第一章HTML基础
第一章:HTML基础
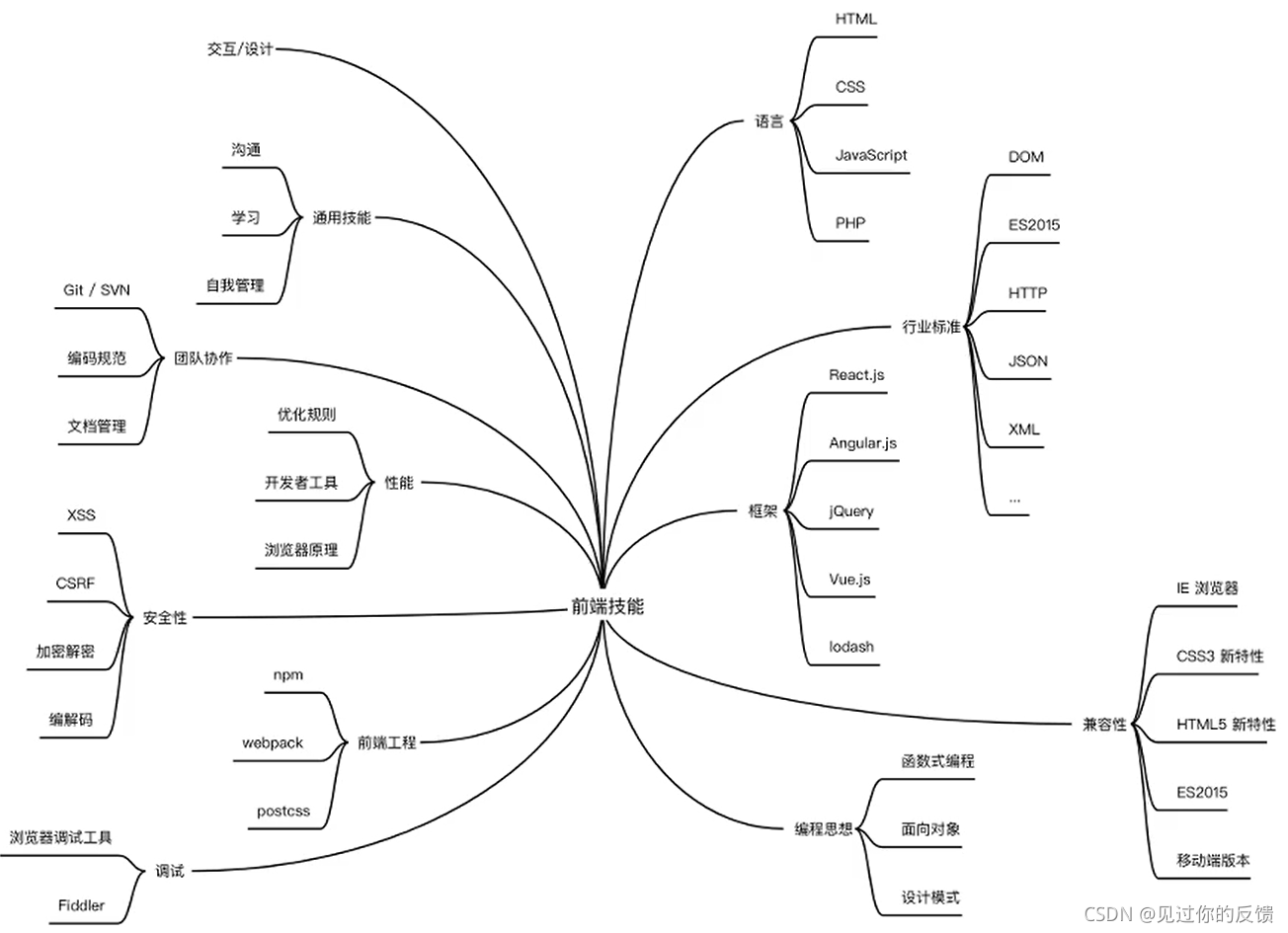
第零章:概论


1.1HTML概述
<h1>Hello World</h1>
<img src="photo.jpg"/>
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>页面标题</title>
</head>
<body>
<h1>一级标题</h1>
<p>段落内容</p>
</body>
</html>
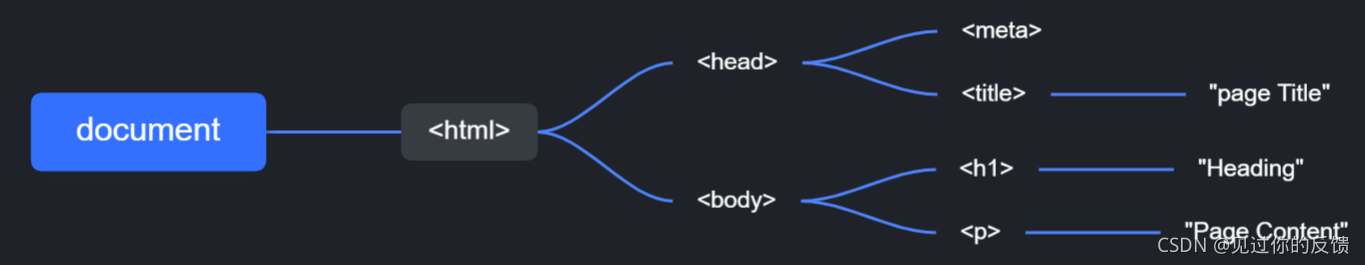
<!doctype html>指定HTML版本+告诉浏览器使用的渲染模式;不写:页面展示效果不好
<html> root;root=head+body
<head> 元数据 = 页面编码 + 页面标题
<meta charset="UTF-8"> 页面编码
<title>页面标题</title> 页面标题
</head>
<body> 页面内容
<h1>一级标题</h1>
<p>段落内容</p>
</body>
</html>
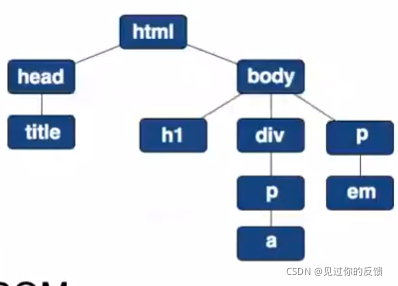
1.1.1DOM树


1.1.2HTML语法
- 标签和属性不区分大小写,推荐小写
- 空标签可以不闭合,比如input、meta
- 属性值推荐用双引号包裹
- 某些属性值可以省略,比如required、readonly
1.2文本类标签
1.2.1一个完整的URL
- 可以省略某些部分
- 浏览器会根据当前页面的URL进行补全。
1.2.2相对路径和绝对路径
- 绝对路径:完整域名or路径以 / 开头
- 相对路径:不以 / 开头(相对当前页面URL所在目录)
- Hash:定位指定ID的元素(页面内链接)
- Hash可以追踪页面的锚点
- 一个指定了hash的URL,在打开之后,可以自动滚动到页面中id元素的位置
- target:链接打开方式
- _self:当前页面打开
- _blank:新窗口打开
<a href="https://www.w3.org"target="_self">当前窗口打开</a>
<a href="https://www.w3.org"target="_blank">新窗口打开</a>
1.2.3引用
- blockquote长引用:引用别的文章中的几个内容
- q短引用:不超过几句话
- cite引用来源(书、影视、页面)
<blockquote cite="http://t.cn/RfjKO0F">
<p>天才并不是自生自长在荒野里的怪物</p>
</blockquote>
<cite>鲁迅 《未有天才之前》</cite>
<p><cite>维基百科</cite>上说 JavaScript <q>最初命名为 Mocha</q></p>
1.2.4强调
- em强调重读
- strong强调重要性
<p>猫是可爱的动物</p>
<p>猫<em>是</em>可爱的动物</p>
<p>猫是<em>可爱</em>的动物</p>
<p>
用法和用量:每日三次,每次1片,饭后服用。
<strong>警告:孕妇和儿童请遵医嘱。</strong>
