="text/css" href="../bootstrap3/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="../bootstrap3/font-awesome-4.7.0/css/font-awesome.css" />
</head>
<body>
<ul class="nav nav-tabs">
<li role="presentation" class="active"><a class="fa fa-plus" href="#">新增</a></li>
<li role="presentation"><a class="fa fa-pencil" href="#">编辑</a></li>
<li role="presentation"><a class="fa fa-search" href="#">查询</a></li>
</ul>
<div><b>左对齐加粗</b></div>
<div class="text-center"><i>中间对齐斜体</i></div>
<div class="text-right"><small>右对齐小字</small></div>
<button class="btn btn-primary btn-lg">按钮1</button>
<button class="btn btn-info">按钮2</button>
<button class="btn btn-warning btn-sm">按钮3</button>
<button class="btn btn-danger btn-xs">按钮4</button>
</body>
<script type="text/javascript" src="../bootstrap3/jquery.min.js"></script>
<script type="text/javascript" src="../bootstrap3/js/bootstrap.js"></script>
<script type="text/javascript" src="../bootstrap3/js/holder.js"></script>
<script type="text/javascript" src="../bootstrap3/js/html5shiv.min.js"></script>
<script type="text/javascript" src="../bootstrap3/js/css3-mediaqueries.js"></script>
<script type="text/javascript" src="../bootstrap3/js/respond.min.js"></script>
</html>

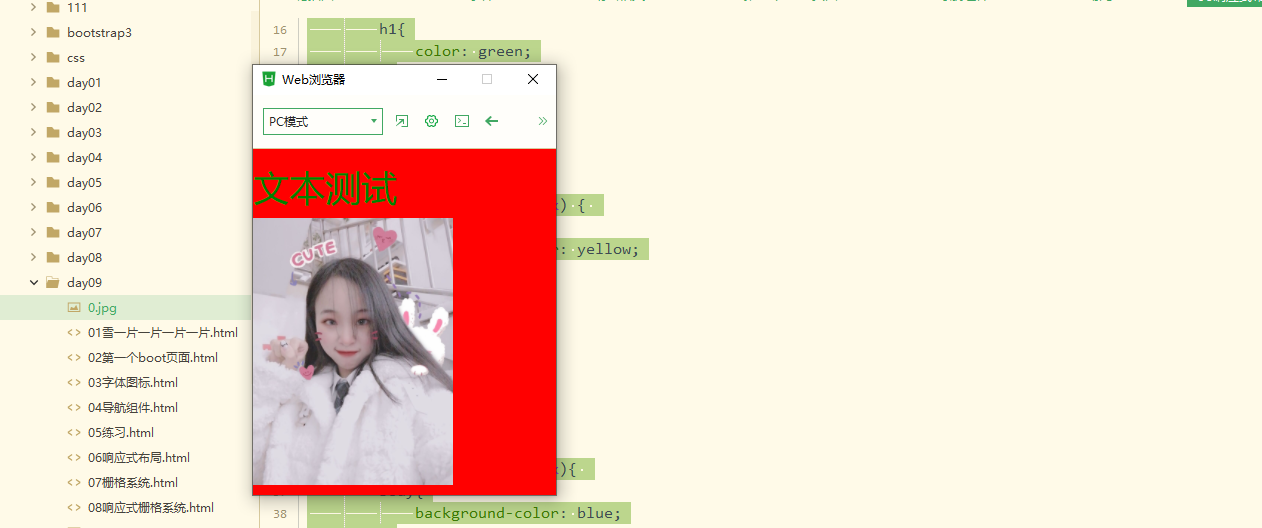
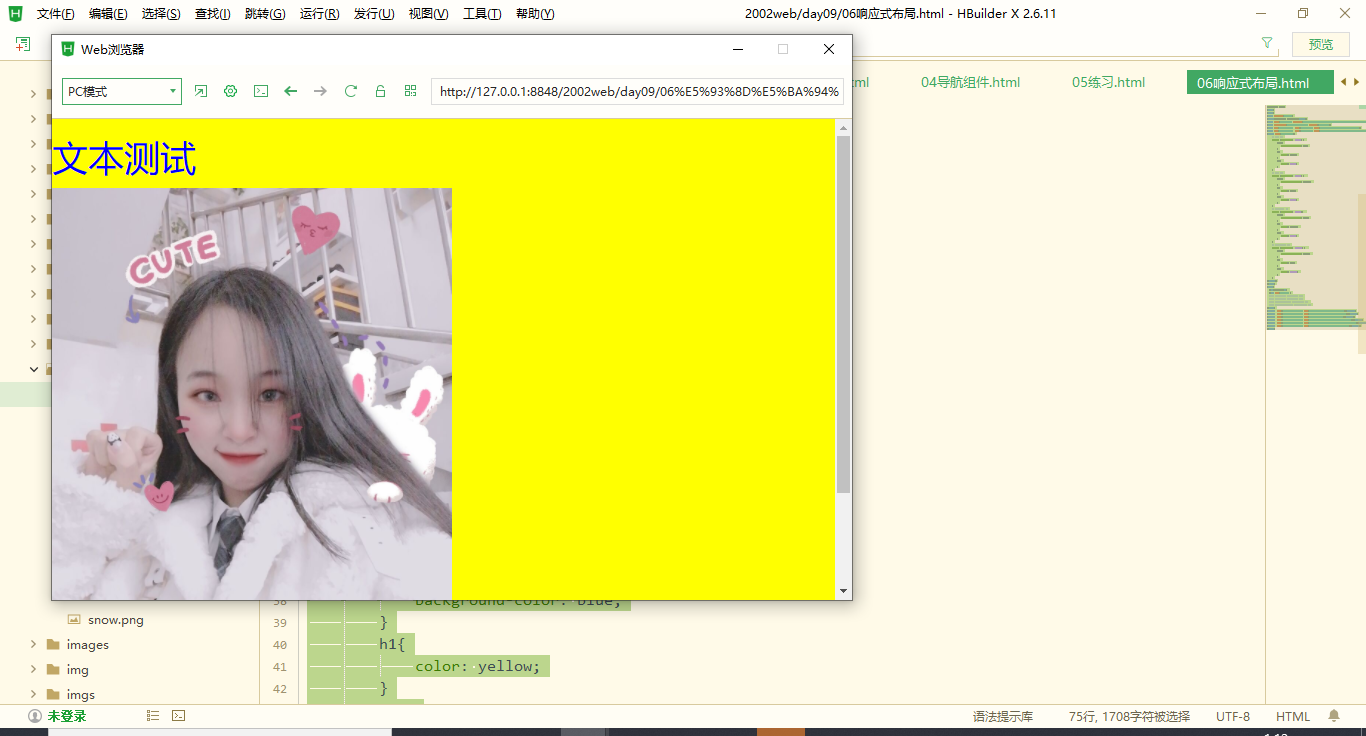
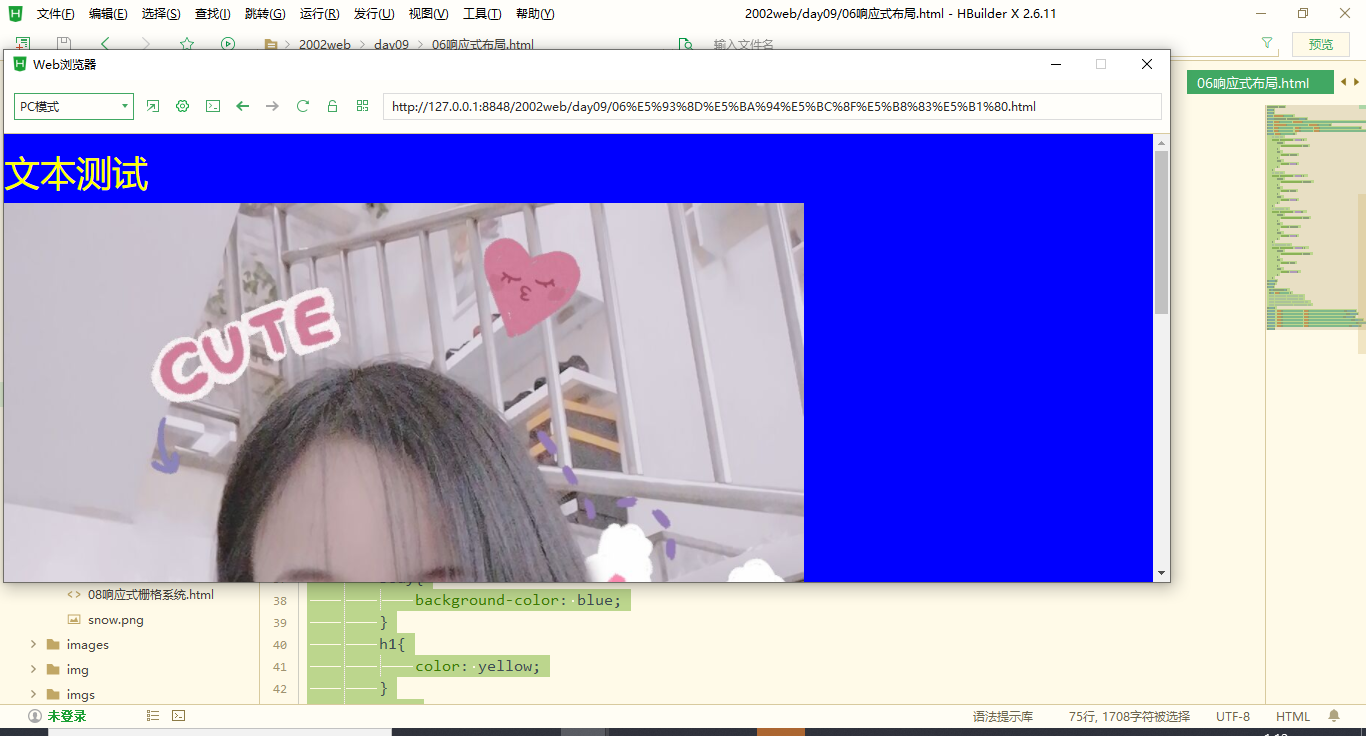
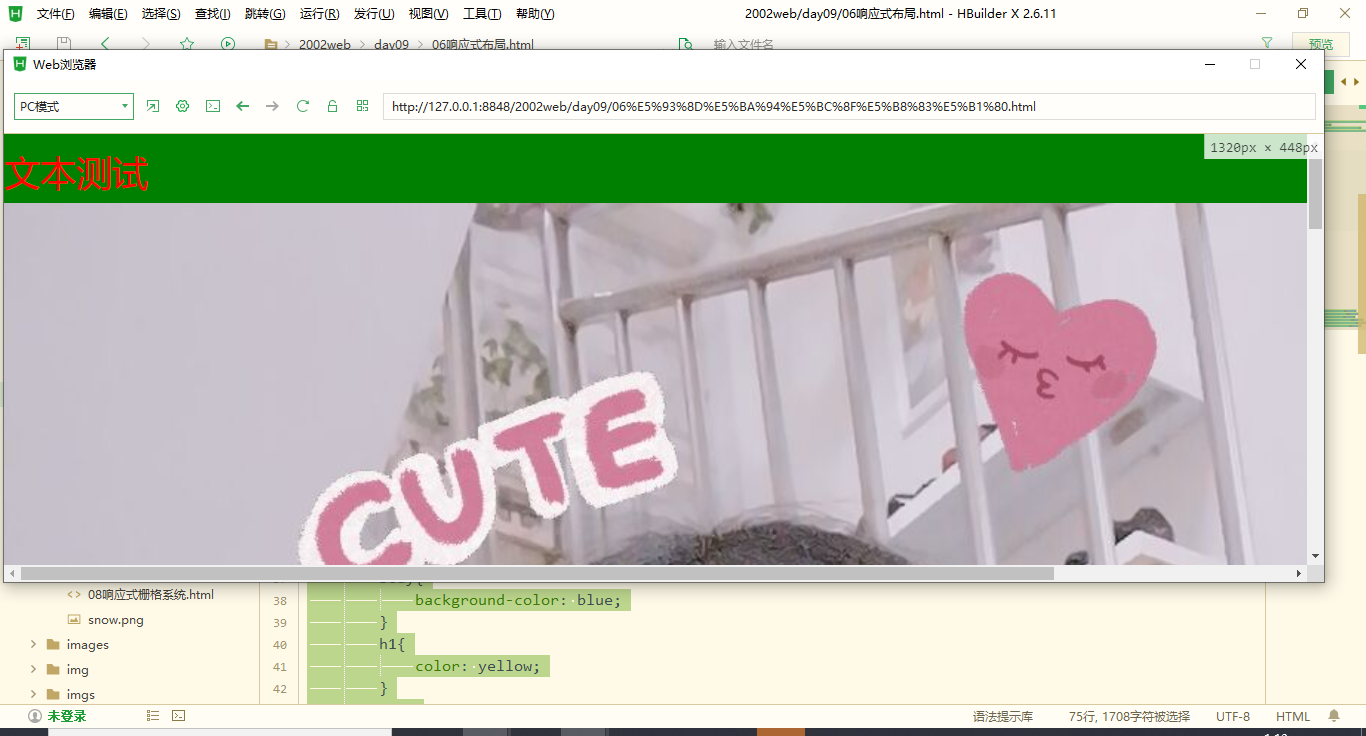
5.响应式布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap Template</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" type="text/css" href="../bootstrap3/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="../bootstrap3/font-awesome-4.7.0/css/font-awesome.css"/>
<style type="text/css">
/* 手机 */
@media (max-width: 768px) {
body{
background-color: red;
}
h1{
color: green;
}
img{
width: 200px;
}
}
/* pad */
@media (min-width: 768px) {
body{
