Web前端基础(07)
【摘要】 🌊 作者主页:海拥🌊 简介:🏆CSDN全栈领域优质创作者、🥇HDZ核心组成员、🥈蝉联C站周榜前十🌊 粉丝福利:粉丝群 每周送六本书,不定期送各种小礼品 属性选择器$(“div[id]”) 匹配包含id属性的div$(“div[属性名=‘xxx’]” 匹配指定属性名=xxx的div$(“div[属性名!=‘xxx’]”)匹配指定属性名!=xxx的div###子元素选择器$(“div...
🌊 作者主页:海拥
🌊 简介:🏆CSDN全栈领域优质创作者、🥇HDZ核心组成员、🥈蝉联C站周榜前十
🌊 粉丝福利:粉丝群 每周送六本书,不定期送各种小礼品
属性选择器
- $(“div[id]”) 匹配包含id属性的div
- $(“div[属性名=‘xxx’]” 匹配指定属性名=xxx的div
- $(“div[属性名!=‘xxx’]”)匹配指定属性名!=xxx的div
###子元素选择器 - $(“div:first-child”) 匹配是div并且是第一个而且要求元素是子元素
- $(“div:last-child”) 匹配是div并且是最后一个而且要求元素是子元素
- $(“div:nth-child(n)”) 匹配是div并且是第n个而且要求元素是子元素 n从1 开始
表单选择器
- $(":input") 匹配所有表单中的控件
- $(":password") 匹配所有密码框
- $(":radio") 匹配所有单选
- $(":checkbox") 匹配所有多选
- $(":checked") 匹配所有选中的单选/多选/下拉选
- $(“input:checked”) 匹配所有选中的单选和多选
- $(":selected") 匹配所有选中的下拉选
修改页面元素相关
- 创建及添加元素
- 创建:
var d = $("<div id='xxx'>abc</div>"); - 后面添加: 父元素.append(d);
- 前面添加: 父元素.prepend(d);
- 插入元素前面: 兄弟元素.before(d);
- 插入元素后面: 兄弟元素.after(d);
- 删除元素: 元素对象.remove();
- 获取和修改元素的文本内容 等效innerText
- 获取元素文本 元素对象.text();
- 修改元素文本 元素对象.text(“xxx”);
- 获取和修改元素的html内容 等效innerHTML
- 获取元素html 元素对象
.html(); - 修改元素html 元素对象
.html("<h1>xxxx</h1>");
- 获取和修改元素的css样式
- 获取元素样式 元素对象.css(“background-color”);
- 修改元素样式 元素对象.css(“样式名”,“值”);
- 批量修改元素样式 元素对象.css({“样式名1”:“值”,“样式名2”:“值”});
- 获取和修改元素的属性
- 获取元素属性 元素对象.attr(“属性名”);
- 修改元素属性 元素对象.attr(“属性名”,“属性值”);
练习:
1.修改元素相关
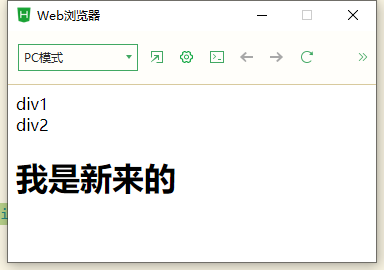
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div>div1</div>
<div>div2</div>
<div>div3</div>
<script src="../js/jquery-1.4.2.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//创建元素对象
var myh1 = $("<h1>我是新来的</h1>");
//添加元素到body里面的最后面
//$("body").append(myh1);
//添加元素到某个元素的最前面
//$("body").prepend(myh1);
//插入元素到某个元素的前面
//$("div:eq(1)").before(myh1);
//插入到某个元素的后面
$("div:eq(1)").after(myh1);
//删除元素 删除最后一个div
$("div:last").remove();
</script>
</body>
</html>

