Ajax服务端响应JSON数据
【摘要】 Ajax服务端响应JSON数据
-
案例:当键盘上的按键被按下时,就会向服务端发送请求,服务端再返回结果,然后把返回的结果在下面的 div 中做一个呈现
-
express作为服务端响应
-
server.js
//1. 引入express
const express = require('express');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/server', (request, response)=>{
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
//设置响应
response.send("hello ajax")
});
// 可以接收任意类型的请求
app.all('/json-server', (request, response)=>{
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
//响应头
response.setHeader('Access-Control-Allow-Headers','*');
//响应一个数据
const data = {
name: 'xdr'
};
//对象进行字符串转换
let str = JSON.stringify(data);
//设置响应
response.send(str)
});
//4. 监听端口启动服务
app.listen(8000, ()=>{
console.log("服务已经启动, 8000 端口监听中....");
});

- JSON.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JSON</title>
<style>
#result{
width: 200px;
height: 100px;
border: solid 1px #89b;
}
</style>
</head>
<body>
<div id="result"></div>
<script>
const result = document.getElementById('result');
//绑定键盘按下事件
window.onkeydown = function(){
// console.log('test');
//发送请求
const xhr = new XMLHttpRequest();
//初始化
xhr.open('get','http://127.0.0.1:8000/json-server');
//发送
xhr.send();
//事件绑定
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status >= 200 & xhr.status <300){
console.log(xhr.response);
result.innerHTML = xhr.response;
}
}
}
}
</script>
</body>
</html>
-
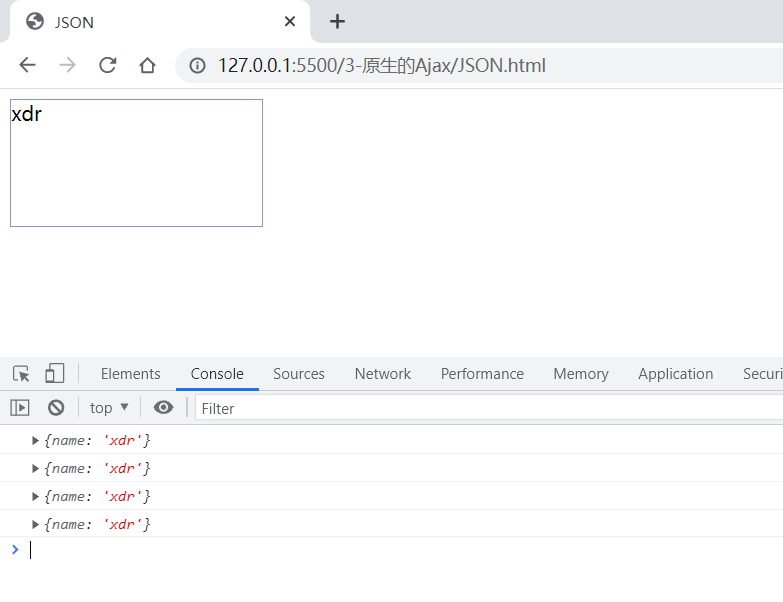
按下键盘时就会返回响应体,是一个JSON格式字符串

