Web前端基础(03)
【摘要】 🌊 作者主页:海拥🌊 简介:🏆CSDN全栈领域优质创作者、🥇HDZ核心组成员、🥈蝉联C站周榜前十🌊 粉丝福利:粉丝群 每周送六本书,不定期送各种小礼品 课程回顾表单:下拉选<select name><option value selected> <textarea name rows表示行 cols表示列 placeholder占位文本> 按钮: <input type="...
🌊 作者主页:海拥
🌊 简介:🏆CSDN全栈领域优质创作者、🥇HDZ核心组成员、🥈蝉联C站周榜前十
🌊 粉丝福利:粉丝群 每周送六本书,不定期送各种小礼品
课程回顾
- 表单:
下拉选<select name><option value selected>
<textarea name rows表示行 cols表示列 placeholder占位文本>
按钮: <input type="submit/reset/button" value="显示文本">
<button>按钮</button>
-
实体引用: & nbsp ; & lt ; & gt ;
-
分区标签: div独占一行 span共占一行 h5新增标签:header footer section nav article
-
CSS:层叠样式表 美化页面
-
三种引入方式:
- 内联: 在标签内部添加style属性 不能复用
- 内部: 在head标签里面添加style标签,标签体内写样式代码, 可以当前页面复用
- 外部: 在单独的css文件中写样式代码 在html页面中通过link标签引入,可以多页面复用,还可以将html和css代码分离
- 选择器
- div{}
- #id{}
- .class{}
- div,#id{},.class{}
- input[type=‘text’]{}
- *{}
- div span{}
- div>span{}
- a:hover/link/active/visited{}
- 颜色赋值
- red
- #ff0000
- #f00
- rgb(255,0,0)
- rgba(255,0,0,0-1)
- 背景图片
- background-image:url();
- background-size:200px 300px;
- background-repeat:no-repeat;禁止重复
- background-position:横向百分比 纵向百分比
- 显示方式display
- block:块级元素, 独占一行,可以修改宽高,包括:div h1-h6 p等
- inline:行内元素,共占一行,不能修改宽高,包括:span,b,i,small等
- inline-block:行内块元素,共占一行,也能修改宽高,包括:img,input等
- 文本和字体相关
- 文本修饰 text-decoration: overline/underline/line-through/none
- 文本阴影 text-shadow: 颜色 x偏移值 y偏移值 浓度(值越小越清晰)
- 文本颜色 color:red;
- 行高 line-height:20px; 可以通过行高控制垂直居中
- 字体大小 font-size:20px;
- 加粗 font-weight: bold/normal(去掉加粗效果);
- 斜体 font-style:italic;
- 字体设置 font-family:xxx,xxx,xxx; font:30px xx,xxx,xxx;
CSS的三大特性
- 继承性:元素可以继承上级元素的文本和字体相关样式. 部分元素自身效果不受继承影响比如:h1-h6的字体大小,超链接字体颜色.
- 层叠性:多个选择器有可能选择到同一个元素,如果添加的样式不同会全部层叠生效,如果添加的样式相同则由优先级决定
- 优先级:作用范围越小,优先级越高. id>class>标签名>继承(属于间接选中)
盒子模型
- 盒子模型=外边距+边框+内边距+宽高
- 宽高: 用来控制元素显示大小
- 边框: 控制元素的边框效果
- 外边距: 控制元素显示位置
- 内边距: 控制元素内容的位置
盒子模型之宽高
赋值方式:两种
- 像素,单位是px
- 上级元素的百分比
- 如果只设置宽度高度会等比例缩放
- 行内元素不能修改宽高
盒子模型之外边距margin
- 什么是外边距: 元素距上级元素或相邻兄弟元素的距离称为外边距
- 赋值方式:
- 单独给某一个方向赋值: margin-left/right/top/bottom:10px;
- 四个方向赋值: margin:50px;
- 上下和左右赋值: margin:10px 20px;
- 元素水平居中 margin:0 auto;
(==注意这是让元素自身居中,text-align:center是让元素里面的文本在元素内部居中==) - 上右下左赋值: margin:10px 20px 30px 40px; 顺时针
- 上下相邻两个元素的外边距取最大值,左右相邻求和
- 粘连问题: 当元素的上边缘和上级元素的上边缘重叠时,给元素添加上外边距会出现粘连显示异常,给上级元素添加overflow:hidden解决,给上级元素添加边框也可以解决(修改了元素原来的样子,不推荐)
- h1,p,body这些元素自带外边距,使用时需要注意.
盒子模型之边框border
- 赋值方式:
- 单独给某一个边添加边框 border-left/right/top/bottom: 粗细 样式 颜色;
- 给四个方向添加边框 border:粗细 样式 颜色;
- 圆角: border-radius: 10px; 值越大越圆 超过宽高的一半时会变为圆形(前提是正方形)
盒子模型之内边距padding
- 什么是内边距: 元素边缘距内容的距离称为内边距.
- 赋值方式和外边距类似:
- 单独给某一个方向赋值: padding-left/right/top/bottom:10px;
- 四个方向赋值: padding:50px;
- 上下和左右赋值: padding:10px 20px;
- 上右下左赋值: padding:10px 20px 30px 40px; 顺时针
- 修改元素的内边距会影响元素的宽高
- 如果需要移动元素内的子元素有两种方式:
- 给大元素添加内边距去移动里面的小元素,这种方式会改变大元素的尺寸(不推荐使用)
- 给小元素添加外边距即可.