background-color: yellow;
}
h1{
color: blue;
}
img{
width: 400px;
}
}
/* 桌面显示器 */
@media (min-width: 992px){
body{
background-color: blue;
}
h1{
color: yellow;
}
img{
width: 800px;
}
}
/* 大桌面显示器 */
@media (min-width: 1200px) {
body{
background-color: green;
}
h1{
color: red;
}
img{
width: 1600px;
}
}
</style>
</head>
<body>
<h1>文本测试</h1>
<img src="0.jpg" >
<!-- 手机:文字绿 图片宽200px -->
<!-- pad:文字蓝 图片宽400px -->
<!-- 桌面显示器:文字黄 图片宽800px -->
<!-- 大桌面显示器:文字红 图片宽1600px -->
</body>
<script type="text/javascript" src="../bootstrap3/jquery.min.js"></script>
<script type="text/javascript" src="../bootstrap3/js/bootstrap.js"></script>
<script type="text/javascript" src="../bootstrap3/js/holder.js"></script>
<script type="text/javascript" src="../bootstrap3/js/html5shiv.min.js"></script>
<script type="text/javascript" src="../bootstrap3/js/css3-mediaqueries.js"></script>
<script type="text/javascript" src="../bootstrap3/js/respond.min.js"></script>
</html>




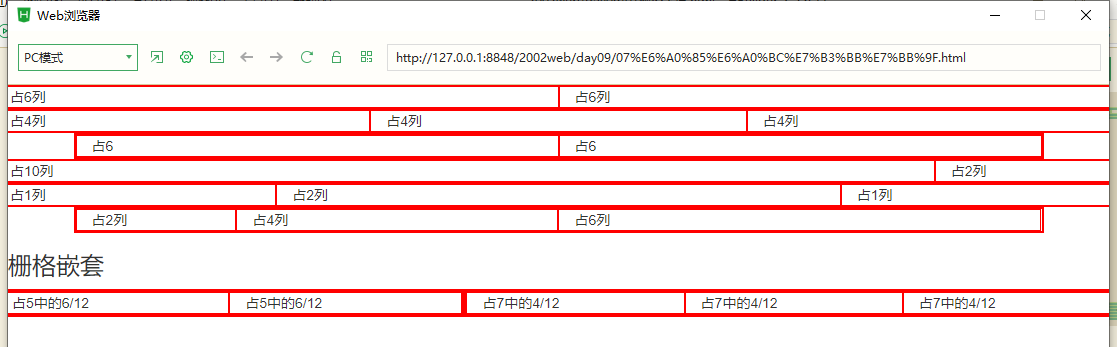
6.栅格系统
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap Template</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" type="text/css" href="../bootstrap3/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="../bootstrap3/font-awesome-4.7.0/css/font-awesome.css" />
<style type="text/css">
div {
border: 1px solid red;
}
</style>
</head>
<body>
<!-- 栅格系统必须有一个表示行的div class值为row -->
<div class="row">
<div class="col-md-6">占6列</div>
<div class="col-md-6">占6列</div>
</div>
<div class="row">
<div class="col-md-4">占4列</div>
<div class="col-md-4">占4列</div>
<div class="col-md-4">占4列</div>
</div>
<!-- 带有居中效果的一行 container容器-->
<div class="container">
<div class="row">
<div class="col-md-6">占6</div>
<div class="col-md-6">占6</div>
</div>
</div>
<!-- 练习:1.创建5: 1的2部分-->
<div class="row">
<div class="col-md-10">占10列</div>
<div class="col-md-2">占2列</div>