</p>
1.2.5代码
- code代码段
- var变量名
- samp输出示例
- kbd键盘操作
1.2.6空白符
- HTML会默认对空白符和换行进行处理
- 多个连续的空格或换行符会被一个空格进行合并
- 使用pre标签,保留空白格
<pre>Hello World!</pre>
<pre>你好,
世界!</pre>
1.2.7Entity - 实体字符
空格
< <
> >
& &
1.3多媒体类标签
1.3.1图片
1.3.1.1 展示图片:
<img src="path/to/img.jpg" alt="可爱的小猫" />
- img:设置属性
- src:URL
- “属性值”
- alt:替代性文本
图片加载失败时展示alt属性指定的文字
1.3.1.2 指定宽度和高度
不指定会以原本的大小展示
只设置一个,另一个会自动适应
<img
src="/path/to/img.jpg"
alt="可爱的小猫"
width="360" 宽度
height="480" 高度
/>
1.3.1.3 不同格式的图片
jpg:照片,色彩丰富
png:颜色少,支持透明度
webp:体积更小,兼容性一般
gif:动画,体积大
1.3.2视频
<video
src="url.mp4"
controls
autoplay
muted
loop
></video>
mp4:浏览器支持最广泛
webm:尺寸小,加载地更快
controls:是否显示播放空间
autoplay:视频自动播放
<video controls>
<source src="/bunny.ogy" type="video/ogg">
<source src="/bunny.ogy" type="video/ogg">
<source src="/bunny.wbm" type="video/webm">
<p>您的浏览器不支持视频播放。</p>
</video>
1.3.2.1video其他属性
<video
src="url.mp4"
poster="/photo.jpg" 海报图
width="720" 宽度
height="480" 高度
preload 预先加载
></video>
<!--给视频添加字幕-->
<video src="/url.mp4" controls>
<track kind="subtitles" srclang="zh" src ="/subtitle.vtt">
</video>
WEBVTT
00:00:00 -->00:00:03 电影开始
00:00:03 -->00:00:05 第一句字幕
00:00:06 -->00:00:08 第二句字幕
1.3.3音频
<audio src="/sound.mp3" controls></audio>
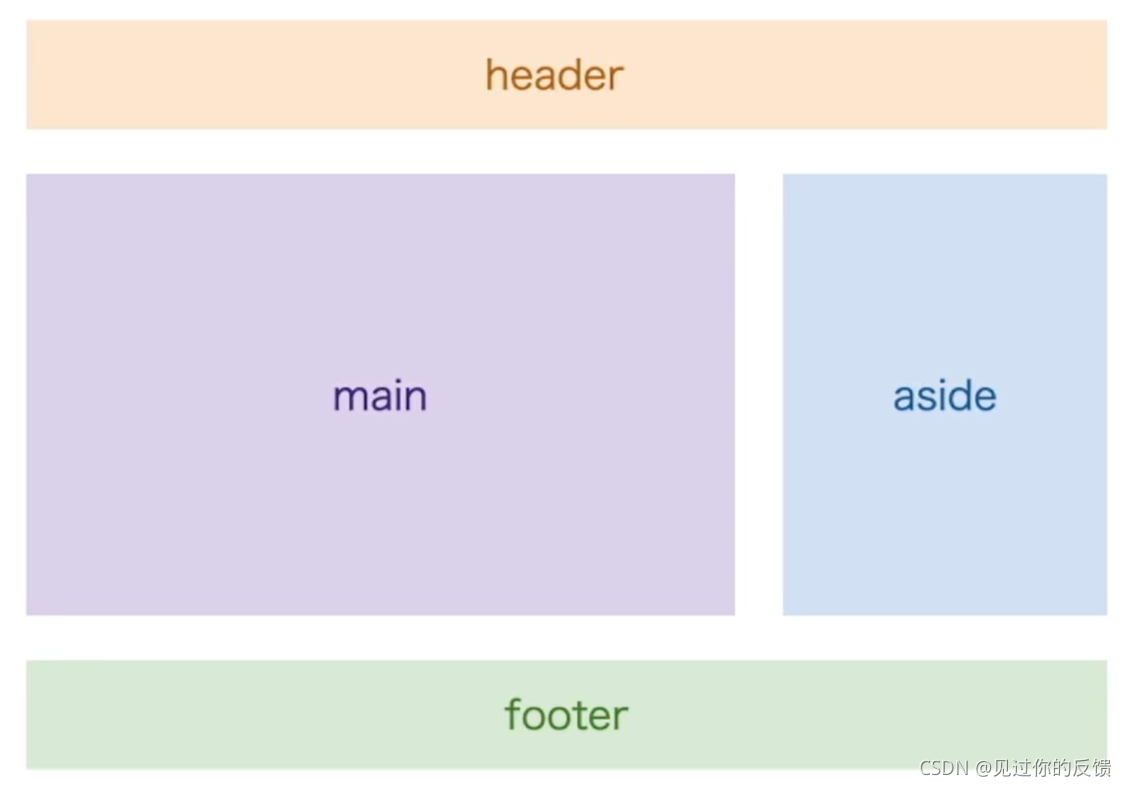
1.4组织页面内容

header:页面or区块头部的信息,可放介绍性或引导性的的内容,例如logo、导航链接、搜索框etc
main:页面主体内容
aside:侧边栏,不属于正文的内容、相关推荐、小广告etc
foooter:参考链接,版权信息
1.4.1标题
1.4.1.1 多级标题
h1 - h6:一级~六级标题
