CSS之处理文字(working with Text)———每天一遍小知识
前言
这是我学习了这个网站整理的笔记,接下来还会==持续更新==。
一.字体属性——The font-family Property
1.介绍
- font-family属性指定元素的字体。
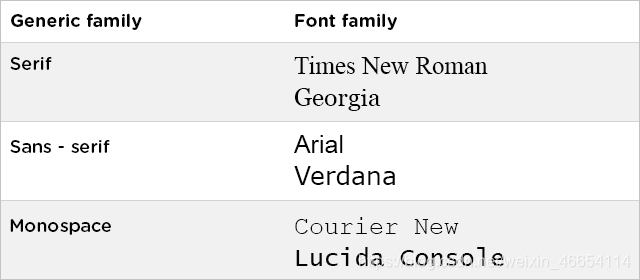
- 字体系列名称有两种类型:
- 字体系列:特定的字体系列(例如Times New Roman或Arial)
- 通用系列:外观相似的一组字体系列(例如Serif或Monospace)
- 这是一个不同的示例字体样式:

列:
HTML
<p class="serif">
This is a paragraph shown in serif font.
(这是以衬线字体显示的段落。)
</p>
CSS
p.serif {
font-family: "Times New Roman", Times, serif;
}
效果:

注意:
用逗号分隔每个值以指示它们是替代项。如果字体系列的名称超过一个单词,则必须用引号引起来:
“ Times New Roman”。
- font-family属性应包含多个字体名称,作为“后备”系统。
body {
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif;
}
(1) 如果浏览器不支持
Arial字体,它将尝试下一种字体(Helvetica Neue,然后是Helvetica)。如果浏览器没有任何浏览器,它将尝试使用sans-serif。
(2) 如果字体名称包含多个单词,请记住使用引号。
2.字体大小—— font-size
font-size属性设置字体的大小。在网络上设置字体大小的一种方法是使用
keywords(关键字)。例如==xx-small, small, medium, large, larger, 等==.
列;
HTML
<p class="small">
Paragraph text set to be small
</p>
<p class="medium">
Paragraph text set to be medium
</p>
CSS
p.small {
font-size: small;
}
p.medium {
font-size: medium;
}
效果:

(1)其他字体大家可以自由尝试
(2)如果您不希望用户增加字体大小,则==关键字==很有用,因为这会对您网站的外观产生不利影响。
- 使用==像素==或
ems中的==数值==来控制字体大小
列:
h1 {
font-size: 20 px ;
}
em =像素/ 16;
h1 {
font-size: 1.25 em ;
}
在各种浏览器中尝试使用文本大小和页面缩放的不同组合,以确保文本保持可读性。
3.字体样式—— font-style
font-style属性通常用于指定斜体文本。font-style属性具有三个值:normal(正常),italic(斜体)和oblique(斜)。
HTML
<p class="italic">This is a paragraph in italic
style.(这是斜体样式的段落。)
</p>
CSS
p.italic {
font-style: italic;
}
注:HTML <i>标签将产生与斜体字体样式完全相同的结果
4.字体粗细—— font-weight
font-weight控制文本的粗体或粗细。- 可设置:
normal(正常),bold(粗),bolder(更粗), 和lighter. - 使用代码跟样式style一样。
- 你还可以用数字表示,其范围为100(细)至900(粗)。400与普通相同,而700与粗体相同。
p.thicker {
font-weight: 700;
}
HTML
<strong>标记还使文本变为粗体。
5.字体变换——font-variant
font-variant属性允许您将字体转换为所有小写字母。- 值设置为:
normal,small-caps(大写)和Inherit。
6.字体颜色—— color
- color属性指定文本的颜色。
red, green, blue, 等.
p.example {
color: green;
}
- 十六进制值和RGB。十六进制形式是磅符号(#),后跟最多6个十六进制值(0-F)。RGB定义了Red,Green和Blue的各个值。
h1 {
color: #0000FF;
}
p.example {
color: rgb(255,0,0);
}
二.文本样式——text style
1.文本对齐——text-align
text-align属性==指定==元素中文本的水平==对齐方式==。- 文本对齐的属性值如下:
left,right,center和justify。
列:CSS
p.left {
text-align: left;
}
当text-align设置为
“justify”时,将拉伸每行,以使每行具有相等的宽度,并且左右边距是直的(如在杂志和报纸中)。
2.垂直对齐——vertical-align
-
vertical-align属性设置元素的垂直对齐方式。常用的值是top,middle和bottom。 -
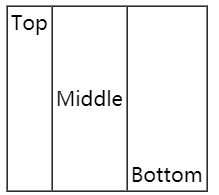
下面的示例显示如何在表格之间垂直对齐文本。
HTML
<table border="1" cellpadding="2" cellspacing="0" style="height: 150px;">
<tr>
<td class="top">Top</td>
<td class="middle">Middle</td>
<td class="bottom">Bottom</td>
</tr>
</table>
CSS
td.top {
vertical-align: top;
}
td.middle {
vertical-align: middle;
}
td.bottom {
vertical-align: bottom;
}
效果图:

vertical-align属性还采用以下值:baseline(内嵌),sub(子),super(超级),%和px(或pt,cm)。
列
<p>This is a <span class="sub">sub line text</span> example.</p>
span.sub {
vertical-align: sub;
}
- 注意:==vertical-align属性对所有元素的作用方式不同。==
例如,div元素需要一些其他CSS样式。
<div class="main">
<div class="paragraph">
此文本与中间对齐
</div>
</div>
.main {
height: 150px; width: 400px;
background-color: LightSkyBlue;
display: inline-table;
}
.paragraph {
display: table-cell;
vertical-align: middle;
}
注意
display: inline-table;(内联表)和display: table-cell;(表格单元)应用样式规则使vertical-align属性与div一起工作。
3.文本修饰——text-decoration
none :默认文本
inherit :从父元素继承此属性(博主表示不太理解这个意思,哪位大佬知道的讲讲)
overline : 上划线
underline : 下划线
line-through : 在文本中画一条横线(相当于去除线)与HTML <s>标记类似
小知识:
您可以将
underline,overline或line-through值组合在以空格分隔的列表中,以添加多条装饰线。
4.文本缩进——text-indent
text-indent属性指定在文本第一行的开头之前应保留多少水平空间。属性值包括==length (px, pt, cm, em, etc.), %, and inherit==.
p {
text-indent: 60px;
}
注意:==如果该值为负,则第一行将向左缩进==。
5.文本阴影——text-shadow
<h1>文本阴影示例</h1>
h1 {
color: blue;
font-size: 30pt;
text-shadow: 5px 2px 4px grey;
}
在上面的示例中,我们使用以下参数创建了阴影:
5px:X坐标
2px :Y坐标
4px:模糊半径
grey :阴影的颜色(灰色)
小知识:
要在文本中添加多个阴影,添加以逗号分隔的阴影列表。
6.具有模糊效果——text-shadow with Blur Effect
对于x和y偏移,可以使用各种类型的单位(例如px,cm,mm,in,pc,pt等)。
h1 {
font-size: 20pt;
text-shadow: rgba(0,0,255,1) -1px -2px 0.5em;
}
注:0.5em模糊。
7.文本转换——text-transform
text-transformCSS属性指定如何大写元素的文本。
例如它可以用于使每个单词==大写==的文本出现。
<p class="capitalize">
never give up.
</p>
p.capitalize {
text-transform: capitalize;
}

- 可以使文本==全部==大写或全部小写。
p.uppercase {
text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
}
三.文字距离属性
1.字母间距——letter-spacing
定义:指定文本中字符之间的间隔。
<p class="positive ">never give up</p>
p.positive {
letter-spacing: 4px;
}
注:可以使用==负值==。
2.单词间距——word-spacing
测量值:px, pt, pc, cm, mm, inches, em, and ex.
p.positive {
word-spacing: 30px;
}
小知识:
当使用怪异的间距,并且有必要使所选段落==保持正常==的单词间距时,通常使用
normal的选项。
3.文章空格和换行——white-space
空格值:
(1)pre:能进行空格和一个换行符。
(2)pre-pre-line:有多个空格和一个换行符,但是换行后空格无效
(3)pre-wrap:在文本中我们可以多个空格多个换行
<p class="prewrap">
在文本中我们 可以
多个空格多个换行
</p>
p.prewrap {
white-space: pre-wrap;
}

小知识
Pre-wrap值的行为与pre值相同,不同之处在于它增加了额外的换行符以防止文本脱离元素框。
四.自我总结
敲了那么多,用还用去还是这个最实用,hh.
h1{
font-size:14px;
font-weight:bold;
color:red;
转载说明:务必注明来源,附带本人博客连接。
- 点赞
- 收藏
- 关注作者



评论(0)