练习:
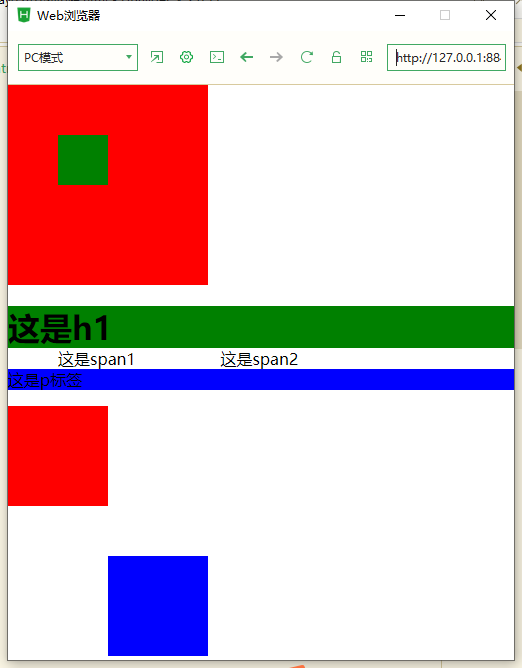
1.外边距
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{
margin: 0;/*去掉body自带的8个像素外边距*/
}
h1{
margin-bottom: 0;
background-color: #008000;
}
p{
margin-top: 0;
background-color: #0000FF;
}
#big{
width:200px;
height:200px;
background-color: red;
overflow: hidden;/* 解决粘连显示异常*/
}
#small{
width:50px;
height:50px;
background-color: green;
margin-left: 50px;
/*粘连问题:当元素的上边缘和上级元素的上边缘重叠时
给元素添加.上外边距会出现粘连显示异常,通过给上级元素
添加overflow:hidden解决*/
margin-top: 50px;
}
#d1{
width:100px;
height:100px;
background-color: red;
/* 四个方向各50 */
/* margin:50px; */
/* 上下50px 左右100px */
/* margin: 50px 100px; */
/* 设置元素上下外边距0 水平居中 */
/* margin: 100px auto; */
/* 上右下左 顺时针赋值 */
/* margin: 20px 40px 60px 80px; */
}
#d2{
width:100px;
height:100px;
background-color: blue;
margin-left: 100px;
margin-top: 50px;
}
#s1{
margin-left: 50px;
margin-right: 50px;
/* 行内元素上下外边距无效 */
margin-top: 50px;
}
#s2{
/* 左右相邻外边距是求和
上下相邻外边距是取最大*/
margin-left: 30px;
}
</style>
</head>
<body>
<div id="big">
<div id="small">
</div>
</div>
<h1>这是h1</h1>
<span id="s1">
这是span1
</span>
<span id="s2">
这是span2
</span>
<p>这是p标签</p>
<div id="d1"></div>
<div id="d2"></div>
</body>
</html>
显示效果:

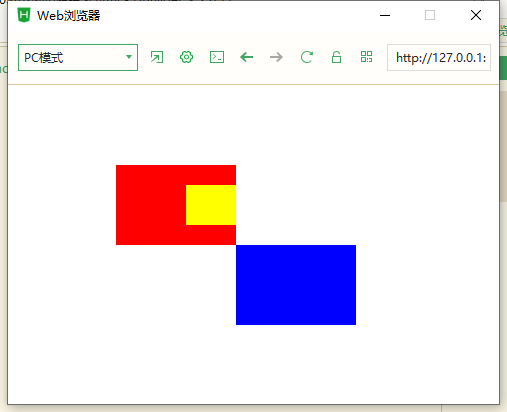
2.外边距练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#d1{
width:120px;
height:80px;
background-color: red;
margin-left: 100px;
overflow: hidden;
margin-top: 80px;
}
#d2{
width:120px;
height:80px;
background-color: blue;
margin-left: 220px;
}
#small{
width:50px;
height:40px;
background-color: yellow;
margin-left: 70px;
margin-top: 20px;
</style>
</head>
<body>
<div id="d1">
<div id="small">
</div>
</div>
<div id="d2"></div>
</body>
</html>
显示效果:

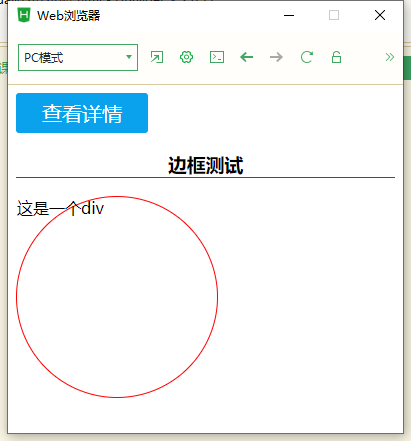
3.边框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
h3{
/* 单独给某一个方向添加边框 */
border-bottom: 1px solid red;
text-align: center;
}
div{
width: 200px;
height: 200px;
border: 1px solid red;
/* 圆角 值越大越圆 */
border-radius: 200px;
}
a{
/*宽高132*40 颜色#Oaaled */
width: 132px;
height: 40px;
background-color: #0aa1ed ;
display: block;
text-align: center;
line-height: 40px;
color: white ;
text-decoration: none ;
border-radius: 3px;
font-size: 20px;
}
</style>
</head>
<body>
<a href="#">查看详情</a>
<h3>边框测试</h3>
<div>这是一个div</div>
</body>
</html>
测试效果:

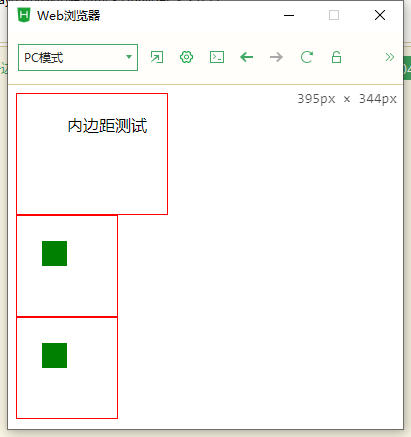
4.内边距
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#d1 {
width: 100px;
height: 100px;
border: 1px solid red;
/* 添加内边距会影响元素的宽高 */
padding-top: 20px;
padding-left: 50px;
}
#d2,#d3 {
width: 100px;
height: 100px;
border: 1px solid red;
}
div>div {
width: 25px;
height: 25px;
background-color: green;
}
#d2{
padding: 25px 0 0 25px;
width: 75px ;
height: 75px;
}
#d3>div{
/*除了给上级元素添加overflow:hidden可以
解决粘连问题,给上级元素添加边框也能解决*/
margin: 25px 0 0 25px;
}
</style>
</head>
<body>
<div id="d1">内边距测试</div>
<div id="d2">
<div></div>
</div>
<div id="d3">
<div></div>
</body>
</html>
测试效果:

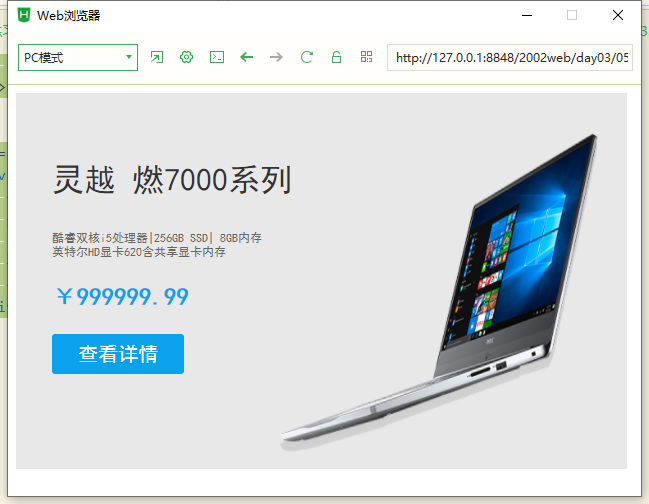
5.学子商城练习1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{
font: 12px "simhei",Arial, Helvetica, sans-serif;
color: #666;
}
a{
/*宽高132*40 颜色#Oaaled */
width: 132px;
height: 40px;
background-color: #0aa1ed ;
display: block;
text-align: center;
line-height: 40px;
color: white ;
text-decoration: none ;
border-radius: 3px;
font-size: 20px;
}
#d1>div {
width: 245px;
height: 232px;
margin: 68px 0 0 36px;
}
#d1{
width: 611px;
height: 376px;
background-color: #e8e8e8;
/*设置背景图片*/
background-image: url(http://doc.canglaoshi.org/tstore_v1/images/itemCat/study_computer_img1.png);
background-size: 318px 319px;
background-repeat: no-repeat ;
background-position: 90% 70%;
overflow: hidden;
}
#p1{
font-size: 32px;
color: #333;
}
#p3{
font-size: 24px;
font-weight: bold;
color: #0aa1ed;
}
</style>
</head>
<body>
<div id="d1">
<div>
<p id="p1">灵越 燃7000系列</p>
<p id="p2">酷睿双核i5处理器|256GB SSD| 8GB内存<br />
英特尔HD显卡620含共享显卡内存</p>
<p id="p3">¥999999.99</p>
<a href="#">查看详情</a>
</div>
</div>
</body>
</html>
显示效果:

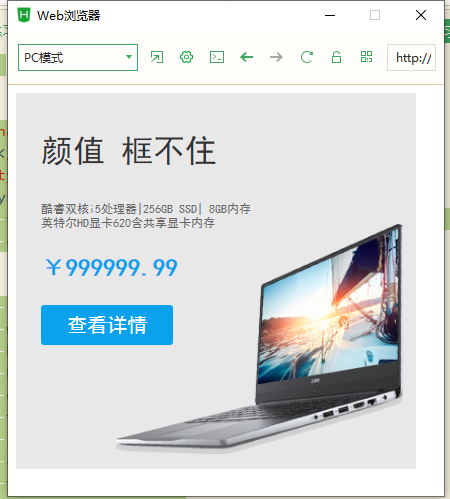
6.学子商城练习2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{
font: 12px "simhei",Arial, Helvetica, sans-serif;
color: #666;
}
a{
/*宽高132*40 颜色#Oaaled */
width: 132px;
height: 40px;
background-color: #0aa1ed ;
display: block;
text-align: center;
line-height: 40px;
color: white ;
text-decoration: none ;
border-radius: 3px;
font-size: 20px;
}
#d1>div {
width: 253px;
height: 232px;
margin: 39px 0 0 25px;
}
#d1{
width: 400px;
height: 376px;
background-color: #e8e8e8;
/*设置背景图片*/
background-image: url(http://doc.canglaoshi.org/tstore_v1/images/itemCat/study_computer_img2.png);
background-size: 290px 232px;
background-repeat: no-repeat ;
background-position: 90% 90%;
overflow: hidden;
}
#p1{
font-size: 32px;
color: #333;
}
#p3{
font-size: 24px;
font-weight: bold;
color: #0aa1ed;
}
</style>
</head>
<body>
<div id="d1">
<div>
<p id="p1">颜值 框不住</p>
<p id="p2">酷睿双核i5处理器|256GB SSD| 8GB内存<br />
英特尔HD显卡620含共享显卡内存
<p id="p3">¥999999.99</p>
<a href="#">查看详情</a>
</div>
</div>
</body>
</html>
显示效果:

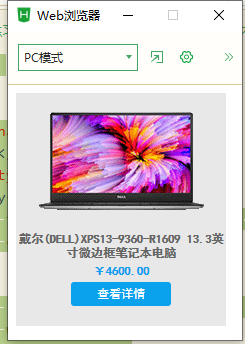
7.学子商城练习3
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{
font: 12px "simhei",Arial, Helvetica, sans-serif;
color: #666;
}
a{
/*宽高132*40 颜色#Oaaled */
width: 100px;
height: 24px;
background-color: #0aa1ed ;
display: inline-block;
text-align: center;
line-height: 24px;
color: white ;
text-decoration: none ;
border-radius: 3px;
font-size: 12px;
}
div{
width: 210px;
height: 233px;
background-color: #e8e8e8;
background-size: 290px 232px;
background-repeat: no-repeat ;
background-position: 90% 90%;
overflow: hidden;
text-align: center;
}
#p1{
margin: 0;
font-weight: bold;
}
#p2{
margin:4px;
font-weight: bold;
color: #0aa1ed;
}
</style>
</head>
<body>
<div>
<img src="http://doc.canglaoshi.org/tstore_v1/images/itemCat/study_computer_img3.png" >
<p id="p1">戴尔(DELL)XPS13-9360-R1609 13.3英<br>
寸微边框笔记本电脑</p>
<p id="p2">¥4600.00</p>
<a href="#">查看详情</a>
</div>
</body>
</html>
显示效果:

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)