合理使用h1-h6标签可以让页面的层级关系很清晰,不仅有利于代码的可读性,还可以提升页面无障碍性。
1.4.2 article§ion
内容划分
article:一篇独立的内容,新闻、帖子
section:区分章节
<article>
<h1>字体排印学</h1>
<section>
<h2>历史</h2>
<p>活字的雏形。。。。</p>
<section>
<h3>印刷体源流</h3>
<p>中国在唐代。。。。。</p>
</section>
</section>
</article>
1.4.3有序列表
ol:有序列表
li:每一项
start:序号从什么开始
<h2>世界票房排行榜</h2>
<ol start="1">
<li>你好,李焕英</li>
<li>唐探3</li>
</ol>
<h2>世界票房排行榜</h2>
<ol type="A">
<li>你好,李焕英</li>
<li>唐探3</li>
</ol>
1.4.4无序列表
<h2>计划</h2>
<ul>
<li>学习</li>
<li>吃饭</li>
</ul>
每一项前都有一个小圆点,这是浏览器的默认展示
1.4.5列表嵌套
列表嵌套:子集的链表放在父集的 l i 里
有缩进展示层级关系
<ul>
烧饼
<ul>
<li>鸡蛋</li>
<li>面筋</li>
</ul>
</ul>
1.4.6定义列表
<h2>你好,李焕英</h2>
<dl>
<dt>导演:</dt>
<dd>贾玲</dd>
<dt>主演:</dt>
<dd>贾玲</dd>
<dd>张小斐</dd>
<dt>上映日期:</dt>
<dd>2021-1-1</dd>
</dl>
1.4.7导航
<header>
<h1><img src="/logo.png" alt="Logo"></h1>
<nav>
<ul>
<li><a href="/">首页</a><li>
<li><a href="/products">产品中心</a></li>
<li><a href="/help"帮助</a></li>
</ul>
<nav>
</header>
1.5HTML表格
table:整个表格
thead:表头
tbody:表中数据
tr:表中的每一行数据
th:表头单元格
td:数据单元格
<table>
<thead>
<tr>
<th>客户id</th>
<th>客户名称</th>
<th>所属城市</th>
<th>账户余额</th>
</tr>
</thead>
<tbody>
<tr>
<td>123</td>
<td>客户A</td>
<td>北京</td>
<td>3424.32</td>
</tr>
<tr>
<td>124</td>
<td>客户B</td>
<td>上海</td>
<td>2544.00</td>
</tr>
<tr>
<td>125</td>
<td>客户C</td>
<td>深圳</td>
<td>433.09</td>
<tr>
</tbody>
</table>
1.5.1跨行和跨列
<!--跨行!-->
<table>
<thead>
<tr>
<th>分类</th>
<th>技能</th>