2.插入练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
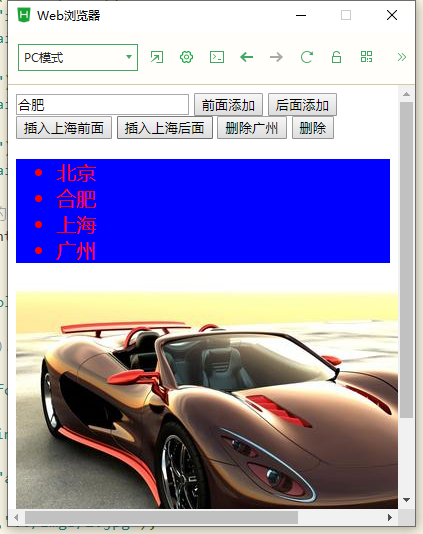
<input type="text" />
<input type="button" value="前面添加" />
<input type="button" value="后面添加" />
<input type="button" value="插入上海前面" />
<input type="button" value="插入上海后面" />
<input type="button" value="删除广州" />
<input type="button" value="删除" />
<ul>
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul>
<script src="../js/jquery-1.4.2.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//给第一个按钮添加点击事件
$("input:eq(1)").click(function(){
//创建li
var li = $("<li></li>");
//得到文本框里面的文本
var str = $("input:first").val();
//设置li的显示文本 text方法等效js中的innerText
li.text(str);
//把创建的li添加到ul里面
$("ul").prepend(li);
})
$("input:eq(2)").click(function(){
var li = $("<li></li>");
li.text($("input:first").val());
$("ul").append(li);
})
$("input:eq(3)").click(function(){
var li = $("<li></li>");
li.text($("input:first").val());
$("li:contains('上海')").before(li);
})
$("input:eq(4)").click(function(){
var li = $("<li></li>");
li.text($("input:first").val());
$("li:contains('上海')").after(li);
})
$("input:eq(5)").click(function(){
$("li:contains('广州')").remove();
})
$("input:eq(6)").click(function(){
$("li:contains('"+$("input:first").val()+"')").remove();
//修改body的html内容
$("body").html("<img src='../imgs/1.jpg'>");
})
//修改元素样式
$("ul").css("color","red");
//获取元素样式
//alert($("ul").css("color"));
//批量赋值
$("ul").css({"font-size":"20px","background-color":"blue"});
//创建一个图片
var img = $("<img>");
//设置id为abc
img.attr("id","abc");
//设置src属性
img.attr("src","../imgs/2.jpg");
$("body").append(img);
//获取某个属性的值
console.log(img.attr("src"));
</script>
</body>
</html>

3.好友分组练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ul>
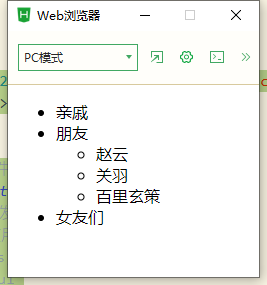
<li>亲戚
<ul>
<li>裴擒虎</li>
<li>苏烈</li>
<li>花木兰</li>
</ul>
</li>
<li>朋友
<ul>
<li>赵云</li>
<li>关羽</li>
<li>百里玄策</li>
</ul>
</li>
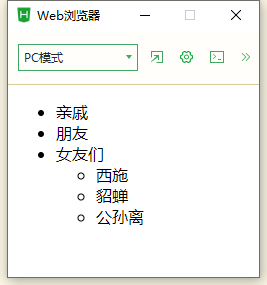
<li>女友们
<ul>
<li>西施</li>
<li>貂蝉</li>
<li>公孙离</li>
</ul>
</li>
</ul>
<script src="../js/jquery-1.4.2.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//先把所有二层ul隐藏
$("li>ul").hide();
//给第一层的所有li添加点击事件
$("body>ul>li").click(function(){
//在事件方法中this代表触发该事件的元素对象
//this是js对象如果需要使用jq中的方法需要将
//js对象转成jq对象$(this)
//得到点击li里面的子元素ul
$(this).children().toggle();
//得到其他两个li里面的ul并且设置隐藏
$(this).siblings().children().hide();
})
</script>
</body>
</html>


