CSS各个定位和显示效果——每天一遍小知识
【摘要】 前言这是我在这个网站整理的笔记,接下来还会==持续更新==。B站用户名:RodmaGO作者:RodmaChen转载说明:务必注明来源,附带本人博客连接。@TOC 一.显示属性——display 1.块元素——block介绍:块元素是占据最大可用宽度的元素,前后都有换行符。事列:下例中的样式规则将内联<span>元素显示为块级元素:HTML<span>内容</ span> CSSspan { ...

前言
这是我在这个网站整理的笔记,接下来还会==持续更新==。
B站用户名:RodmaGO
作者:RodmaChen
转载说明:务必注明来源,附带本人博客连接。
@TOC
一.显示属性——display
1.块元素——block
- 介绍:块元素是占据最大可用宽度的元素,前后都有换行符。
- 事列:下例中的样式规则将内联
<span>元素显示为块级元素:
HTML
<span>内容</ span>
CSS
span {
display: block;
}
作者:RodmaChen
2.内联元素——inline
- 介绍:不强制换行
p {
display:inline ;
}
3.隐藏元素——none
介绍:元素将被隐藏,并且页面将显示为该元素不在其中。
h1 {
display: none;
}
二.是否显示——visibility
介绍:visibility属性指定是否一个元素是可见(visible)或隐藏(hidden)。
HTML
<div class="hidden">
This text will not display in browser.
</div>
CSS
div.hidden {
visibility: hidden;
}
三.定位——position
1.基本概念
- CSS定位属性允许您定位元素。它还可以将元素放置在另一个元素之后,并指定当元素的内容太大时应该怎么做。作者:RodmaChen
- 可以使用
top,bottom,left,right属性定位元素。但是,首先要设置position属性,否则这些属性将不起作用。
2.静态定位——static
HTML元素默认情况下处于静态位置。始终根据页面的正常流程来定位静态定位的元素。作者:RodmaChen
<p class="position_static">作者博客https://blog.csdn.net/weixin_46654114</p>
p.position_static {
position:static;
top: 30px;
right: 5px;
color: red;
}
静态定位的元素不受top,bottom,left和right属性的影响。
3.固定定位——Fixed Positioning
固定位置的元素相对于浏览器窗口定位,并且即使滚动窗口也不会移动。
p.position_fixed {
position: fixed;
top: 30px;
right: 5px;
color: red;
}

通俗的话讲就是:一动不动。
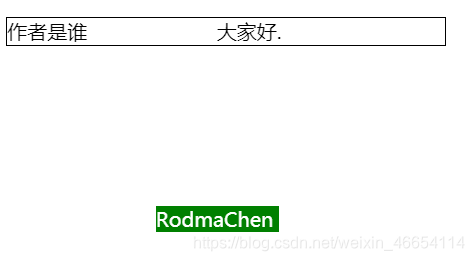
4.相对定位——Relative Position
相对于自身的一种定位,随意改变移动他的位置并不会影响其他元素的位置。作者:RodmaChen
HTML
<p>作者是谁 <span>RodmaChen </span> 给个赞吧。
CSS
p {
width: 350px;
border: 1px black solid;
position: fixed;
}
span {
background: green;
color:white;
position: relative;
top: 150px;
left: 50px;
}