<th>分数</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">编程语言</td>
<td>JavaScript</td>
<td>8</td>
</tr>
<tr>
<td>C++</td>
<td>7</td>
</tr>
<tr>
<td>Swift</td>
<td>9</td>
</tr>
<tr>
<td rowspan="2">产品设计</td>
<td>Photoshop</td>
<td>6</td>
</tr>
<tr>
<td>Axure</td>
<td>5</td>
</tr>
<tr>
<td rowspan="2">销售</td>
<td>社交媒体</td>
<td>3</td>
</tr>
<tr>
<td>SEO</td>
<td>5</td>
</tr>
</tbody>
</table>
<!--跨列!-->
<table>
<tbody>
<tr>
<th>客户ID</th>
<td>123</td>
<td>124</td>
<td>125</td>
</tr>
<tr>
<th>客户名称</th>
<td>客户A</td>
<td>客户B</td>
<td>客户C</td>
</tr>
<tr>
<th>所属城市</th>
<td>北京</td>
<td>上海</td>
<td>深圳</td>
</tr>
<tr>
<th>账户余额</th>
<td>3424.32</td>
<td>2544.00</td>
<td>433.09</td>
</tr>
</tbody>
</table>
把表头换一下,就实现了跨行还是垮列
我开始用的是强调strong为了实现垮列的时候那些颜色深一点的,但是发现它看起来并没有垮列,然后把表头变了一下,就垮列了。
1.6caption和tfoot
caption:表格标题(直接嵌套在table标签下面即可)
tfoot:汇总
<table>
<caption>购物小票</caption>
<thead>
<tr>
<th>商品</th>
<th>数量</th>
<th>单价</th>
<th>价格</th>
</tr>
</thead>
<tbody>
<tr>
<td>巧克力</td>
<td>1</td>
<td>12.00</td>
<td>12.00</td>
</tr>
<tr>
<td>啤酒</td>
<td>2</td>
<td>3.00</td>
<td>12.00</td>
</tr>
<tr>
<td>矿泉水</td>
<td>24</td>
<td>0.80</td>
<td>19.20</td>
</tr>
<tr>
<td>花生</td>
<td>2</td>
<td>11.00</td>
<td>22.00</td>
</tr>
</tbody>
</table>
1.6表单
1.6.1单行文本
form:表单
p:表单项
label:输入框对应文本
<form>
<p>
<label>用户名:</label>
<input type="text" placeholder=“3-32个字符”>
</p>
<p>
<label>密码:</label>
<input type="password">
</p>
<p>
<label>年龄:</label>
