Web前端基础(08)
【摘要】 🌊 作者主页:海拥🌊 简介:🏆CSDN全栈领域优质创作者、🥇HDZ核心组成员、🥈蝉联C站周榜前十🌊 粉丝福利:粉丝群 每周送六本书,不定期送各种小礼品 事件模拟模拟触发某个元素的某个事件格式: 元素对象.trigger(“事件名称”);$(“input”).trigger(“click”); 鼠标移入移出事件合并 hover将鼠标移入和移出两个事件合并到一起//给元素添加鼠...
🌊 作者主页:海拥
🌊 简介:🏆CSDN全栈领域优质创作者、🥇HDZ核心组成员、🥈蝉联C站周榜前十
🌊 粉丝福利:粉丝群 每周送六本书,不定期送各种小礼品
事件模拟
-
模拟触发某个元素的某个事件
-
格式: 元素对象.trigger(“事件名称”);
$(“input”).trigger(“click”);
鼠标移入移出事件合并 hover
- 将鼠标移入和移出两个事件合并到一起
//给元素添加鼠标移入移出合并事件
$(“div”).hover(function(){
//鼠标移入时执行
$(this).css(“color”,“red”);
},function(){
//鼠标移出时执行
$(this).css(“color”,“green”);
});动画相关
- 隐藏 元素对象.hide(时间,方法);
- 显示 元素对象.show(时间,方法);
- 淡出 元素对象.fadeOut(时间,方法);
- 淡入 元素对象.fadeIn(时间,方法);
- 上滑 元素对象.slideUp(时间,方法);
- 下滑 元素对象.slideDown(时间,方法);
- 自定义 元素对象.animate({“样式名”:“值”},时间);
练习
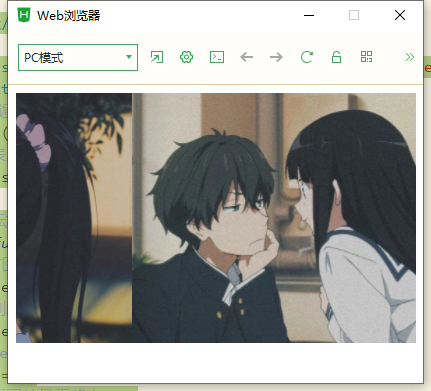
1.轮播图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div,img{
width: 400px;
height: 250px;
}
div{
position: relative;/* 参照物 */
overflow: hidden;
}
img{
position: absolute;
}
</style>
</head>
<body>
<div>
<img src="img/1.jpg" >
<img src="img/2.jpg" >
<img src="img/3.jpg" >
<img src="img/4.jpg" >
</div>
<script src="../js/jquery-1.4.2.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//得到所有图片遍历 i代表数组遍历时的下标
$("img").each(function(i){
//this代表当前遍历的数据中的js对象 0*400 1*400 2*400
$(this).css("left",i*400);
})
//开启定时器移动图片
setInterval(function(){
//得到所有图片并且遍历
$("img").each(function(){
//得到图片当前的left值 parseInt把px去掉 10px->10
var left = parseInt($(this).css("left"));
//让left值减少
left-=1;
//判断图片是否移出div
if(left<=-400){
//让当前图的位置移动到最后面
left=1200;
}
//再把减少后的left值赋值给元素
$(this).css("left",left+"px");
})
},10)
</script>
</body>
</html>


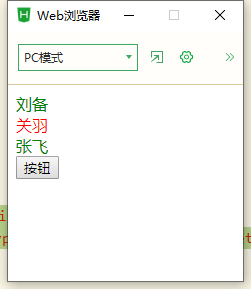
2.hover事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div>刘备</div>
<div>关羽</div>
<div>张飞</div>
<input type="button" value="按钮" onclick="alert('xxx')">
<script src="../js/jquery-1.4.2.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//给元素添加鼠标移入移出合并事件
$("div").hover(function(){
//鼠标移入时执行
$(this).css("color","red");
},function(){
//鼠标移出时执行
$(this).css("color","green");
});
setTimeout(function(){
//事件模拟 参数为事件名称(没有on)
$("input").trigger("click");
},3000);
</script>
</body>
</html>

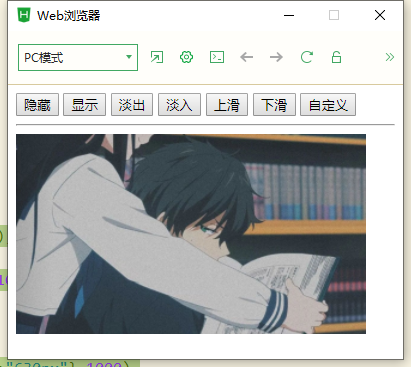
3.动画相关
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
img{
width: 280px;
height: 350px;
}
</style>
</head>
<body>
<input type="button" value="隐藏" />
<input type="button" value="显示" />
<input type="button" value="淡出" />
<input type="button" value="淡入" />
<input type="button" value="上滑" />
<input type="button" value="下滑" />
<input type="button" value="自定义" />
<hr>
<img src="../zombimgs/0.jpg" >
<script src="../js/jquery-1.4.2.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$("input:eq(0)").click(function(){
//隐藏 时间后面的参数是动画完成后执行的
$("img").hide(2000,function(){
alert("隐藏完毕");
});
})
$("input:eq(1)").click(function(){
$("img").show(2000);
})
$("input:eq(2)").click(function(){
$("img").fadeOut(2000);//淡出
})
$("input:eq(3)").click(function(){
$("img").fadeIn(2000);//淡入
})
$("input:eq(4)").click(function(){
$("img").slideUp(2000);//上滑
})
$("input:eq(5)").click(function(){
$("img").slideDown(2000);//下滑
})
$("input:eq(6)").click(function(){
//修改元素的显示方式为相对定位
$("img").css("position","relative");
//设置自定义动画
$("img").animate({"left":"200px"},1000)
.animate({"top":"200px"},1000)
.animate({"left":"0px"},1000)
.animate({"top":"0px"},1000)
.animate({"width":"520px","height":"630px"},1000)
.animate({"width":"280px","height":"350px"},1000)
.fadeOut(1000,function(){
;
});
});
</script>
</body>
</html>

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)