CSS之列表样式与链接样式——每天一遍小知识
【摘要】 前言这是我学习了这个网站整理的笔记,接下来还会==持续更新==。作者:RodmaChen@TOC 一.列表样式类型——list-style-type 1.介绍CSS列表属性允许我们设置不同的列表项标记。在HTML中,列表有两种类型:无序列表(<ul>):列表项用符号标记为有序列表(<ol>):列表项用数字或字母标记在CSS中使用list-style-type属性可以设置为circle,squ...
前言
这是我学习了这个网站整理的笔记,接下来还会==持续更新==。
作者:RodmaChen
@TOC
一.列表样式类型——list-style-type
1.介绍
CSS列表属性允许我们设置不同的列表项标记。
在HTML中,列表有两种类型:
无序列表(<ul>):列表项用符号标记为
有序列表(<ol>):列表项用数字或字母标记
在CSS中使用list-style-type属性
可以设置为circle,square,decimal,disc,lower-alpha等
列:HTML
<ol class="lower-alpha">
<li>Red</li>
<li>Green</li>
<li>Blue</li>
</ol>
CSS
ol.lower-alpha {
list-style-type: lower-alpha;
}
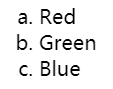
效果图

2. 列表图像和位置—— List Image and Position
list-style-image:指定要用作列表项标记的图像。list-style-position:指定标记框的位置(inside内部,outside外部)。
CSS
ul {
list-style-image: url("1.jpg");
list-style-position: inside;
}
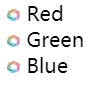
效果图

小知识:list-style-position: outside:表示默认值
3.列表样式(快速标记)——list-style
list-style 属性它用于在一个声明中设置所有列表属性: 作者:RodmaChen
列
CSS
ul {
list-style: square outside none;
}
相当于
ul {
list-style-type: square;
list-style-position: outside;
list-style-image: none;
}
二.样式表——Styling the Tables
1.表属性——Tables Properties
- 作用:使用CSS可以大大改善HTML表格的外观。
border-collapse:指定表格的边框是否被折叠成一个单一的边界或分离为默认值。border-spacing:更改边框的间距
HTML
<table border="1">
<tr>
<td>Red</td>
<td>Green</td>
</tr>
<tr>
<td>Blue</td>
<td>Yellow</td>
</tr>
</table>
CSS
table {
border-collapse: separate;
border-spacing: 20px 40px;
}
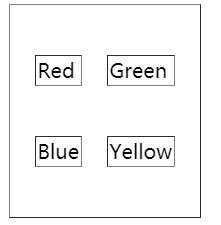
效果图

2.标题设置——caption-side
作用:caption-side属性指定一个表标题的位置。可以设置为top或bottom。
h1 {
caption-side:top;
}
2.空白单元格设置——empty-cells
作用:指定上表中的空单元格是否显示边界和背景。
属性值:show(显示),hide(隐藏)。
列
table {
border-collapse: separate;
empty-cells: hide;
}
3.表格布局——table-layout
- 作用:
table-layout指定如何表列的宽度被计算。 作者:RodmaChen - 属性值:
(1)auto(自动):为默认值。
(2)fixed(固定):固定单元格长度。
列 HTML
<table class="fixed">
<tr>
<td width="90%">500.000.000.000.000</td>
<td width="10%">20.000</td>
</tr>
</table>
CSS
table {
border-collapse: separate;
width: 100%;
border: 1px solid gray;
}
td {
border: 1px solid gray;
}
table.fixed {
table-layout: fixed;
}
三.链接样式——Styling the Links
1.设置样式
- 作用:链接可以使用任何CSS属性(例如颜色,字体系列,背景等)设置样式。
- 选择器:
a:link-定义普通未访问链接的样式
a:visited- 定义访问链接的样式
a:active-当点击时链接就会变颜色
a:hover-当鼠标移动链接时才会变颜色
列
<p><a href="https://blog.csdn.net/weixin_46654114" target="_blank">
点击进入我的博客主页 作者:RodmaChen
</a></p>
a:hover {
color: red;
}
小知识:
各个选择器是有顺序的:hover在link和visite后,active在hover后。
2.修饰链接的文字——Links’ Text Decoration
作用:text-decoration属性用于删除链接文字的下划线。

a:link {
text-decoration: none;
}
这样就没有下划线了。
作者:RodmaChen
公众号名称:神的孩子都在歌唱
转载说明:务必注明来源,附带本人博客连接。
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)