<input type="number" value="20">
</p>
<p>
<label>头像:</label>
<input type="file">
</p>
<p>
<label>日期:</label>
<input type="date">
</p>
</form>
placeholder:输入为空时给用户展示的文本,用户输入内容后placeholder消失
type=text:文本框
type=password:以黑点或*展示
type=number:输入数字
value:初始值
type=file:文件上传
type=date:日期
1.6.2多行文本框
rows:宽度
cols:高度
不要用value
<textarea rows="5" cols="30"></textarea>
1.6.3单选框
radio:单选框
单选框组:name相同的单选框
在label中加一个for:点击文本也可选中单选框
<label for="xl">XL</label>
把input放在label标签里面
<label><input type=“radio” name="size"L</label>
<form>
<p>请选择您喜欢的水果</p>
<input type="radio" name="fruit"><label>香蕉</label>
<input type="radio" name="fruit"><label>猕猴桃</label>
<input type="radio" name="fruit"><label>葡萄</label>
<p>请选择您的衣服尺寸</p>
<label><input type="radio" name="size">XS</label>
<label><input type="radio" name="size">S</label>
<label><input type="radio" name="size">M</label>
<label><input type="radio" name="size">L</label>
<input type="radio" name="size" id="xl">
<label for="xl">XL</label>
</form>
1.6.4复选框
checkbox:复选框
复选框:可选多个
checked:默认选中
<form>
<p>请选择您最喜欢的水果?</p>
<label><input type="checkbox" checked>香蕉</laber>
<label><input type="checkbox">猕猴桃</laber>
<label><input type="checkbox">葡萄</laber>
</form>
1.6.5更多input类型
1.6.6下拉选择框
selected:默认选中的选项
下拉选择框:把选项手动拉下来即可
<select name="fruit">
<option value="1">苹果</option>
<option value="2">香蕉</option>
<option value="3" selected>芒果</option>
<option value="4">菠萝</option>
