Web前端基础(04)
【摘要】 🌊 作者主页:海拥🌊 简介:🏆CSDN全栈领域优质创作者、🥇HDZ核心组成员、🥈蝉联C站周榜前十🌊 粉丝福利:粉丝群 每周送六本书,不定期送各种小礼品 定位方式4+1 position定位静态定位(文档流定位):是元素的默认定位方式格式:position:static元素显示特点: 块级元素从上到下排列,行内或行内块元素从左向右排列,元素不易实现层叠效果如何控制元素的位置: 通过...
🌊 作者主页:海拥
🌊 简介:🏆CSDN全栈领域优质创作者、🥇HDZ核心组成员、🥈蝉联C站周榜前十
🌊 粉丝福利:粉丝群 每周送六本书,不定期送各种小礼品
定位方式4+1
position定位
- 静态定位(文档流定位):是元素的默认定位方式
- 格式:position:static
- 元素显示特点: 块级元素从上到下排列,行内或行内块元素从左向右排列,元素不易实现层叠效果
- 如何控制元素的位置: 通过外边距.
- 相对定位
- 格式:position:relative
- 元素显示特点: 元素不脱离文档流(元素不管显示到什么位置 仍然占着原来的位置)
- 如何控制元素的位置: 通过top/left/right/bottom控制元素的显示位置,坐标相对于初始位置
- 应用场景: 当需要移动某个元素,但移动该元素时不影响其它元素的显示效果,这时使用相对定位,如果做位置微调使用相对定位
- 绝对定位
- 格式: position:absolute
- 元素显示特点: 元素脱离文档流(当元素设置为绝对定位时会让出自己所占的位置)
- 如何控制元素的位置: 通过top/left/right/bottom控制元素位置,坐标相对于窗口(默认)或某一个上级元素(添加相对定位)
- 应用场景:如果移动到的位置是某个上级元素的角落使用绝对定位,如果需要往页面中添加一个元素而且不希望影响现有的显示效果(也就是不在文档流里面)使用绝对定位
- 固定定位
- 格式: position:fixed;
- 元素显示特点: 元素脱离文档流
- 如何控制位置: 通过top/left/rigth/bottom控制元素位置,坐标相对于窗口.
- 应用场景: 需要将元素固定在窗口的某个位置,并且不随着内容位置改变而改变
####浮动定位
- 格式: float:left/right;
- 显示特点: 元素脱离文档流,元素从当前行向左或向右浮动,当撞到上级元素边缘或其它浮动元素时停止
- 如何控制元素位置: 通过外边距
- 如果元素的所有子元素全部浮动,则元素自动识别的高度为0,通过给元素添加overflow:hidden解决.
- 应用场景: 当需要将纵向排列的元素改成横向排列时使用浮动定位
###行内元素的对齐方式vertical-align - top 顶部对齐
- bottom 底部对齐
- middle 中间对齐
- baseline 基线对齐(默认)
####布局练习步骤:
- 给big设置宽度1000 并通过外边距0 auto居中
- 第一行里的div设置宽高一个左边浮动 一个右边浮动
- 第一行和第二行div都设置overflow:hidde
- 第二行里面的div设置宽高,一个左边浮动,剩下3个
右边浮动
练习
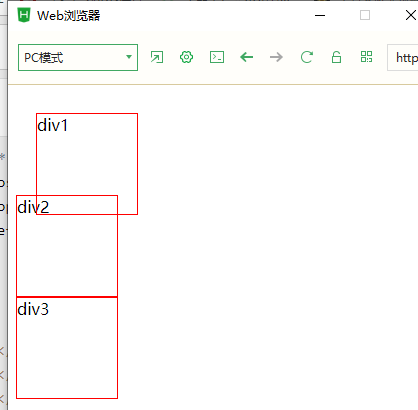
1.相对定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
border: 1px solid red;
}
div:hover{
/* 如果是默认的静态定位,元素通过外边距
移动其它元素会受影响 */
/* margin: 20px 0 0 20px*/
/* 修改成相对定位 */
position: relative;
top: 20px;
left: 20px;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
<div>div3</div>
</body>
</html>
显示效果:

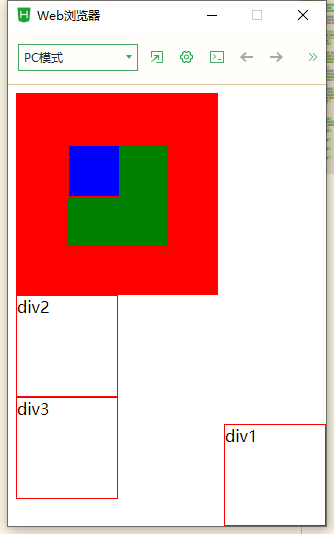
2.绝对路径
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
border: 1px solid red;
}
#d1{
/*设置绝对定位脱离文档流让出所占位置*/
position: absolute;
/* 坐标相对于窗口而非自身位置 */
right: 0;
bottom: 0;
}
#big{
width: 200px;
height: 200px;
background-color: red;
position: relative;/* 做位置参考 */
}
#middle{
width: 100px;
height: 100px;
background-color: green;
margin: 50px 0 0 50px;
}
#small{
width: 50px;
height: 50px;
background-color: blue;|
position: absolute;
right: 0;
top: 0;
</style>
</head>
<body>
<div id="big">
<div id="middle">
<div id="small">
</div>
</div>
</div>
<div id="d1">
div1
</div>
<div id="d2">
div2
</div>
<div id="d3">
div3
</div>
</body>
</html>
显示效果:

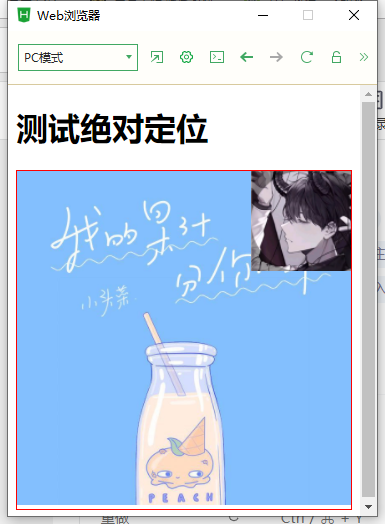
3.绝对定位练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#i1{
width: 100%;
}
#i2{
width: 100px;
/* 绝对定位,相对于上级div */
position: absolute;
right: 0;
top: 0;
}
#d1{
border: 1px solid red;
position: relative;/* 参照物 */
}
</style>
</head>
<body>
<h1>测试绝对定位</h1>
<div id="d1">
<img id="i1" src="../晚课/web01/images/back.jpg" >
<img id="i2" src="../day01/abc/3.png" >
</div>
</body>
</html>
测试结果:

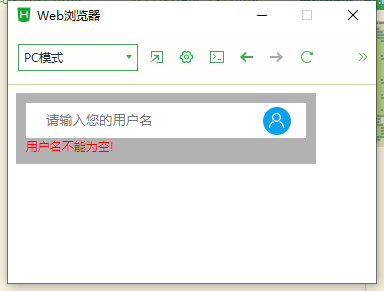
4.定位练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
background-color: rgba(0,0,0,0.3);
width: 280px;
padding: 10px;
position: relative;
}
input{
/* 因为添加了内边距
宽度280-20*2*/
width: 240px;
/* 去掉自带边框 */
border: 0;
padding: 10px 20px;
}
img{
position: absolute;
top: 14px;
right: 25px;
}
p{
font-size:12px ;
color: red;
margin: 0;
}
</style>
</head>
<body>
<div>
<input type="text" placeholder="请输入您的用户名" />
<img src="http://doc.canglaoshi.org/tstore_v1/images/login/yhm.png" >
<p>用户名不能为空!</p>
</div>
</body>
</html>
测试效果:

5.固定定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#d1{
position: fixed;
background-color: white;
width: 100%;
}
#i1{
margin-top:100px ;
}
#d2{
width: 80px;
height: 158px ;
background-color: blue;
position: fixed;
right: 20px;
bottom: 100px;
}
</style>
</head>
<body>
<div id="d1">
<h1>页面顶部内容</h1>
</div>
<div id="d2">
</div>
<img src="../2.jpg" >
<img src="../2.jpg" >
<img src="../2.jpg" >
<img src="../2.jpg" >
<img src="../2.jpg" >
<img src="../2.jpg" >
<img src="../2.jpg" >
<img src="../2.jpg" >
</body>
</html>
显示效果:

滚动页面时红色框中内容不动
6.浮动定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body>div{
width: 200px;
height: 200px;
border: 1px solid red;
}
#d1{
width: 80px;
height: 55px;
background-color: red;
float: left;
}
#d2{
width: 80px;
height: 50px;
background-color: green;
float: left;
}
#d3{
width: 80px;
height: 50px;
background-color: blue;
float: left;
}
</style>
</head>
<div>
<div id="d1"></div>
<div id="d2"></div>
<div id="d3"></div>
</div>
<body>
</body>
</html>
显示效果:

7.学子商城练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{
font: 12px "simhei", Arial, Helvetica, sans-serif;
color: #666;
}
body>div{
width: 366px;
height: 233px;
background-color: #e8e8e8;
}
#top_div{
height: 35px;
background-color: #0AA1ED;
border-radius: 2px;
}
#top_div>img{
margin: 8px 0 0 10px;
}
#top_div>span{
color: white;
font-size: 16px;
/* 位置微调使用相对定位 */
position: relative;
bottom: 3px;
}
.c1{
/* 让div里面的内容缩进10个像素 */
padding-left: 10px;
}
ul{
list-style-type: none;
/* 去掉无序列表自带缩进 */
padding: 0;
/* 因为ul里面的所有li全部浮动了,此时因为高度识别为0 会出现显示异常
添加以下代码解决*/
overflow: hidden;
margin-top: 8px;
margin-bottom: 25px;
}
li{
float: left;
margin-right: 10px;
}
.c1>p{
color: #62B5EC;
margin-bottom: 8px;
}
li>a{
color: #0AA1ED;
text-decoration: none;
}
a:hover{
color: #0a7eb8;
}
</style>
</head>
<body>
<div>
<div id="top_div">
<img src="http://doc.canglaoshi.org/tstore_v1/images/itemCat/computer_icon1.png"/>
<span>电脑,办公/1F</span>
</div>
<div class="c1">
<p>电脑整机</p>
<ul>
<li><a href="#">笔记本</a></li>
<li><a href="#">游戏机</a></li>
<li><a href="#">台式机</a></li>
<li><a href="#">一体机</a></li>
<li><a href="#">服务器</a></li>
<li><a href="#">联想</a></li>
</ul>
</div>
<div class="c1">
<p>电脑配件</p>
<ul>
<li><a href="#">CPU</a></li>
<li><a href="#">SSD硬盘</a></li>
<li><a href="#">显示器</a></li>
<li><a href="#">显卡</a></li>
<li><a href="#">组装电脑</a></li>
<li><a href="#">机箱</a></li>
</ul>
</div>
<div class="c1">
<p>外设/游戏</p>
<ul>
<li><a href="#">键盘</a></li>
<li><a href="#">鼠标</a></li>
<li><a href="#">U盘</a></li>
<li><a href="#">移动硬盘</a></li>
<li><a href="#">游戏设备</a></li>
<li><a href="#">智能单车</a></li>
</ul>
</div>
</div>
</body>
</html>
显示效果:

8.行内对齐方式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
img{
width: 50px;
/* 行内元素的水平对齐方式:top/bottom/middle/baseline(默认) */
vertical-align: baseline;
}
</style>
</head>
<body>
<img src="../imgs/2.jpg" />
<input type="text" />
</body>
</html>
显示效果:

9.布局练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body>div{
width: 1000px;
margin: 0 auto;
background-color: #0A7EB8;
}
#t_left_div{
width: 611px;
height: 376px;
float: left;
}
#t_right_div{
width: 375px;
height: 376px;
float: right;
}
body>div>div{
overflow: hidden;/* 解决高度为0的问题 */
margin-bottom: 10px;/* 两行之间的间距 */
}
body>div>div>div{/* 给所有第3层的div添加背景颜色 */
background-color: #e8e8e8;
}
#b_left_div{
width: 366px;
height: 233px;
float: left;
}
.b_right_div{
width: 198px;
height: 233px;
float: right;
margin-left: 10px;
}
</style>
</head>
<body>
<div>
<div >
<div id="t_left_div"></div>
<div id="t_right_div"></div>
</div>
<div >
<div id="b_left_div"></div>
<div class="b_right_div"></div>
<div class="b_right_div"></div>
<div class="b_right_div"></div>
</div>
</div>
</body>
</html>
显示效果:

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)