vue组件写的简易移动页面
【摘要】
vue组件写的简易移动页面
1.在components里面定义四个组件
1
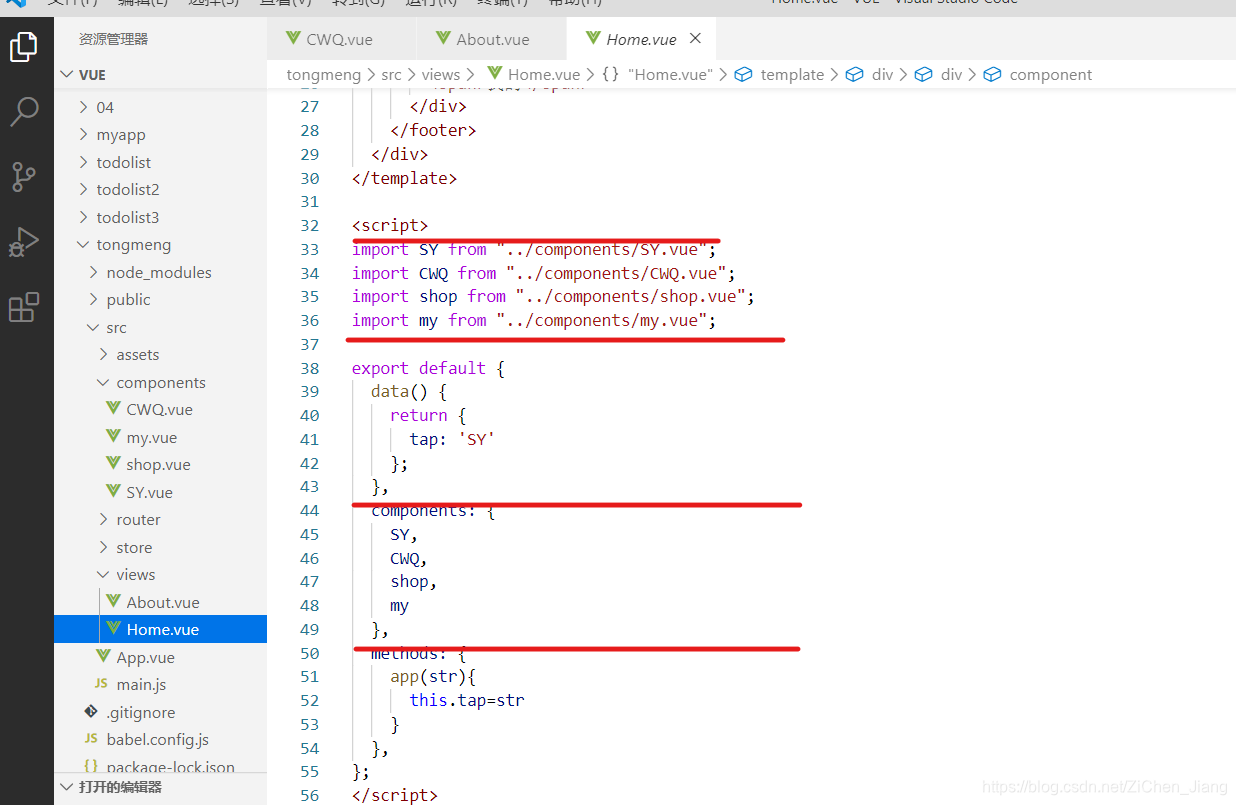
2.引入
1
3.源码
<template>
<div>
<div>...
vue组件写的简易移动页面
1.在components里面定义四个组件
- 1

2.引入
- 1

3.源码
<template>
<div>
<div>
<component :is="tap"></component>
</div>
<footer>
<div @click="app('SY')" :class="{'active':tap=='SY'}">
<span>1</span>
<span>首页</span>
</div>
<div @click="app('CWQ')" :class="{'active':tap=='CWQ'}">
<span>2</span>
<span>宠物圈</span>
</div>
<div @click="app('shop')" :class="{'active':tap=='shop'}">
<span>3</span>
<span>便利店</span>
</div>
<div @click="app('my')" :class="{'active':tap=='my'}">
<span>4</span>
<span>我的</span>
</div>
</footer>
</div>
</template>
<script>
import SY from "../components/SY.vue";
import CWQ from "../components/CWQ.vue";
import shop from "../components/shop.vue";
import my from "../components/my.vue";
export default {
data() {
return {
tap: 'SY'
};
},
components: {
SY,
CWQ,
shop,
my
},
methods: {
app(str){
this.tap=str
}
},
};
</script>
<style scoped>
footer {
position: fixed;
bottom: 0;
width: 100%;
display: flex;
justify-content: space-around;
}
footer div {
/* width: 50px; */
display: flex;
flex-direction: column;
}
.active{
color: aqua;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
结尾:其主要目的是锻炼自己的组件写的怎样
文章来源: jiangwenxin.blog.csdn.net,作者:前端江太公,版权归原作者所有,如需转载,请联系作者。
原文链接:jiangwenxin.blog.csdn.net/article/details/106556147
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)