Web前端基础(01)
【摘要】 🌊 作者主页:海拥🌊 简介:🏆CSDN全栈领域优质创作者、🥇HDZ核心组成员、🥈蝉联C站周榜前十🌊 粉丝福利:粉丝群 每周送六本书,不定期送各种小礼品web前端学习 10节HTML 学习如何搭建页面结构和内容 (盖房子 毛坯房)CSS 学习如何美化页面 (装修)JavaScript 学习如何给页面添加动态效果jQuery JS语言框架,简化原生JS开发Bootstra...
🌊 作者主页:海拥
🌊 简介:🏆CSDN全栈领域优质创作者、🥇HDZ核心组成员、🥈蝉联C站周榜前十
🌊 粉丝福利:粉丝群 每周送六本书,不定期送各种小礼品
- web前端学习 10节
- HTML 学习如何搭建页面结构和内容 (盖房子 毛坯房)
- CSS 学习如何美化页面 (装修)
- JavaScript 学习如何给页面添加动态效果
- jQuery JS语言框架,简化原生JS开发
- Bootstrap 前端框架对html/css/JavaScript/jQuery进行封装,目的是提高前端页面的开发效率
- 项目页面
HTML
HyperTextMarkupLanguage: 超文本标记语言
- 超文本:指不仅仅是纯文本 还包括各种字体效果和多媒体(图片,音频,视频)
- 标记语言格式: <开始标签 属性=‘xxx’>标签体</结束标签>
- 学习HTML主要学习有哪些标签 以及标签的使用方式. <form>
###常见的文本标签
- 内容标题h1-h6 align=“left/right/center”; 独占一行, 字体加粗, 自带上下间距
- 段落标签p 独占一行,自带上下间距
- 水平分割线hr
- 加粗 b
- 斜体 i
- 小字 small
- 删除线 s
- 下划线 u
- 换行 br 在html页面中回车不是换行 只能识别成一个空格 ###列表标签
- 无序列表 ul:type(控制图标) li
- 有序列表 ol:type(序号类型) start(起始值) reversed(降序) li
- 列表嵌套: 有序列表和无序列表可以任意无限嵌套 ###图片标签img
- 相对路径:访问站内资源时使用
- 页面和文件同级目录:直接写图片名
- 文件在页面的上一级:…/图片名
- 文件在页面的下一级:文件夹名/图片名
- 绝对路径:访问站外资源时使用 图片盗链,节省本站资源,但有可能找不到图片(原网站的图片路径发生改变则找不到该图片)
src:路径
alt: 图片不能正常显示时显示的文本
title: 鼠标在图片上悬停时显示的文本
width/height: 两种赋值方式:1. 像素 2. 百分比
支持的图片格式: jpg/jpeg png gif ###超链接a
a标签包裹文本是文本超链接,包裹图片是图片超链接
href:路径 可以指向页面也可以指向其它文件(如果浏览器支持浏览此文件则直接浏览,如果不支持则下载)
页面内部跳转: <xxx id="top"></xxx>
回到顶部<a href="#top">回到顶部</a>
###表格标签table
相关标签: table tr td th caption
属性: table:border边框 cellspacing单元格间距 cellpadding单元格距内容的距离 td:colspan跨列 rowspan跨行 ###表单
作用: 获取用户输入的各种信息并提交给服务器
学习表单主要学习的就是表单中有哪些控件(文本框 密码框 提交按钮 单选 多选 下拉选等)
练习
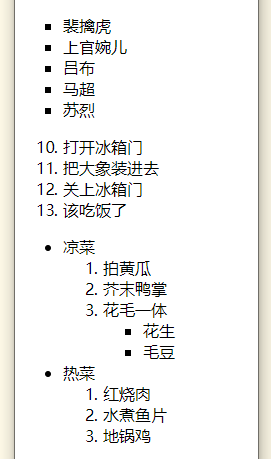
1.列表练习DOCTYPE html meta charset title head ul type 裴擒虎li 上官婉儿li 吕布li 马超li 苏烈li ul ol type start reverse 打开冰箱门li 把大象装进去li 关上冰箱门li 该吃饭了li ol 凉菜 拍黄瓜li 芥末鸭掌li 花毛一体 花生li 毛豆li ul li ol li 热菜 红烧肉li 水煮鱼片li 地锅鸡li ol li ul body html <!>html<>head<><="utf-8">title<></></>body<><="square">li<></>li<></>li<></>li<></>li<></></><="1"="10"="reversed">li<></>li<></>li<></>li<></></>ul<>li<>ol<>li<></>li<></>li<>ul<>li<></>li<></></></></></>li<>ol<>li<></>li<></>li<></></></></></></>
显示效果:
 2.超链接练习
2.超链接练习
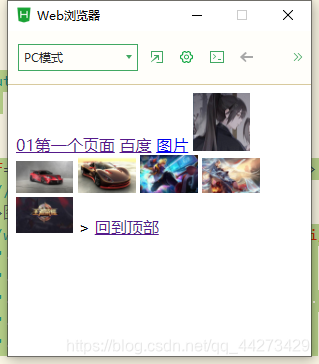
DOCTYPE html meta charset title head a id href第一个页面a a href 百度a a href图片a a hrefimg width heightsrca img width height src img width height src img width height src img width height src img width height src #代表当前页面 a href 回到顶部a body html <!>html<>head<><="utf-8">title<></></>body<><="top"="01第一个页面.html">01</><="http://www.baidu.com"></><="1.jpg"></><="http://www.tmooc.cn"><="20%"="20%"="1.jpg"></><="20%"="20%"="../imgs/1.jpg"><="20%"="20%"="../imgs/2.jpg"><="20%"="20%"="../imgs/3.jpg"><="20%"="20%"="../imgs/4.jpg"><="20%"="20%"="../imgs/5.jpg">><!----><="#top"></></></>