</div>
<!-- 练习:2.创建1:2:1的3部分 -->
<div class="row">
<div class="col-md-3">占1列</div>
<div class="col-md-6">占2列</div>
<div class="col-md-3">占1列</div>
</div>
<!-- 练习:3.创建1:2:3的3部分并且居中 -->
<div class="container">
<div class="row">
<div class="col-md-2">占2列</div>
<div class="col-md-4">占4列</div>
<div class="col-md-6">占6列</div>
</div>
</div>
<h3>栅格嵌套</h3>
<div class="row">
<div class="col-md-5">
<div class="row">
<div class="col-md-6">占5中的6/12</div>
<div class="col-md-6">占5中的6/12</div>
</div>
</div>
<div class="col-md-7">
<div class="row">
<div class="col-md-4">占7中的4/12</div>
<div class="col-md-4">占7中的4/12</div>
<div class="col-md-4">占7中的4/12</div>
</div>
</div>
</div>
</body>
<script type="text/javascript" src="../bootstrap3/jquery.min.js"></script>
<script type="text/javascript" src="../bootstrap3/js/bootstrap.js"></script>
<script type="text/javascript" src="../bootstrap3/js/holder.js"></script>
<script type="text/javascript" src="../bootstrap3/js/html5shiv.min.js"></script>
<script type="text/javascript" src="../bootstrap3/js/css3-mediaqueries.js"></script>
<script type="text/javascript" src="../bootstrap3/js/respond.min.js"></script>
</html>

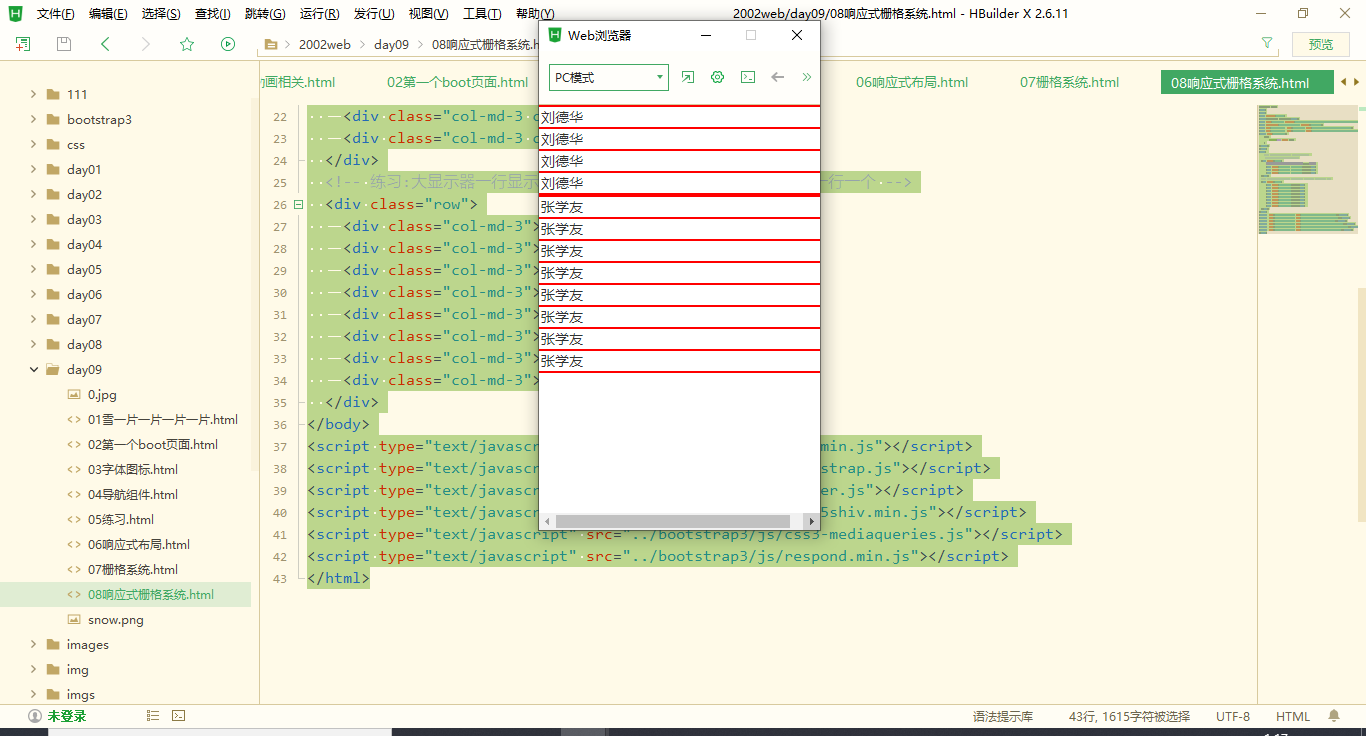
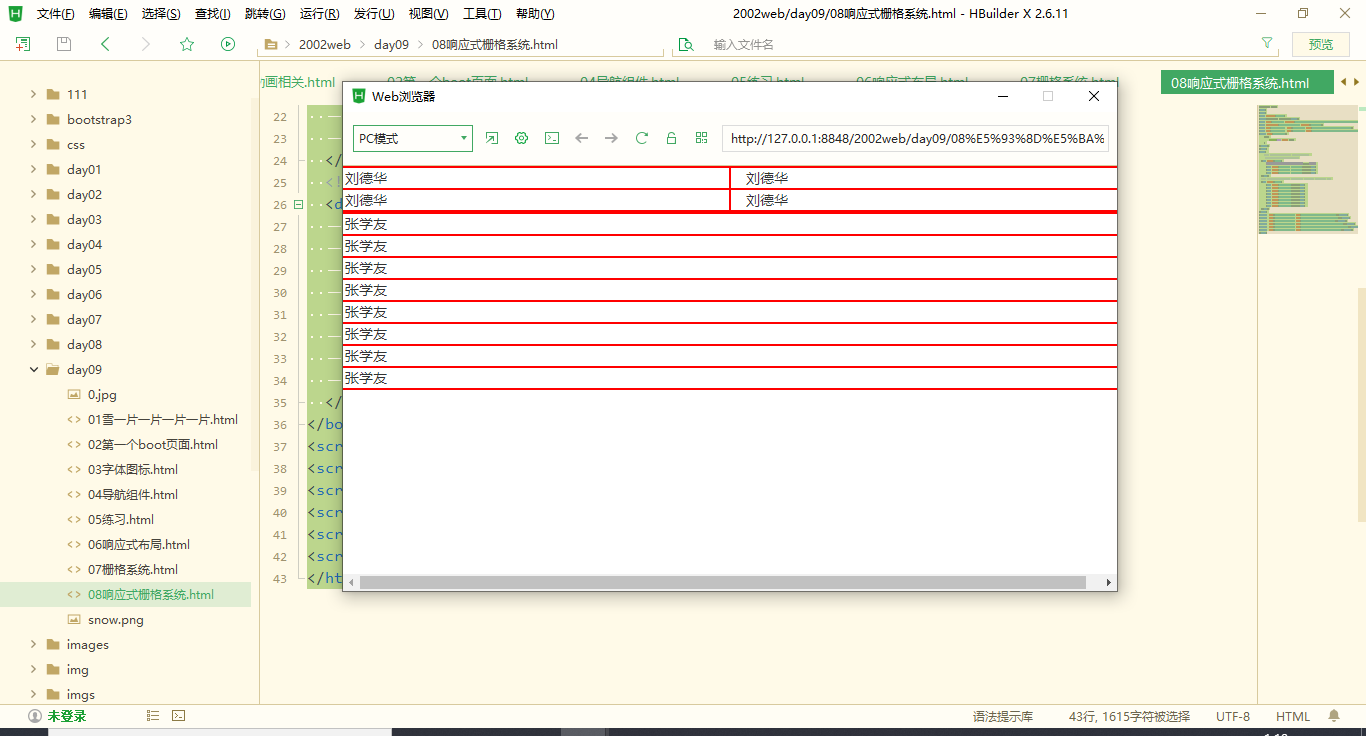
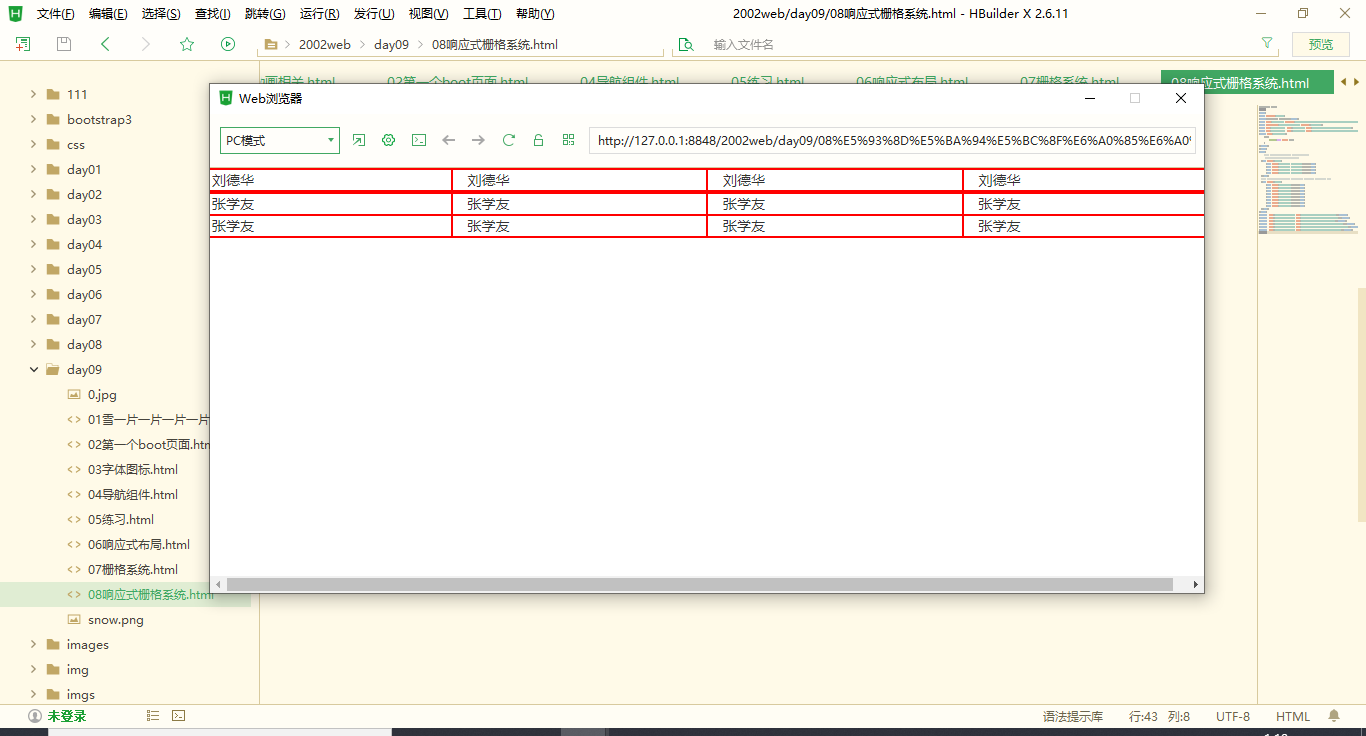
7.响应式栅格系统
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap Template</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" type="text/css" href="../bootstrap3/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="../bootstrap3/font-awesome-4.7.0/css/font-awesome.css"/>
<style type="text/css">
div{
border:1px solid red;
}
</style>
</head>
<body>
<!-- 桌面显示器是一行显示4个 如果是pad一行显示2
栅格系统默认手机尺寸是一行显示1个-->
<div class="row">
<div class="col-md-3 col-sm-6">刘德华</div>
<div class="col-md-3 col-sm-6">刘德华</div>
<div class="col-md-3 col-sm-6">刘德华</div>
<div class="col-md-3 col-sm-6">刘德华</div>
</div>
<!-- 练习:大显示器一行显示6个 桌面显示器4个 pad一行2个 手机一行一个 -->
<div class="row">
<div class="col-md-3">张学友</div>
<div class="col-md-3">张学友</div>
<div class="col-md-3">张学友</div>
<div class="col-md-3">张学友</div>
<div class="col-md-3">张学友</div>
<div class="col-md-3">张学友</div>
<div class="col-md-3">张学友</div>
<div class="col-md-3">张学友</div>
</div>
</body>
<script type="text/javascript" src="../bootstrap3/jquery.min.js"></script>
<script type="text/javascript" src="../bootstrap3/js/bootstrap.js"></script>
<script type="text/javascript" src="../bootstrap3/js/holder.js"></script>
<script type="text/javascript" src="../bootstrap3/js/html5shiv.min.js"></script>
<script type="text/javascript" src="../bootstrap3/js/css3-mediaqueries.js"></script>
<script type="text/javascript" src="../bootstrap3/js/respond.min.js"></script>
</html>



未完待续,,,
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)