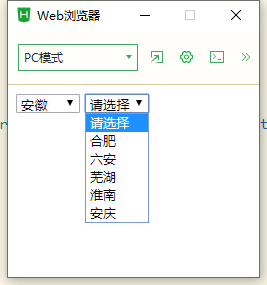
4.省市联动
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<select>
<option>请选择</option>
<option value="0">河北</option>
<option value="1">山东</option>
<option value="2">北京</option>
<option value="3">安徽</option>
</select>
<select>
<option>请选择</option>
</select>
<script src="../js/jquery-1.4.2.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var arr =[["秦皇岛","唐山","石家庄"],
["青岛","菏泽","烟台"],
["朝阳","海淀","大兴"],
["合肥","六安","芜湖","淮南","安庆"]];
//给第一个下拉选添加值改变事件
$("select:first").change(function(){
//删除第二个下拉选里面的内容
//$("select:last").children().remove();
//把之前里面的内容覆盖掉起到删除的作用
$("select:last").html("<option>请选择</option>");
//得到点击省份对应的城市数组
var cities = arr[$("select:first").val()];
// alert(cities);
// 得到数组后90%的情况是便利数组
for(var i = 0;i < cities.length;i++){
var city = cities[i]
//根据每一个城市名称创建option对象
var o= $("<option></option>");
//把城市名称放到option里面
o.text(city);
//把创建好的option添加到第二个下拉选里面
$("select:last").append(o);
}
});
</script>
</body>
</html>

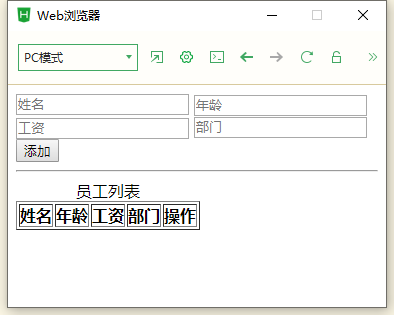
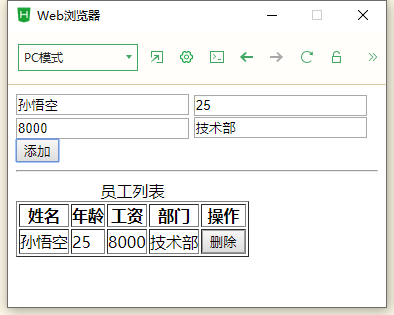
5.员工列表练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="text" placeholder="姓名" />
<input type="text" placeholder="年龄" />
<input type="text" placeholder="工资" />
<input type="text" placeholder="部门" />
<input align="center" type="button" value="添加" />
<hr>
<table border="1” cellspacing="e" cellpadding="0">
<caption>员工列表</ caption>
<tr>
<th>姓名</th><th>年龄</th><th>工资</th>
<th>部门</th><th>操作</th>
</tr>
</table>
<script src="../js/jquery-1.4.2.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//给按钮添加点击事件
$("input:last").click(function(){
//在点击事件里面创建一个tr和五个td
//5个td分别是nametd agetd saltd depttd deltd(删除的td)
var tr = $("<tr></tr>");
var nametd = $("<td></td>");
var agetd = $("<td></td>");
var saltd = $("<td></td>");
var depttd = $("<td></td>");
var deltd = $("<td><input type='button' value='删除'></td>");
//最后给删除按钮添加点击事件,点击的时候删除按钮对应的这一行.
deltd.children().click(function(){
tr.remove();//删除按钮所在行
})
//前4个td里面显示的文本是用户输入文本框里面的文本,最后一个td里面是一个 删除按钮
nametd.text($("input:eq(0)").val());
agetd.text($("input:eq(1)").val());
saltd.text($("input:eq(2)").val());
depttd.text($("input:eq(3)").val());
//把创建出来的td添加到tr里面 把tr添加到table里面
tr.append(nametd);
tr.append(agetd);
tr.append(saltd);
tr.append(depttd);
tr.append(deltd);
//把tr添加到table里面
$("table").append(tr);
})
//把创建出来的td添加到tr里面把tr添加到table里面
</script>
</body>
</html>


6.多选框练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="checkbox" />
<input type="button" value="按钮"/>
<script src="../js/jquery-1.4.2.js" type="text/javascript" charset="utf-8"></script>
<script type=" text/javascript">
//给按钮添加点击事件
$(" input:last").click(function() {
//$(" input:first").attr("checked" , "checked" );
//$("input:first").attr("checked", true);
//判断当前多选框是否选中
/* if($("input:first").attr("checked")){
// 当前选中时需要设置不选中
$("input:first").attr("checked",false);
}else{
//如果当前没有选中 则需要设置选中
$(" input:first").attr("checked",true);
} */
//通过三目表达式实现
/* $("input:first").attr("checked",
$("input:first").attr("checked")?false:true);
*/
//最后一种
$("input:first").attr("checked",!$("input:first").attr("checked"));
})
</script>
</body>
</html>

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)