相对定位的元素的内容可以移动并与其他元素重叠,但是仍保留该元素的空间。
5. 绝对定位——Absolute Position
- 绝对定位使用通常是父级定义
position:relative定位,子级定义position:absolute绝对定位属性,并且子级使用left,right,top,bottom进行绝对定位。 - 绝对定位的元素可以与其他元素重叠。
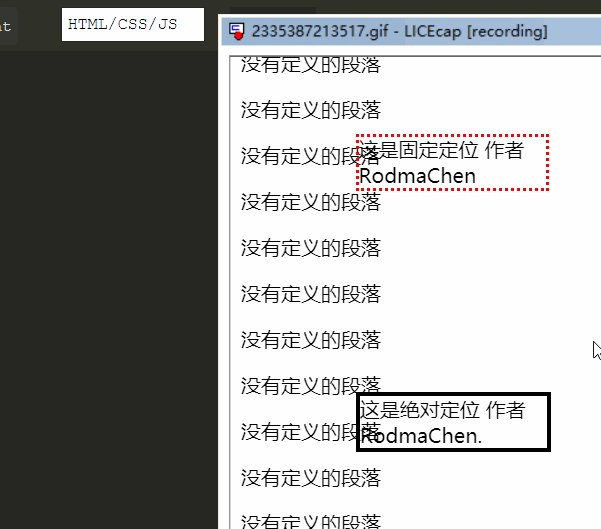
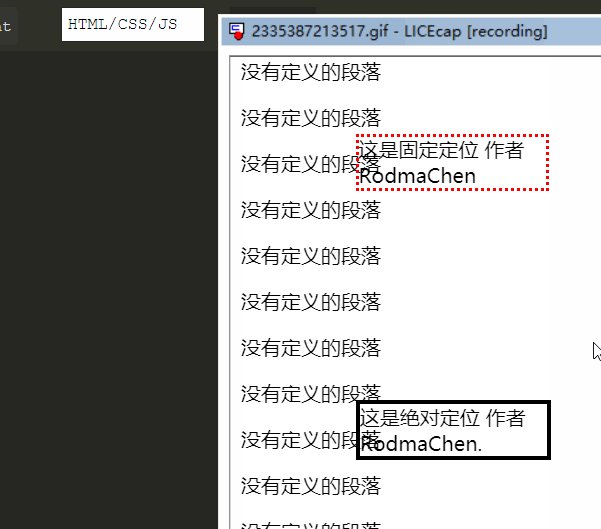
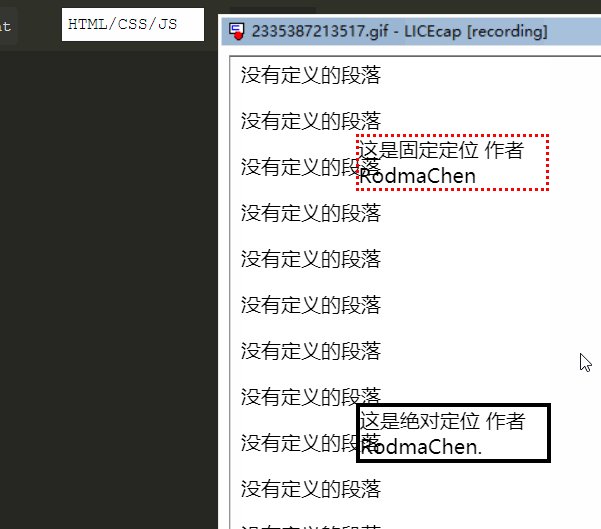
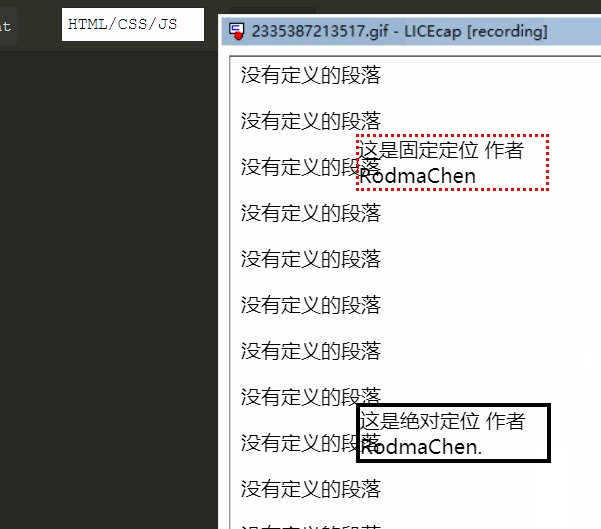
6.自我总结,代码效果
HTML
<p>没有定义的段落</p>
<p>没有定义的段落</p>
<p>没有定义的段落</p>
<p>没有定义的段落</p>
<p>没有定义的段落</p>
<p>没有定义的段落</p>
<p>没有定义的段落</p>
<p class="abs">这是绝对定位 作者 RodmaChen. </p>
<p>没有定义的段落</p>
<p>没有定义的段落</p>
<p>没有定义的段落</p>
<p class="fix">这是固定定位 作者 RodmaChen </p>
<p>没有定义的段落</p>
<p>没有定义的段落</p>
<p class="rel">这是相对定位 作者 RodmaChen</p>
<p>没有定义的段落</p>
<p>没有定义的段落</p>
<p>没有定义的段落</p>
<p>没有定义的段落</p>
CSS
.abs {
width: 150px;
left:100;
border: 3px black solid;
position: absolute;}
/* it works without top/bottom
or left/right */
.fix {
width: 150px;
border: 2px red dotted;
position: fixed;
top:50; left:100;}
/* work only with positioning */
.rel {
width: 150px;
border: 1px blue dashed;
position: relative;}
输出效果

作者:RodmaChen
公众号名称:神的孩子都在歌唱
转载说明:务必注明来源,附带本人博客连接。
请给我点个赞鼓励我吧

【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)