显示效果: 3.表格练习

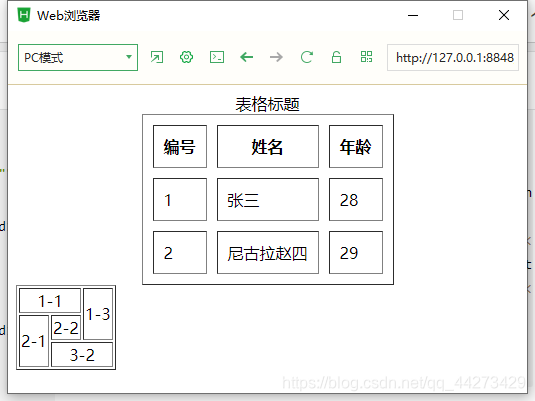
DOCTYPE html meta charset title head border边框 cellspacing单元格间距 cellspacing单元格距内容的距离 table align border cellspacing cellpadding 表格标题caption tr表示行 th表头 td表示列 编号th 姓名th 年龄th tr td 张三td td tr td 尼古拉赵四td td tr table table border cellspacing cellpadding colspan跨列 td aligncolspantdtd rowspantdtr td rowspantdtdtr td aligncolspantdtr table body html <!>html<>head<><="utf-8">title<></></>body<><!----><="center"="1"="10"="10">caption<></><!---->tr<>th<></>th<></>th<></></>tr<>td<>1</>td<></>td<>28</></>tr<>td<>2</>td<></>td<>29</></></><=""=""=""><!---->tr<><="center"="2">1-1</><="2">1-3</></>tr<><="2">2-1</>td<>2-2</></>tr<><="center"="2">3-2</></></></></>
显示效果:

4.表单练习
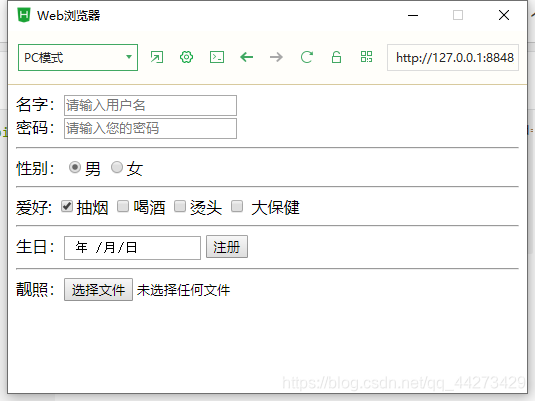
DOCTYPE html meta charset title head action服务器地址 method提交方式 form action method 文本框 name是对传递过去的参数做介绍 id唯一标识 value值设置文本框的值 名字:input type name placeholder id value br 密码:input type name placeholder id value 性别:input type checked name id value 男 input type name id value 女 多选和单选类似 爱好 input type checked name id value 抽烟 input type name id value 喝酒 input type name id value 烫头 label扩充点击范围 input type name id value label 大保健label 日期选择器 生日:input type name id input type value 文件选择器 靓照:input type name id form body html <!>html<>head<><="utf-8">title<></></>body<><!----><="http://www.tmooc.cn"="get"><!----><="text"="username"="请输入用户名"=""=""/></><="password"="pwd"="请输入您的密码"=""=""/>hr<><="radio"="checked"="gender"=""="m"/><="radio"="gender"=""="f"/>hr<><!---->:<="checkbox"="checked"="hobby"=""="cy"/><="checkbox"="hobby"=""="hj"/><="checkbox"="hobby"=""="tt"/><!----><="checkbox"="hobby"="dbj"="dbj"/><for="dbj"></>hr <><!----><="date"="birthday"="birthday"/><="submit"="注册"/>hr <><!----><="file"="pic"="pic"/></></></>
显示效果:
 5.图片练习
5.图片练习
DOCTYPE html meta charset title head alt:图片不能显示时显示文本 img alt src title:鼠标悬停时显示的文本 img width height title src img width height src img width height src 绝对路径访问站外资源,又称为图片盗链 好处:节省本站资源 坏处:有可能找不到图片 img width height src body html <!>html<>head<><="utf-8">title<></></>body<><!----><="这显示不出来"="a1.jpg"><!----><="100"="100"="这是个头像"="../2.jpg"><="100"="100"="abc/3.png"><="20%"="20%"="../imgs/4.jpg"><!----><="20%"="20%"="http://cdn.tmooc.cn/bsfile//courseImg///280c6025caa14649ba86b3561db92066.jpg"></></>
显示效果:
 ###创建HTML页面
###创建HTML页面
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)