<option value="5">榴莲</option>
<option value="6">木瓜</option>
</select>
1.6.7按钮
button:按钮
submit:提交表单
button:普通按钮,不提交表单
<form>
<p>
<label>用户名:</label>
<input name="username">
</p>
<p>
<label>密码:</label>
<input name="password">
<!--无***!-->
</p>
<button type="submit">提交按钮</button>
<button type="button">普通按钮</button>
</form>
1.7HTML语义化
HTML中的元素、属性及属性值都拥有某些含义
开发者应该遵循语义来编写HTML
有序列表用ol;无序列表用ul
lang属性表示内容所使用的语言
谁在使用我们写的HTML
开发者:修改、维护页面
浏览器:展示页面
搜索引擎:提取关键字,排序
屏幕阅读器:给盲人听读内容
传达内容,而不是样式
1.8HTML语义上的拓展
1.8.1自定义属性
<ul>
<li data-id="1">apple</li>
<li data-id="2">banana</li>
<li data-id="3">egg</li>
</ul>
1.8.2meta

1.8.3link

1.8.4microdata
<div>
<h1>梦的化石</h1>
<img src="/s29888548.jpg" alt="封面">
<dl>
<dt>作者:</dt>
<dd>
<span>[日]</span>
<span>今敏</span>
</dd>
<dt>ISBN:</dt>
<dd>9787559625984</dd>
</dl>
<p>书的概论</p>
</div>
给这本书添加更多格式化的数据,这些数据可以被浏览器或搜索引擎读取
<div itemscope itemtype="http://schema.org/Book">
<h1 itemprop="name">梦的化石</h1>
<img src="/s29888548.jpg" alt="封面" itemprop="image">
<dl>
<dt>作者:</dt>
<dd itemprop="author" itemscope itemtype="http://schema.org/Person">
<span itemprop="nationality">[日]</span>
<span itemprop="name">今敏</span>
</dd>
<dt>TSBN:</dt>
<dd itemprop="isbn">9787559625984</dd>
</dl>
<p itemprop="description">本书内容的概述(~ ̄▽ ̄)~</p>
</div>
1.9深入学习HTML
书写规范的HTML
根据语义而不是样式来选择标签和属性
遵循HTML语法和嵌套规则
使用工具及时发现问题
点开试试
VS Code 插件W3C Validation
使用浏览器开发者工具调试查看DOM树


- 点赞
- 收藏
- 关注作者


评论(0)