CSS 文字和图片的组合(float)——每天一遍小知识
【摘要】 前言这是我在这个网站整理的笔记,接下来还会持续更新。转载说明:务必注明来源,附带本人博客连接。@TOC 1.介绍(1) 使用float属性,可以将一个元素向左或向右推,允许其他元素环绕它。(2)float通常用于图像,但在处理布局时也很有用。(3) float属性的值分别为left,right,none。分别在这些方向上的左右浮动元素。none(默认)确保该元素不会浮动。HTML<p><im...

前言
这是我在这个网站整理的笔记,接下来还会持续更新。
转载说明:务必注明来源,附带本人博客连接。
@TOC
1.介绍
(1) 使用float属性,可以将一个元素向左或向右推,允许其他元素环绕它。
(2)float通常用于图像,但在处理布局时也很有用。
(3) float属性的值分别为left,right,none。分别在这些方向上的左右浮动元素。none(默认)确保该元素不会浮动。
HTML
<p><img src="https://profile.csdnimg.cn/9/4/8/3_weixin_46654114" />
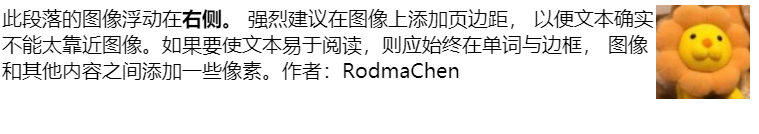
此段落的图像浮动在<strong>右侧。</strong> 强烈建议在图像上添加页边距,
以便文本确实不能太靠近图像。如果要使文本易于阅读,则应始终在单词与边框,
图像和其他内容之间添加一些像素。作者:RodmaChen
</p>
CSS
img {
float: right;
}
效果图:

注意:元素水平浮动,这意味着元素只能向左或向右浮动,而不能向上或向下浮动。
2.文字环绕图片
如果将多个浮动元素一个接一个放置,则如果有足够的空间,它们将彼此相邻浮动。
示例,在打印布局中,可以将图像设置到页面中,以便文本根据需要环绕它们。
HTML
<p><img src="https://profile.csdnimg.cn/9/4/8/2_weixin_46654114"/>
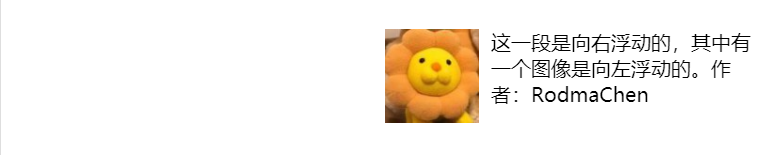
这一段是向右浮动的,其中有一个图像是向左浮动的。作者:RodmaChen
</p>
CSS
img {
float: left;
width: 25%;
margin-right: 10px;/*添加边距使文本不能太靠近图像*/
}
p {
width: 50%;
float: right;
}
效果图:

3.清除浮动——clear
(1)clear属性值:right,left,both。
(2)默认值是none,这允许在两侧都浮动元素。
(3)作用:指定其他段落不受float元素的影响。
(4)both:用于清除来自任一方向的浮子。
HTML
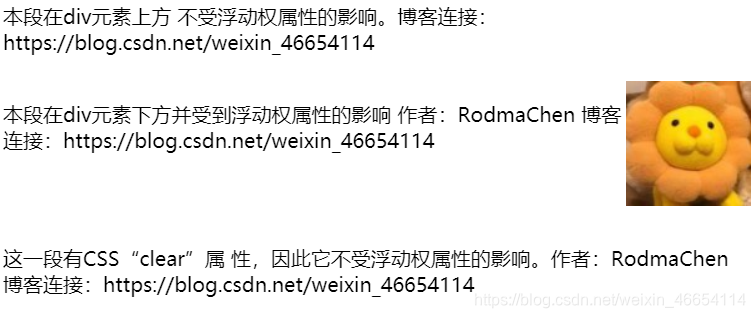
本段在div元素上方
不受float属性的影响。博客连接:https://blog.csdn.net/weixin_46654114
<br><br>
<div class="floating">
<img src="https://profile.csdnimg.cn/9/4/8/2_weixin_46654114" />
</div>
<p>本段在div元素下方并受到float属性的影响 作者:RodmaChen
博客连接:https://blog.csdn.net/weixin_46654114 </p>
<br><br>
<p class="cleared"> 这一段有CSS“clear”属 性,因此它不受float属性的影响。
作者:RodmaChen 博客连接:https://blog.csdn.net/weixin_46654114</p>
<br><br>
CSS
.floating {
float: right;
}
.cleared {
clear: right;
}
/*或者可以使用
.clearing {
clear: both;
}*/

作者:RodmaChen
公众号名称:神的孩子都在歌唱
转载说明:务必注明来源,附带本人博客连接。
请给我点个赞鼓励我吧

【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)