-
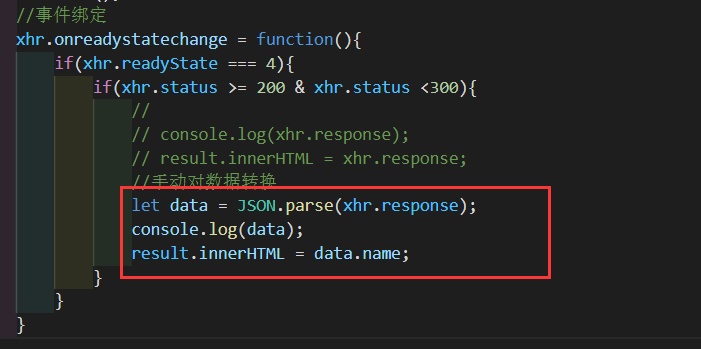
手动方式对JSON字符串进行解析

-
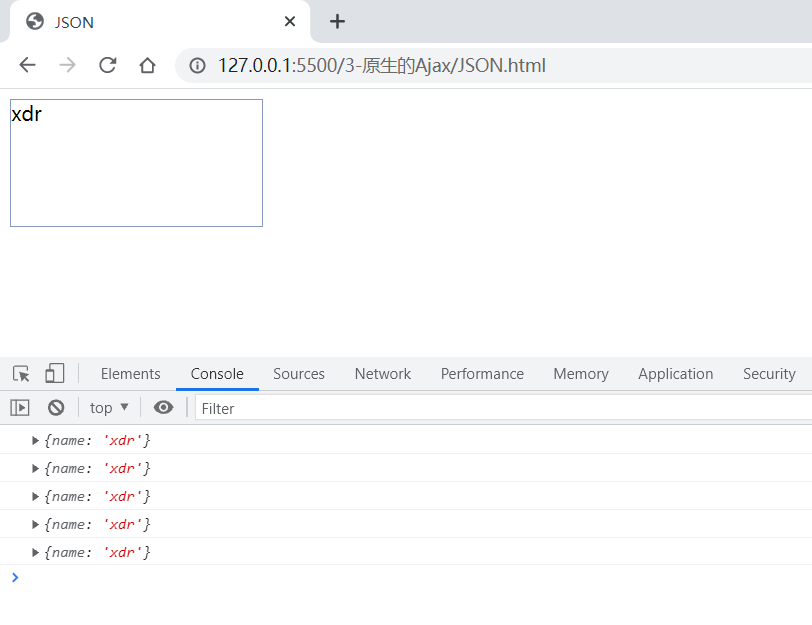
按下键盘后,就会把JSON字符串解析出来了

-
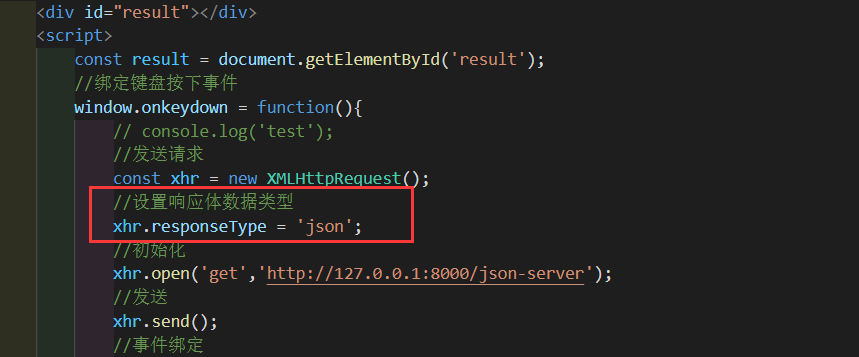
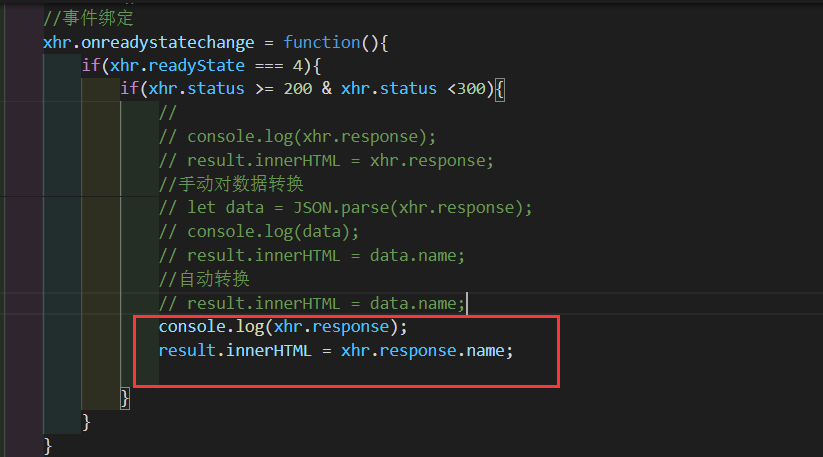
也可以使用自动转换成JSON格式



【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者








评论(0)